App card use cases
Overview
App cards are customizable cards that enable you to visualize and manage information from third-party tools directly on the Miro board and to seamlessly send information from a Miro board to a third-party tool. With app cards, you now have easy access to up-to-date, structured information on your Miro boards without having the need to open multiple tools or switch between various tools repeatedly. These third-party tools include but are not limited to productivity, task management, project management, portfolio management, and program management tools.
The following table lists the user flows where you use the Miro Web SDK, Miro REST API, and the backend implementation that you have at your end.
| Use case | Action | Product/Infrastructure |
|---|---|---|
| Miro app installation | Install app | Web SDK |
| OAuth authorization | Authorize app | Required for REST API flows |
| Backend use cases | Initiate and store oAuth tokens needed to access Miro REST APIs | Backend |
| Access and store oAuth tokens needed for the third-party tool | Backend | |
| Map users (User ABC on Miro = User ABC on third-party tool) | Backend | |
| Map issues (App Card widget ID ABC on Miro = Issue 123 on third-party tool) | Backend | |
| Third-party tool sends information about the updates to the integration backend | Subscribe to webhooks of third-party tool/use their API or Web SDK | |
| Create app card in Miro | Convert sticky notes, shapes, or text items to app cards | Web SDK |
| Convert cards to app cards | Web SDK | |
| Import data using your app | Import from app modal | Web SDK |
| Drag and drop from app panel | Web SDK | |
| Edit, update, and keep app cards synced | Edit details in third-party tool and sync back changes to Miro | |
| 1. Update information in third-party tool | Third-party tool | |
| 2. Sync back changes to Preview | REST API update method | |
| 3. Sync back changes to Detailed view | Automatically through iFrame | |
| Edit app card detailed view | ||
| 1. Open iFrame in Miro | Web SDK | |
| 2. Sync back changes to Preview | Web SDK or REST API update method | |
| App card status: Connected, disconnected, and disabled app cards | User takes actions on the Miro UI, such as app card duplication by copy-pasting an app card | Web SDK |
| User deletes a task, issue, or item on the third-party tool and the associated app card status needs to be updated in Miro | REST API |
App installation and authorization
App cards need both a frontend and a backend. When you have an app that uses both the Miro WEB SDK (frontend) and the Miro REST API (backend), you must authorize the Web SDK app and also go through the OAuth 2.0 flow to generate an access token so that you can use our REST APIs. The app settings page allows you to connect the Web SDK and REST API authorization in a single step. This means that when the user authorizes the SDK app, this will also start the OAuth 2.0 flow for the REST API in parallel and is totally transparent for the users. For more information, see Enable REST API authentication from Miro's Web SDK authorization. You can also see our Mirotone UI flow for the app installation and authorization.
Create app card in Miro
Convert sticky notes, shapes, or text items to app cards
You can convert a selection of sticky notes, shapes, or text items on a Miro board to app cards, and in turn, create or connect with the corresponding issues, tasks, or entries in the appropriate third-party tool. This can be implemented in your app by using the Miro Web SDK methods.
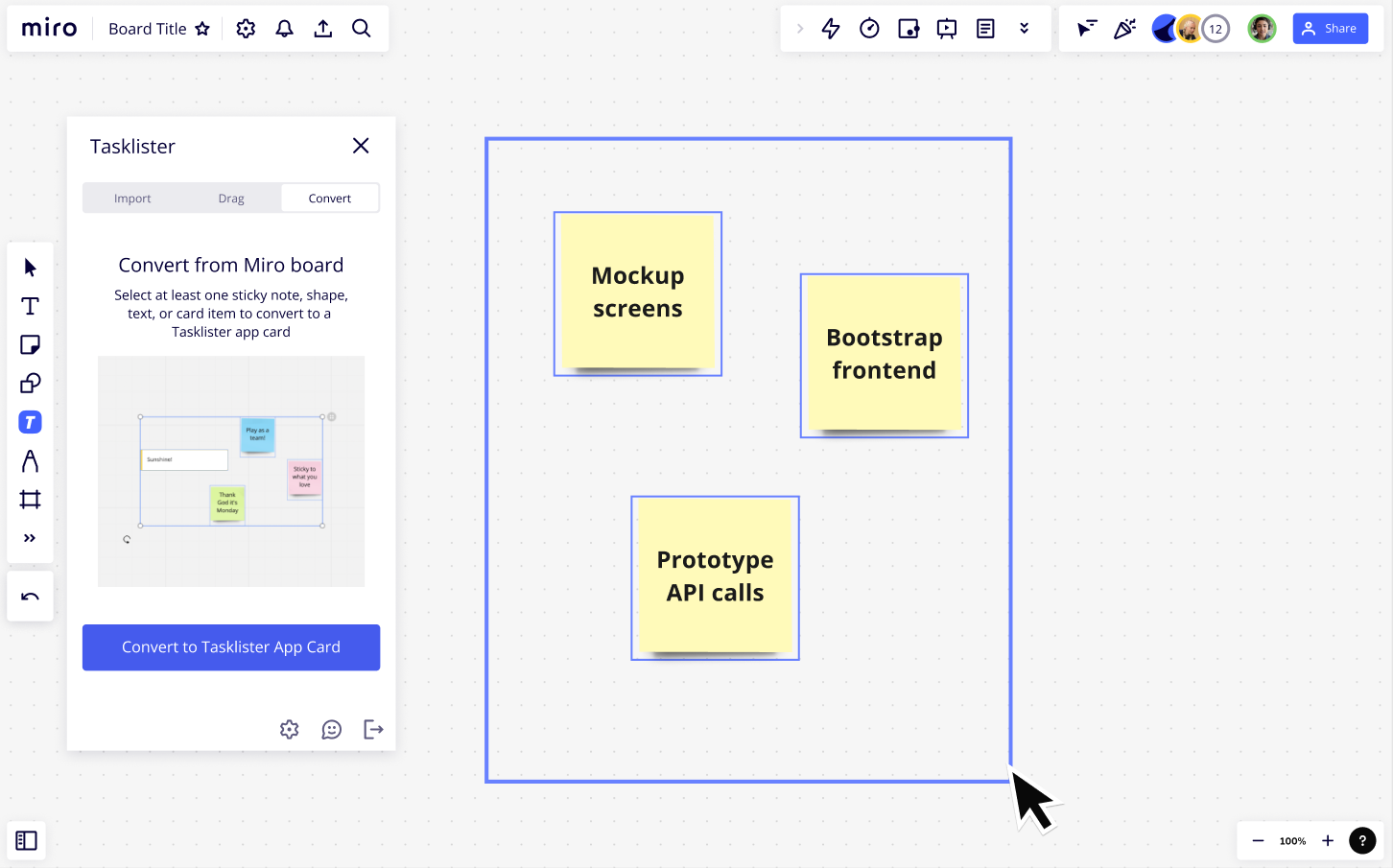
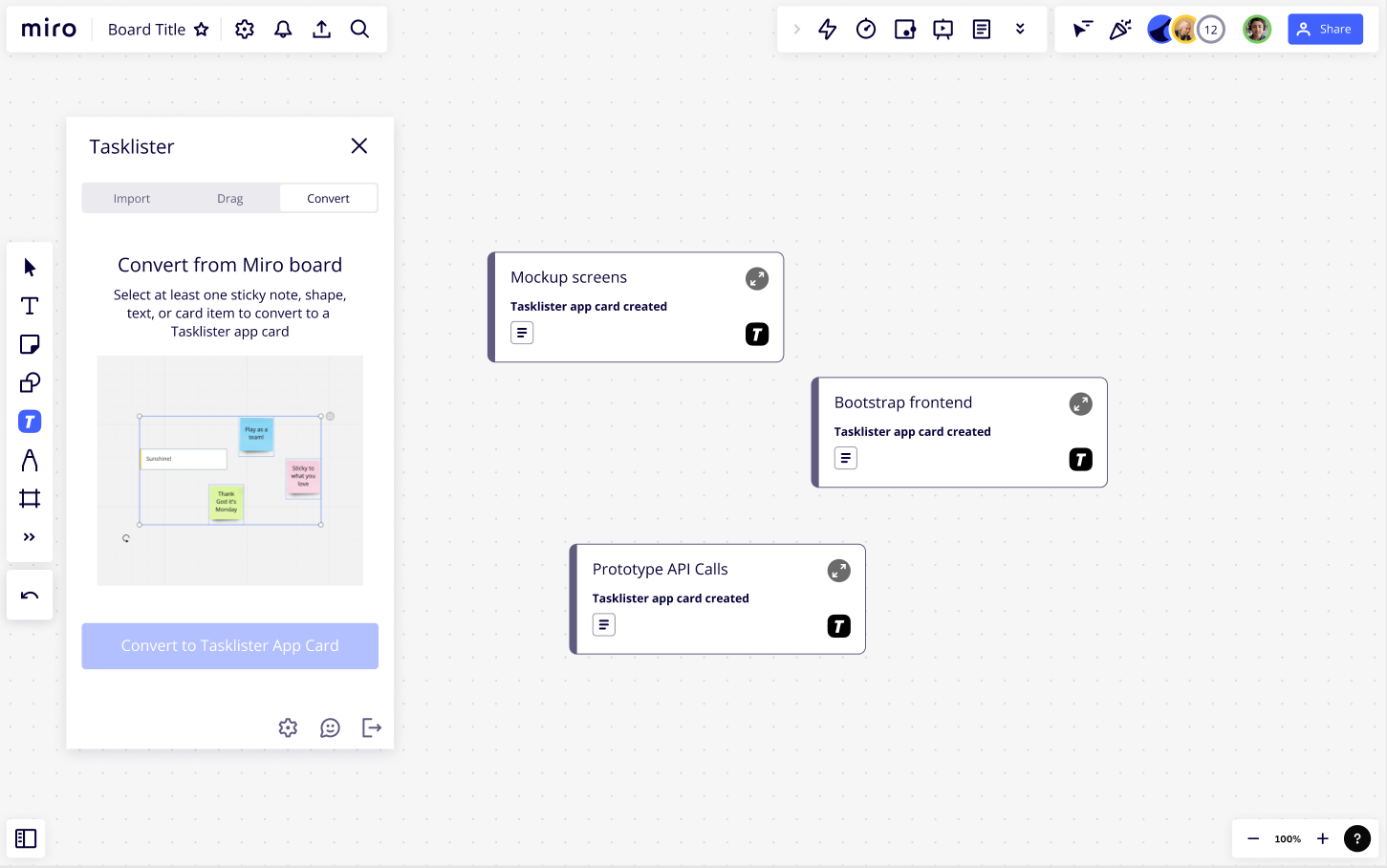
Figures 1 and 2 illustrate an example of an app that converts existing sticky notes on a Miro board into app cards.

Figure 1. Existing sticky notes on a Miro board.

Figure 2. App cards that were created by converting existing sticky note items.
Here are some handy resources for the use case of converting sticky notes, shapes, or text items to app cards:
- Mirotone flow for converting a sticky note to an app card
- How-to and app example: Convert Miro sticky notes to GitHub project cards
- Code sample
Convert cards to app cards
You can convert a selection of cards on a Miro board to app cards, and in turn, create or connect with the corresponding issues, tasks, or entries in the appropriate third-party tool. This can be implemented in your app either by using the Miro Web SDK methods and REST API endpoints.
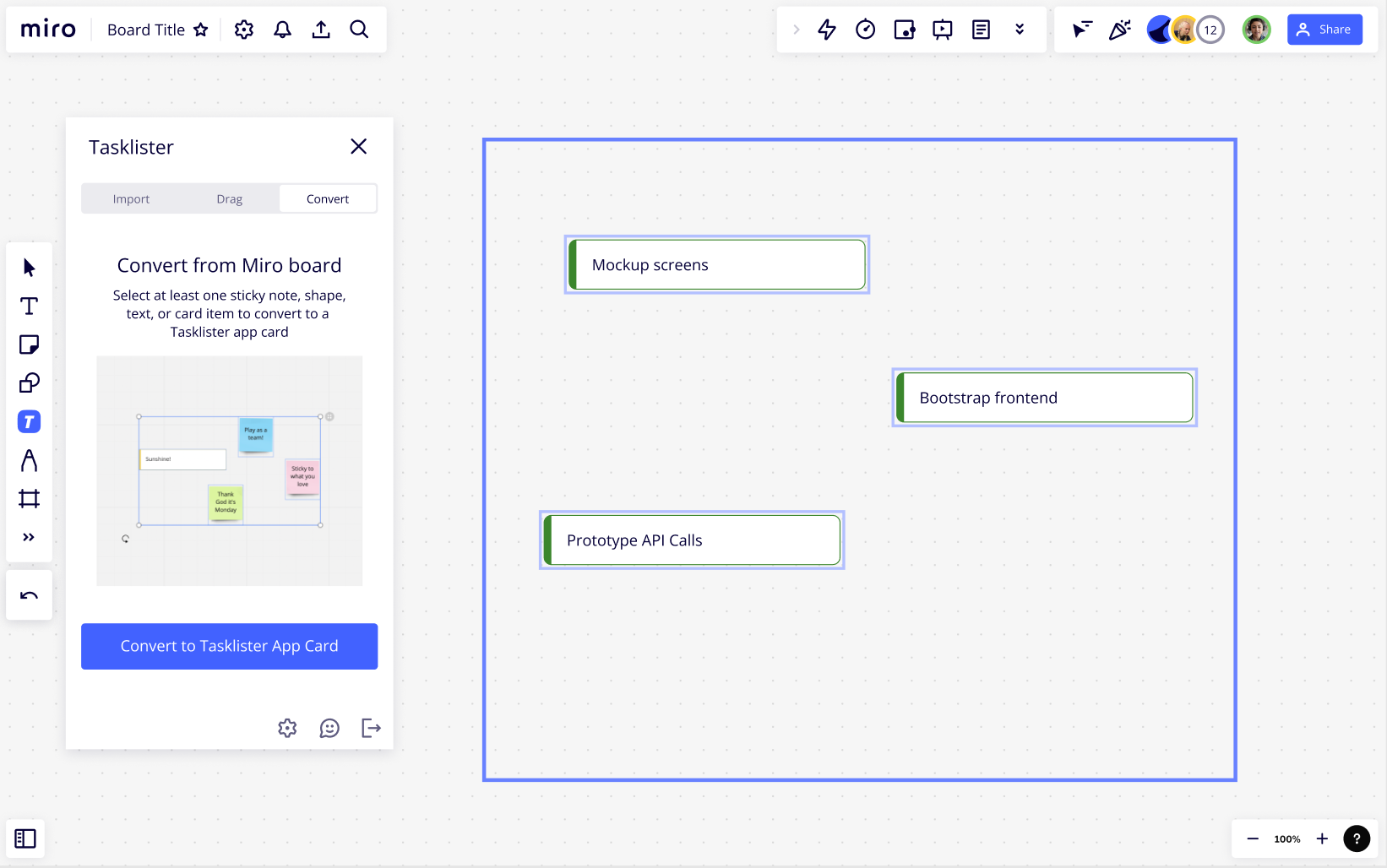
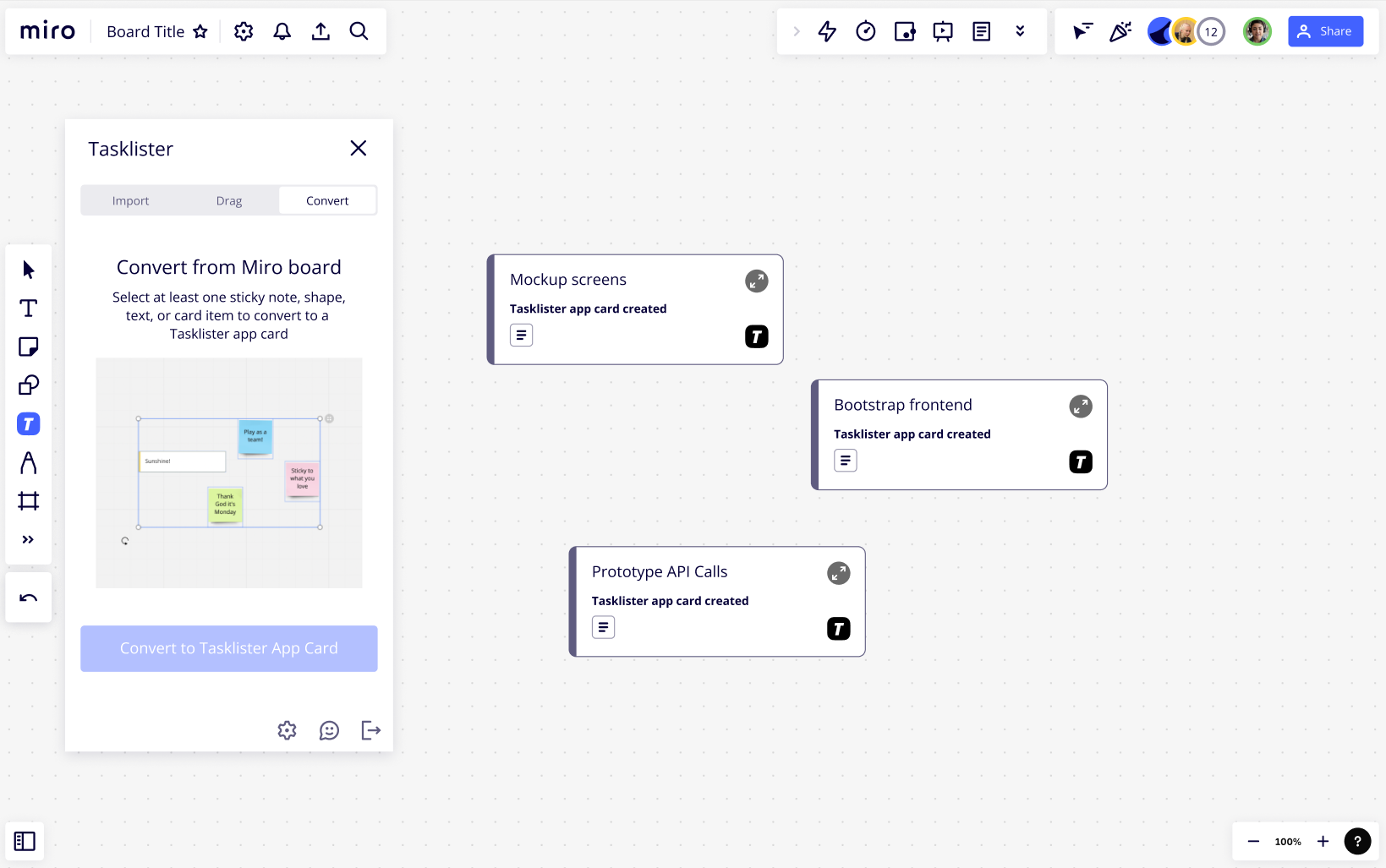
Figures 3 and 4 illustrate an example of an app that converts existing card items on a Miro board into app cards.

Figure 3. Existing card items on a Miro board.

Figure 4. App cards that were created by converting existing card items.
For more information, see the Mirotone flow for converting a card to an app card.
Import data using your app
Import from app modal
You can create an app modal that allows your users to import a selection of cards, tasks, issues, or entries from a third-party tool and create them as app cards on a Miro board. This can be implemented in your app by using the Miro Web SDK methods and REST API endpoints.
You can also implement the integration logic to ensure that the updates in the app cards and the third-party tool are always synced and up-to-date. It is implicitly understood that as the app card detailed view is an iFrame that you’ve implemented and hosted, you’ve also implemented the data sync logic with a third-party tool. If the fields in the app card preview are a subset of the fields in the iFrame in the app card detailed view, you need to implement the logic to sync the changes made by the user on the detailed view so that the changes are reflected on the app card preview.
Figures 5, 6, and 7 illustrate an example of an app that imports existing tasks from a third-party tool and creates app card items, on a Miro board, for each of these tasks.

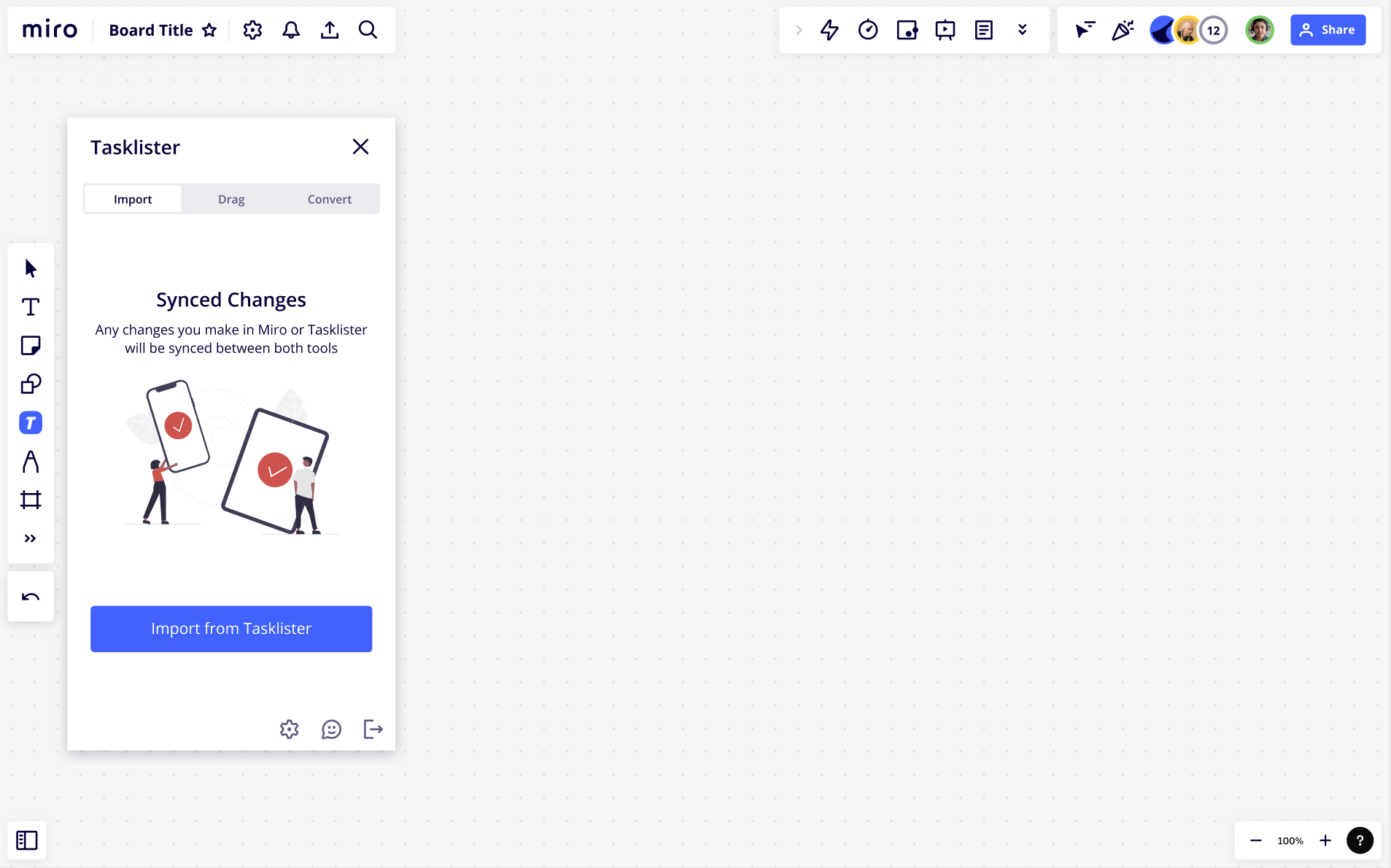
Figure 5. Sample app that allows users to import tasks from a third-party tool and create app cards for those tasks on a Miro board.

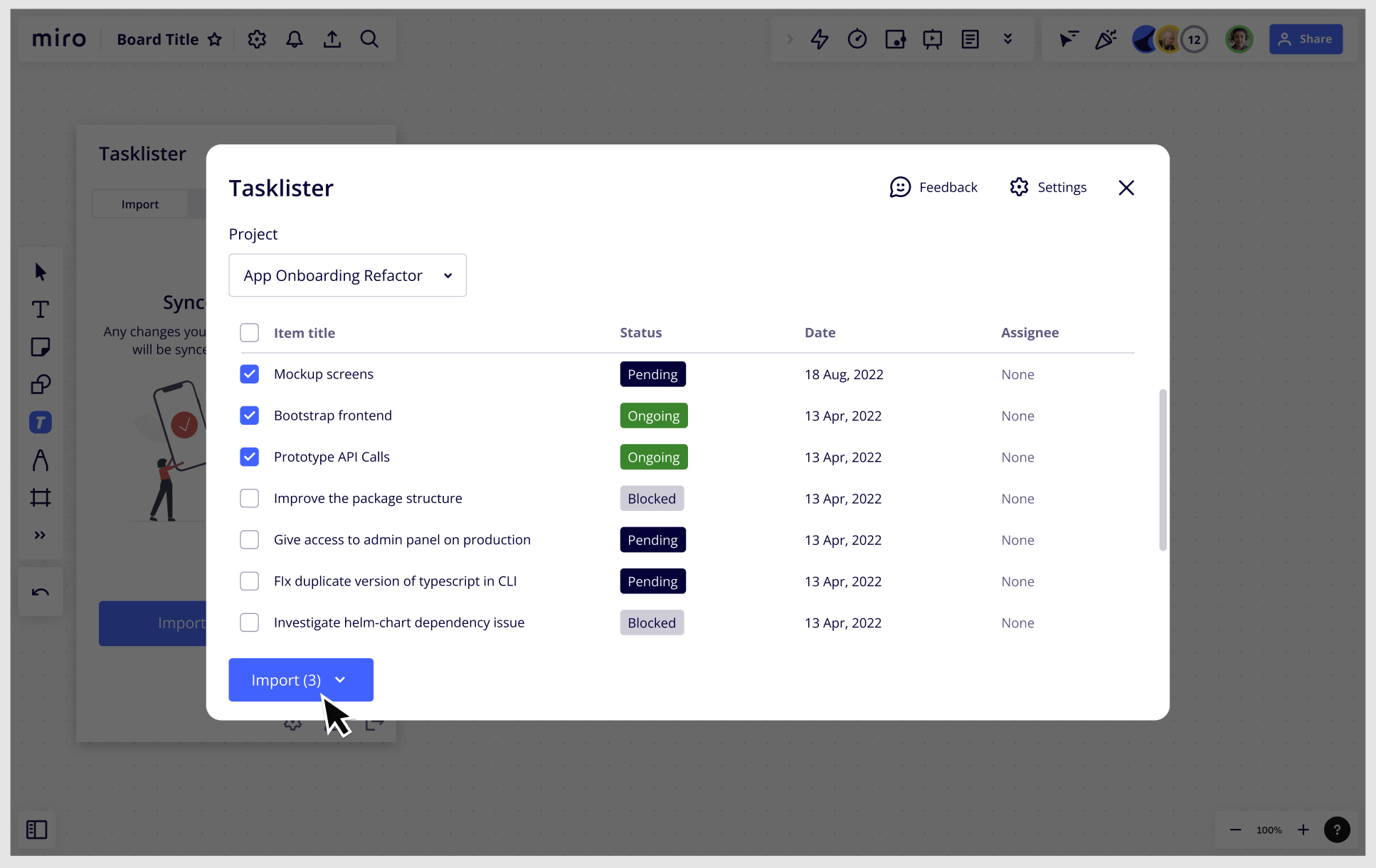
Figure 6. UI implemented as part of the app that allows users to select the tasks they want to import and create app card equivalents on a Miro board.

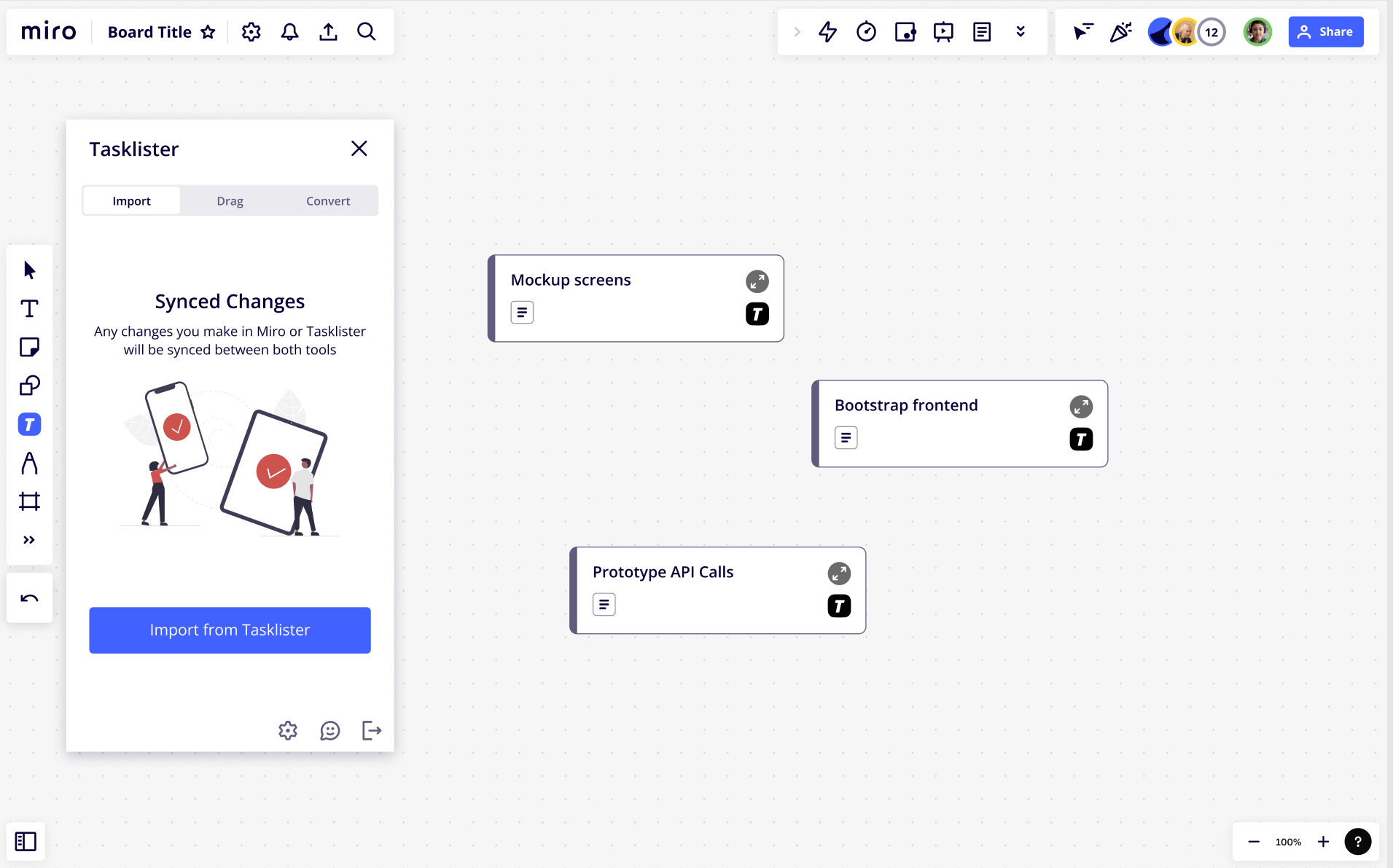
Figure 7. App card items created on a Miro board for the tasks that the user selected to import from the third-party tool.
Here are some handy resources for this use case:
- Mirotone flow for importing data from app modal
- How-to and app example: Import GitHub project cards to Miro
- Code sample
Drag and drop from app panel
You can implement an integration logic for displaying cards, tasks, issues, or entries from a third-party tool on your app panel. You can then enable your users to create an app card by simply dragging and dropping a card, task, or issue from your app panel to the Miro board. This can be implemented in your app by using the Miro Web SDK methods and REST API endpoints.
You can also implement the integration logic to ensure that the updates in the app cards and the third-party tool are always synced and up-to-date. Additionally, if the fields in the app card preview are a subset of the fields in the iFrame in the app card detailed view, you need to implement the logic to sync the changes made by the user on the detailed view so that the changes are reflected on the app card preview.
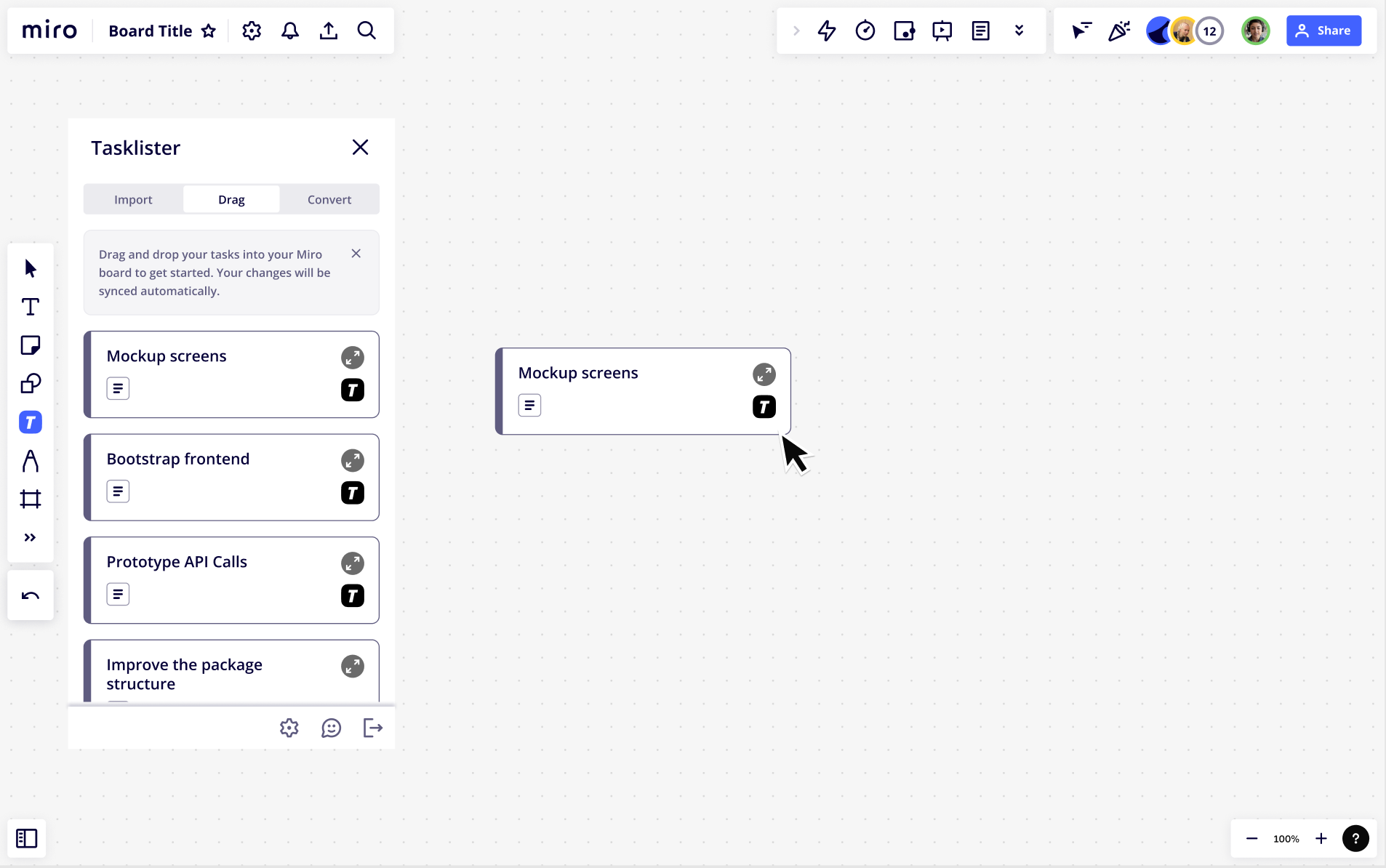
Figures 8 and 9 illustrate an example of an app that lets users drag and drop existing tasks from a third-party tool and instantly creates the associated app card item on a Miro board.

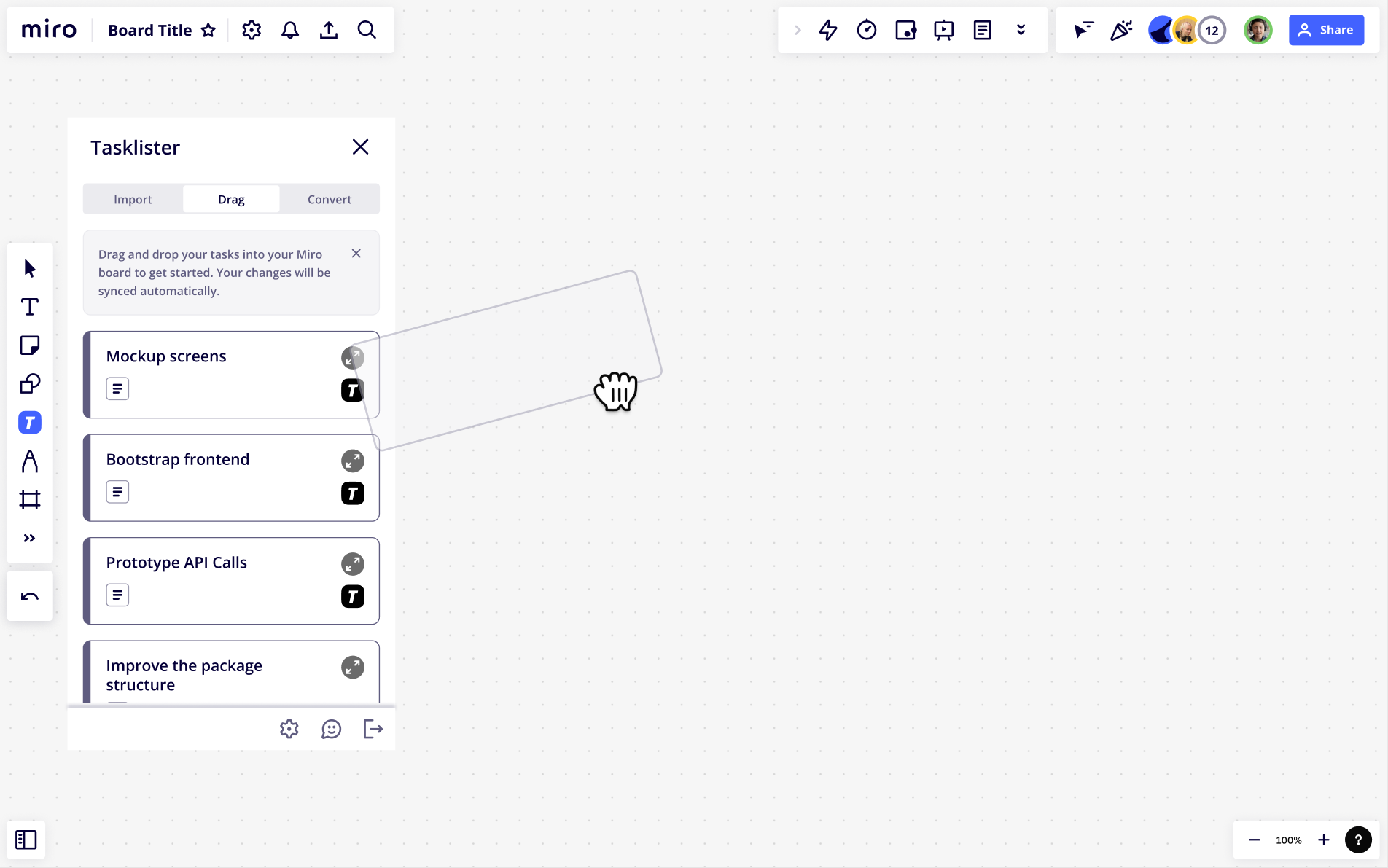
Figure 8. App panel that contains tasks from a third-party tool.

Figure 9. App card created on the Miro board after the user dragged and dropped the task from the app panel to the Miro board.
For more information, see the Mirotone flow for dragging and dropping a task from an app panel.
Edit, update, and keep app cards synced
See the documentation on edit, update, and keep app cards synced.
Duplicate app cards
When copying and pasting app cards or duplicating app cards, the new app card is not considered as a clone of the original app card. At the moment, we do not support cloning of app cards. This means that the new (duplicate) app card is considered as a new instance, it has a different item ID, and the status of the new app card is set to disconnected by default. The original app card will be synced with the data source on the third-party tool, but the duplicate app card will not be synced as the connection with the third-party tool is not retained for duplicate app cards. The duplicate app card is available in read-only mode. If you want to sync data between the duplicate app card and the data in an external tool, you need to explicitly sync the app card. For more information see edit, update, and keep app cards synced.
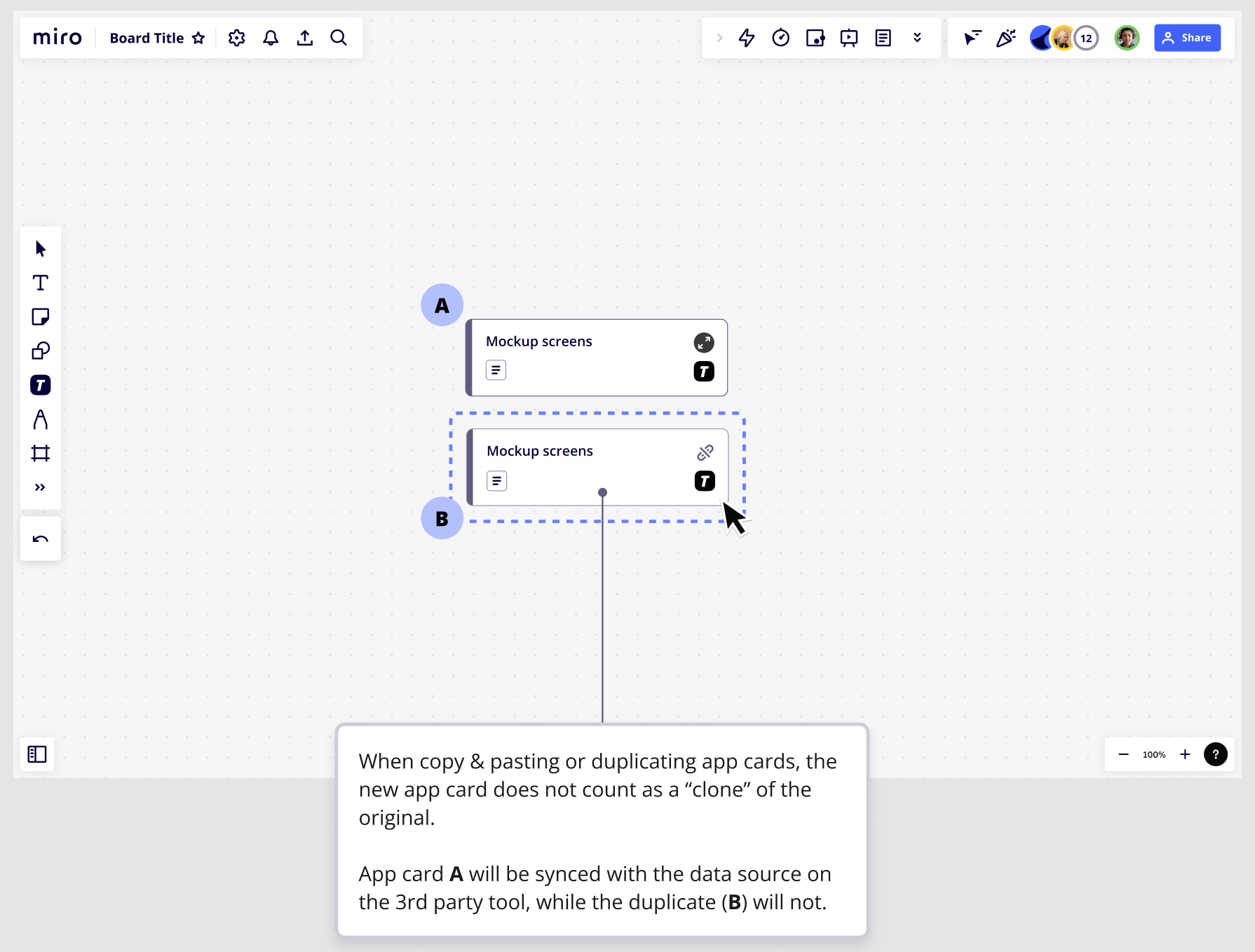
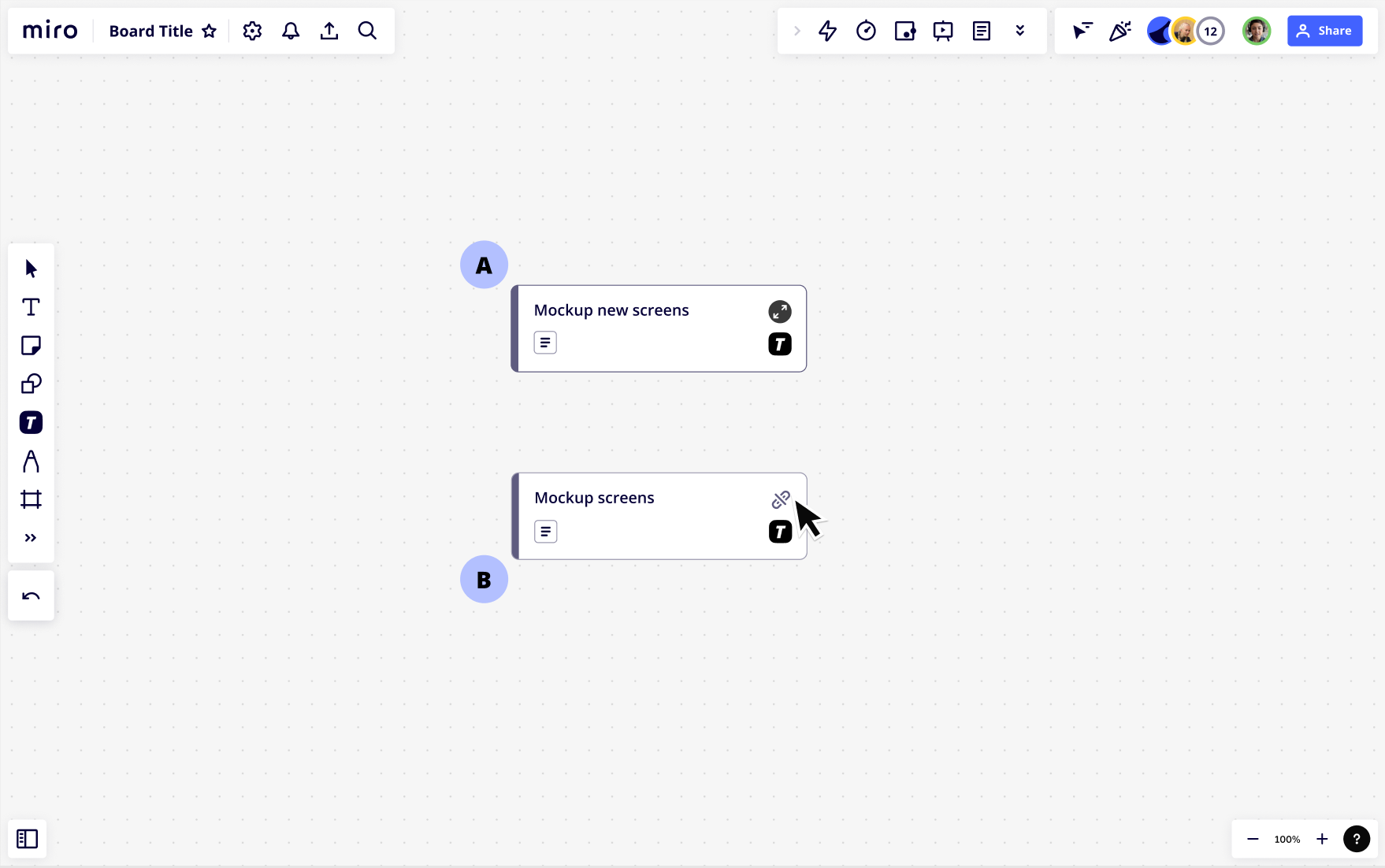
Figure 10 illustrates an example of an existing app card A that was copy pasted and therefore app card B was created as a duplicate of app card A. Figure 11 illustrates the updates for app card A reflected on the Miro board, and in turn the update is also synced to the third-party tool assuming that the third-party integration logic is in place. Figure 11 also illustrates the updated details of app card A were not propagated to the duplicate app card B on the Miro board and neither on the third-party tool as app card B is a completely new app card item. There is no linking or correlation between an original app card and a duplicated app card therefore the updates are not propagated from an original app card to a duplicate app card.

Figure 10. Sample of an original app card A that is copy pasted which creates the duplicate app card B.

Figure 11. App card A title is updated on the Miro board while app card B title remains the same and is in a disconnected state.
App card status: Connected, disconnected, and disabled app cards
See the documentation on app card status.
See also
Updated about 2 years ago
Learn how to use app cards: edit, update, and sync them.