2022-11-07 changelog
about 3 years ago by Marco Spinello
The Miro Web SDK 2.0 supports connectors
What's new
 Web SDK connectors
Web SDK connectors
The connector item creates lines to link items on a board. Connectors are useful when drawing diagrams, flow charts, and map workflows visually.
Besides the Miro REST API 2.0, now you can use also the Miro Web SDK 2.0 to work with connectors. You can now perform CRUD operations on connectors programmatically with the Miro Web SDK.
To see the Miro Web SDK connector in action, open a Miro board, launch the developer tools in your web browser, and then copy-paste this code example in the developer console:
// Create a shape to use as a start point for the connector.
const start = await miro.board.createShape({
content: 'start',
x: 4500,
});
// Create a shape to use as an end point for the connector.
const end = await miro.board.createShape({
content: 'end',
x: 4800,
});
// Create a connector line.
const connector = await miro.board.createConnector({
shape: 'elbowed',
style: {
startStrokeCap: 'diamond',
endStrokeCap: 'stealth',
strokeStyle: 'dashed',
strokeColor: '#ff00ff', // Magenta
strokeWidth: 2,
},
// Set the start point of the connector line.
start: {
// Define the start board item for the connector line by specifying the 'start' item ID.
item: start.id,
// Set a point on the border of the 'start' shape to mark the start point of the connector line.
position: {
// Horizontal: right
x: 1.0,
// Vertical: middle
y: 0.5,
},
},
// Set the end point of the connector line.
end: {
// Define the end board item for the connector line by specifying the 'end' item ID.
item: end.id,
// Set a point on the border of the 'end' shape to mark the end point of the connector line.
position: {
// Horizontal: left
x: 0.0,
// Vertical: bottom
y: 1.0,
},
},
});
await miro.board.viewport.zoomTo(connector);
console.log(connector);
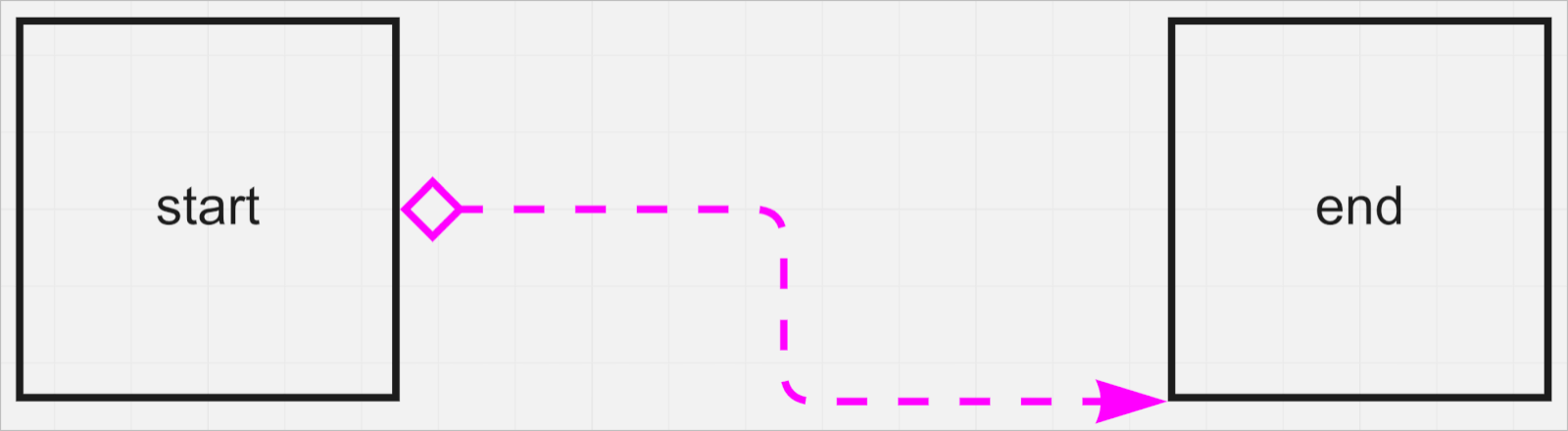
Connector example:

Figure 1. The connector line joins the start and end shapes. It starts from the point defined in start.position, and it ends at the point defined in end.position.