Live Embed with BoardsPicker for unregistered users
Embed temporary Miro boards in a website with BoardsPicker to share embedded boards with other users, without being in a partnership with Miro.
BoardsPicker for unregistered users
Unregistered users are users who don't have a partnership with Miro. BoardsPicker enables unregistered users to create temporary boards that they can embed on websites using an iframe.
Integrating Miro BoardsPicker into your website enables site users to collaborate and share ideas with Miro boards in real time.
BoardsPicker handles the OAuth authentication flow under the hood, so you don't need to implement it.
To enable embedding a temporary board for unregistered users for public use, you need to contact Miro by submitting this form. A Jira ticket is created after you submit your request. The corporate email that you provided in the request form serves as your communication channel for your Jira ticket updates. Please check your spam folder if you don't receive these emails.
Enable BoardsPicker for unregistered users
To enable unregistered users to create temporary boards and embed them on your website, in the miroBoardsPicker.open object do the following:
- Specify the
clientIdof the app that requests user authorization to embed a board. - Set the
actiontype toaccess-link. - Set
allowCreateAnonymousBoardstotrueto enable creating temporary boards for users who don't have a Miro account. - Get a JSON Web Token (JWT) for BoardsPicker from your app backend.
- Specify a function for the
successproperty. - Specify a function for the
errorproperty. - Specify a function for the
cancelproperty.
Generate a JWT
When using temporary boards, you must provide a JSON Web Token (JWT) from your application’s backend to the BoardsPicker component.
JWTs grant your application access to interact and share resources with external parties. In this case, with the BoardsPicker component.
Example:
function onClick() {
miroBoardsPicker.open({
clientId: '<your_app_client_id>', // Replace the placeholder with your app Client ID
action: 'access-link',
allowCreateAnonymousBoards: true, // Enable creating temporary boards
getToken: () => getTokenFromServer(), // Provide token in an async way
success: data => {
console.log('on success', data)
document.querySelector('#container').innerHTML = data.embedHtml
},
error: e => {
console.log('on error', e)
},
cancel: () => {
console.log('on cancel')
},
windowRef: windowRef, // Optional. Link to an already opened popup window.
})
}
Example of lazy loading for boardsPicker.js:
// Type: () => Promise<string>
function getTokenFromServer() {
// Get JWT from your server.
return fetchPost('https://example.com/token-for-integration-with-miro')
}
To generate a JWT on your backend:
- Get the JWT library for your server language.
- In the JWT payload data, assign the
issfield the client ID of your app. - To sign the JWT, use the client secret with the HMAC256 algorithm.
- In the JWT payload data, assign the
expfield an expiration date that doesn't exceed 24 hours.
Example in Java, using the auth0 library:JWT.create() .withIssuer("CLIENT_ID") .withExpiresAt(new Date(System.currentTimeMillis() + TimeUnit.MINUTES.toMillis(5))) .sign(Algorithm.HMAC256("CLIENT_SECRET")); - Send a
POSTrequest to your app backend using the Fetch API.
Example:The response returns a JWT.fetch("https://example.com/token-for-integration-with-miro", {method: "post"})
- You don’t need to generate the JWT for each user.
- Don’t generate a token on the client side.
- You can generate the JWT for each timeout.
- Ensure that your user authorization token signs your endpoint.
- You must take all necessary precautions to keep your JWTs safe.
If your website has a policy for blocking
Refererinformation, boards embedded with theaccess-linkaction type don’t load.To solve the issue:
- Wrap the
https://miro.com/app/...Miro Live Embed iframe inside your own iframe on your site.- In your iframe wrapper, override the
referrerpolicyattribute.Example:
<iframe src="https://miro.com/app/..." referrerpolicy="no-referrer-when-downgrade"></iframe>
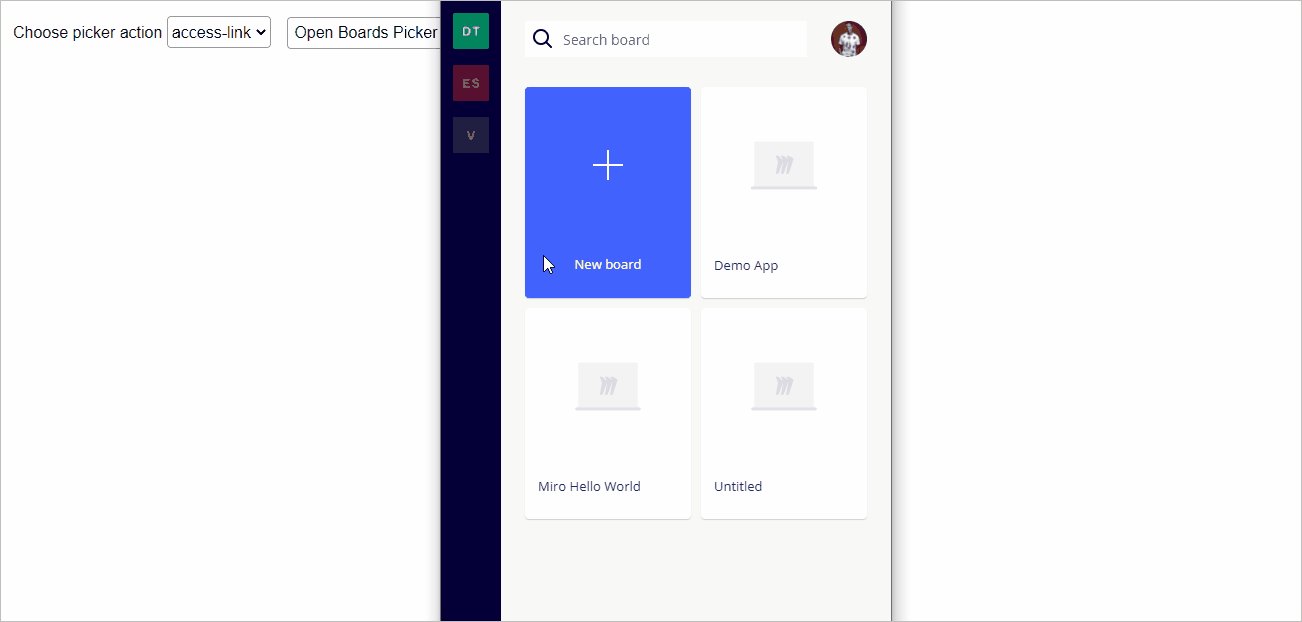
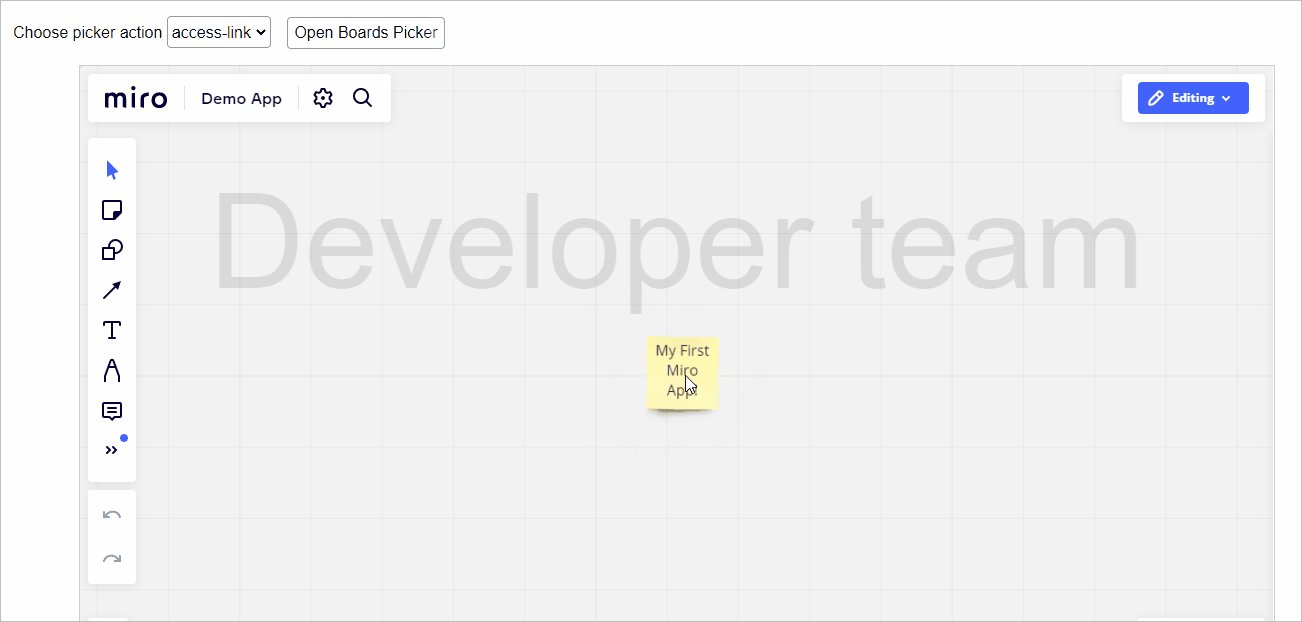
This is the result:

Figure 4. BoardsPicker implementation with action type set to access-link.
See also
Updated about 2 years ago