Boards
Miro apps can position and move items on a board by specifying coordinates, which can be relative to the board or to a parent item.
A board is a surface where users can work with tools—apps and integrations—and where they can exchange information with board items:
- Board items are visual representations of the information that users share on the board.
- A board item can be a piece of text, a card, a link, an image, a geometric shape, and so on.
Apps and integrations enable board users to perform actions on the board or on board items.
Developers can extend board functionality by creating custom apps and integrations:
- Miro apps make extra features available to end-users of a board.
- Integrations enable data exchange between a board and an external application.
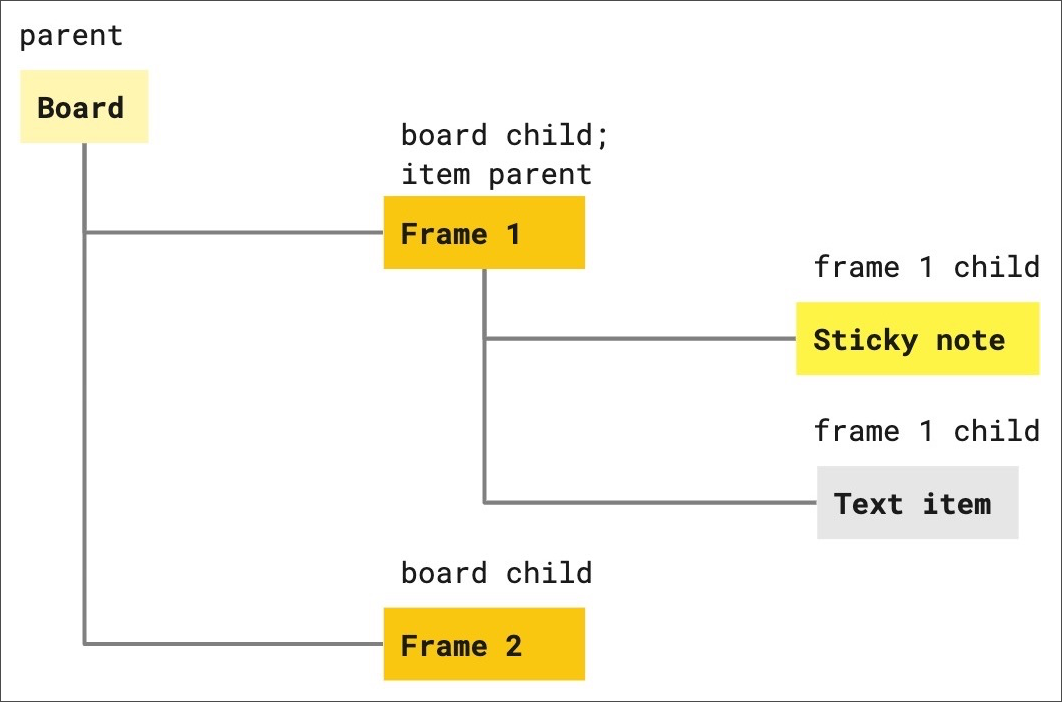
The board hierarchy tree mimics the DOM of a web page:

Figure 1. The hierarchical tree structure of board, parent items, and child items.

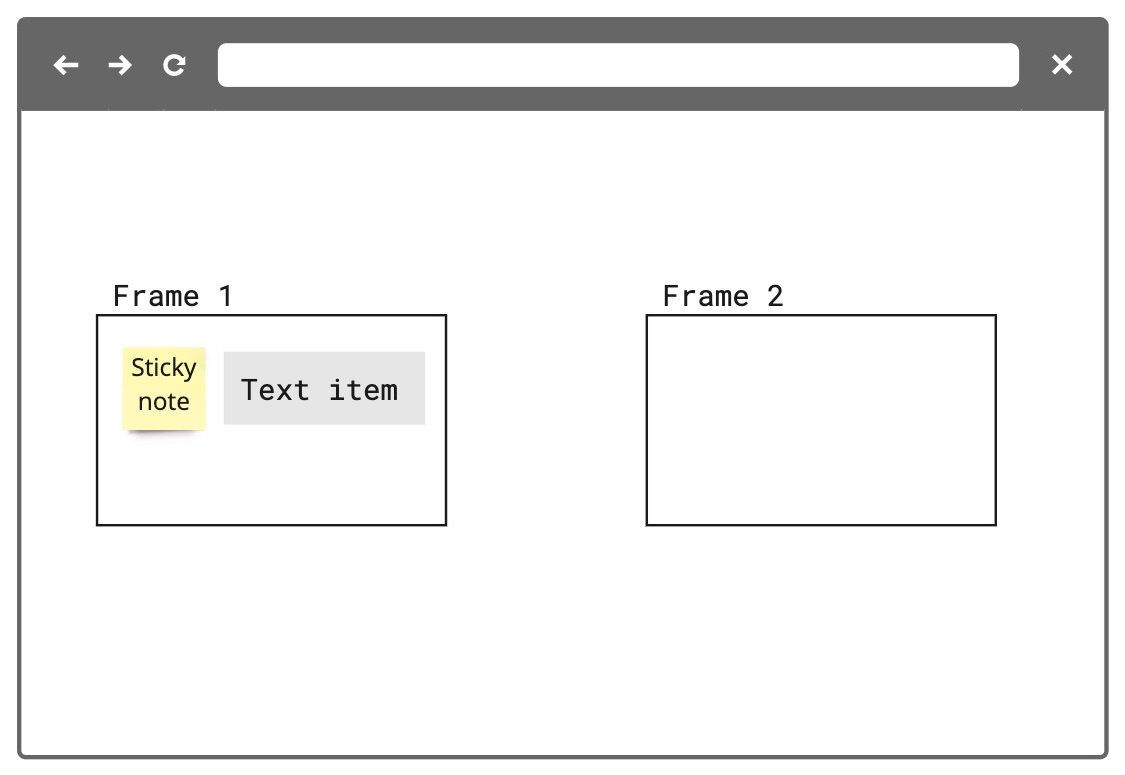
Figure 2. Child items (a sticky note and a text item) inside a parent frame, which in turn is a child of the board.
Position and coordinates
Miro boards are zoomable, and they are infinite: you can pan left and right, as well as scroll up and down as long as you want.
The board engine applies some default values to use them as reference when calculating item size and position on the board.
Position relative to the board
The
xandycoordinates of an item mark the center point of the item, relative to the center of the board.
To position and to locate items on a board, you set x and y coordinates.
If you don't set x and y coordinates when you create an item, it is automatically positioned on the board at x:0 and y:0, which is the center of the board.
When you create a new board, the center of the initial viewport that displays the new board on a screen becomes the reference center of the board.

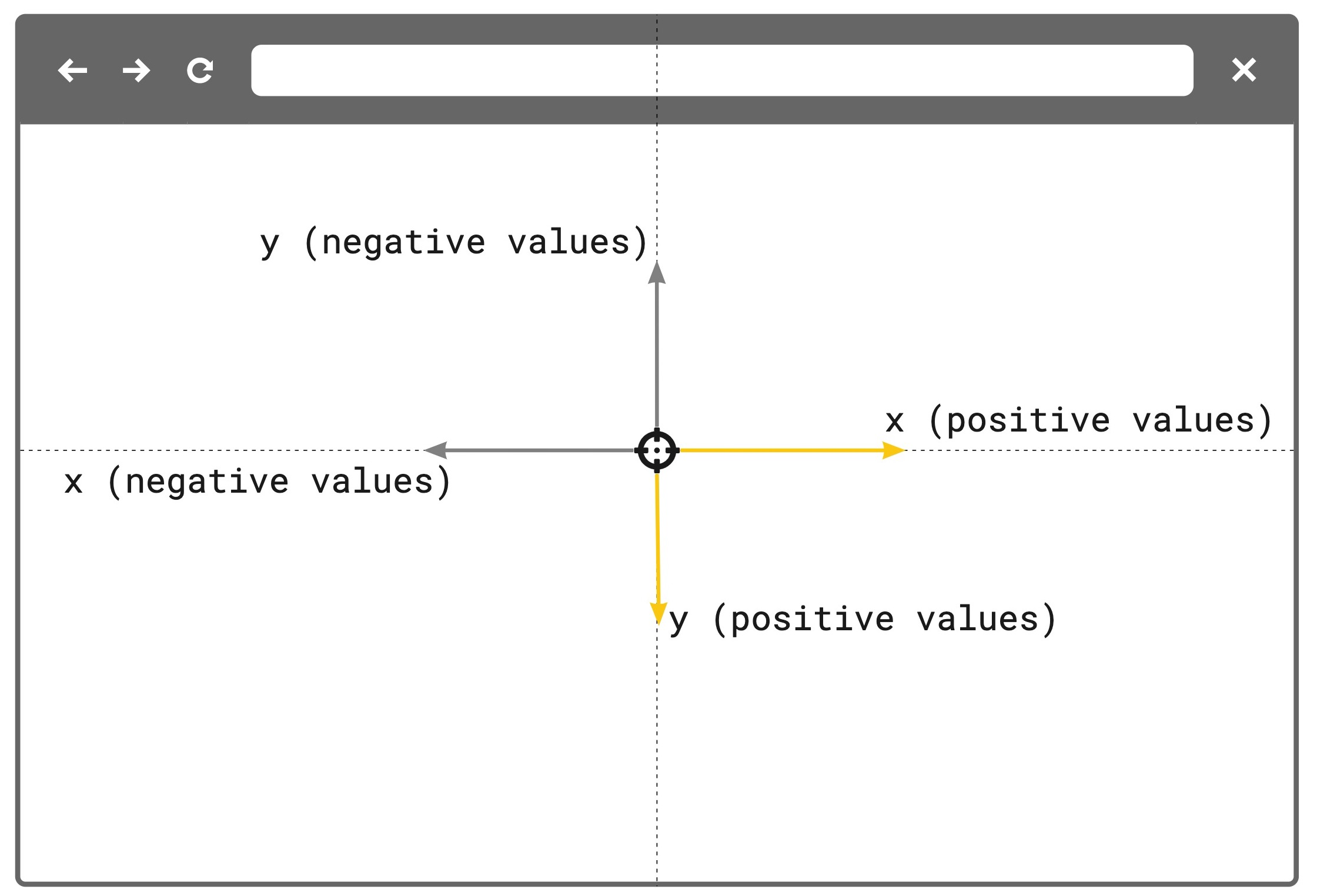
Figure 3. The board coordinate system.

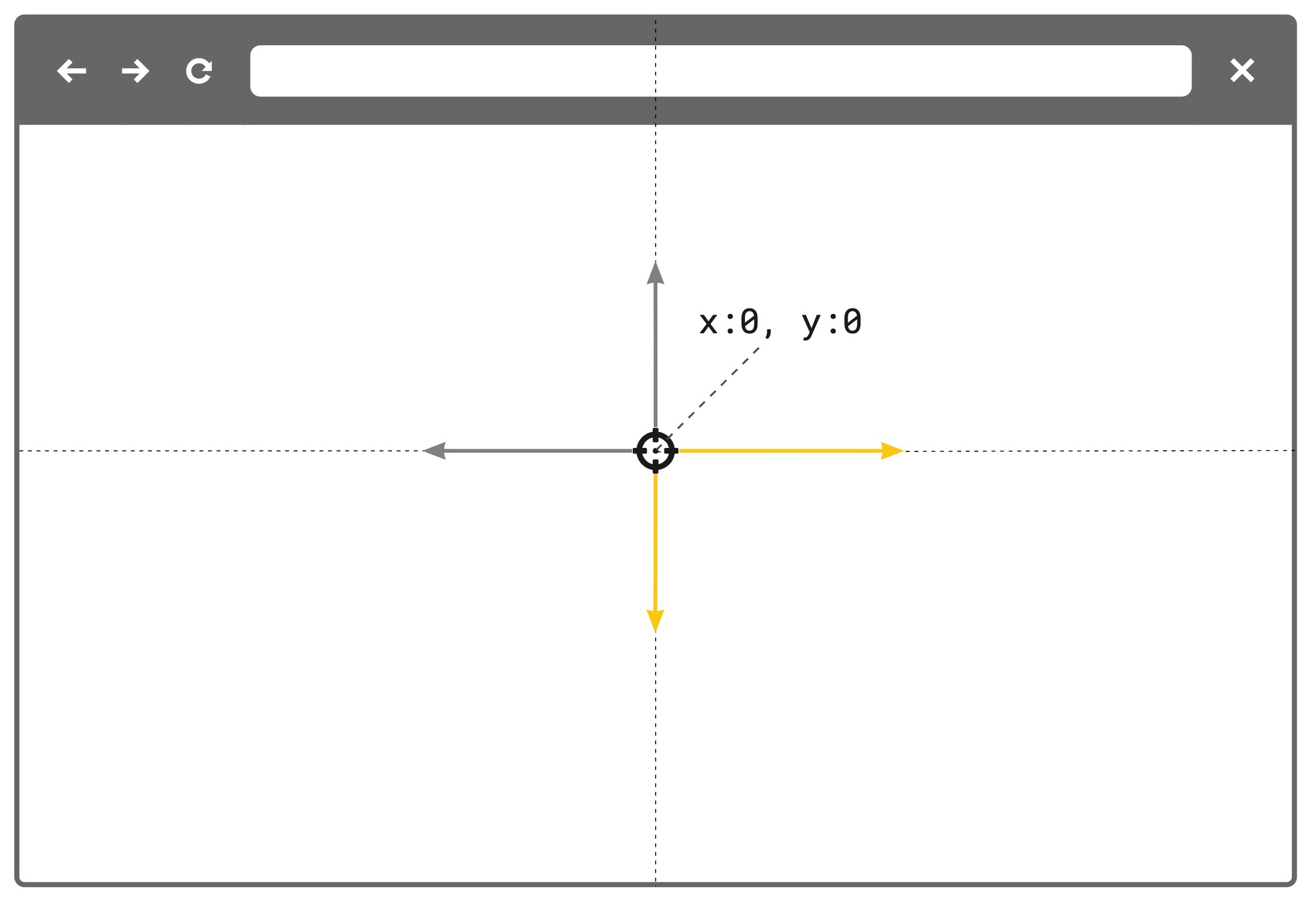
Figure 4. The initial board viewport sets the center of the board with x:0 and y:0 coordinates. This is the reference point for board object positioning.

Figure 5. The coordinates of the board item define its center point, relative to the center of the board.
When you position an item on the board, their x and y coordinates are relative to the x:0, y:0 board center.
Item x and y values change if the items are repositioned on the board, either manually, or programmatically.
The x and y coordinates of an item mark the center point of the item, relative to the center of the board.
Position relative to parent items
The
xandycoordinates of a child item inside a parent item mark the center point of the child item, relative to the top-left corner of the parent item.
Some items can act as parents for other items. For example: frames .
When these parent items contain one or more child items, the x and y coordinates of the children are relative to the top-left corner of the parent item.
In this way, it is possible to reposition a parent item along with its children, without affecting the visual layout
of the children inside the parent.
For example:
- A sticky note is on the board. Its
xandycoordinates are relative to thex:0,y:0center of the board. - You add the sticky note to the frame using
frame.add(), and you update its position so that the sticky note is inside the frame: the frame becomes a parent item, and the sticky note its child item.
As long as the sticky note is inside the frame, itsxandycoordinates are relative to the top-left corner of the parent frame.
You can move the frame to a different position on the board; the sticky note follows the frame, and it keeps its position relative to the frame. - You remove the parent-child relationship between the frame and the sticky note using
frame.remove(), and you update its position so that the sticky note is outside the frame. The sticky notexandycoordinates are relative to thex:0,y:0center of the board.
As for the stacking order of items layered on top of each other, the back-to-front order on the board depends on the item retrieval sequence from the server.
Frames are an exception: since they are usually parents with child items, frames are always the last item at the back: they are behind everything else on the board, but the board itself.

Figure 6. The coordinates of the child item inside a parent frame item define the child item's center point, relative to the top-left corner of the parent frame.
Board viewport
It is possible to get and set the viewport programmatically with the Web SDK.
The REST API doesn't carry out operations on the viewport.
The board engine acquires the current viewport width and height from the current display device.
When users pan left or right, or when they scroll up and down, the engine detects the changes, and it recalculates the location of the new viewport.
Position of the viewport
The viewport x and y coordinates define the horizontal and vertical position of the top-left corner of the viewport, relative to the center point of the board with x:0 and y:0.

Figure 7. The coordinates of the viewport define its top-left corner, relative to the center of the board.
Pixels and dimensions
Item dimensions on a board are measured in board units: 100 board units equal 100 device-independent pixels (dp) at a zoom level of 100% (scale 1:1).
For example:
- Open a board at a zoom level of 100%.
- Insert an image item whose width is 250 dp and whose height is 150 dp.
- Insert a shape item with the same width and height measurements as the image.
- The image and the shape displayed on the board have the same size.
Updated about 2 years ago