Build collaborative app experiences
Use sessions, real-time storage, and events in the Web SDK to build an app that enables collaborative experiences between facilitators and participants on a Miro board.
Miro empowers users to host and participate in real-time experiences like collaborative workshops and meetings, offering tools that make your audience part of the experience. Collaborative capabilities are now available on Miro’s Developer Platform, empowering developers to build apps that can enhance interaction in meetings and workshops for facilitators and participants.
The basis for collaborative app experiences begins with session management.
Developer Q&A: Build Collaborative apps with Miro's Web SDK
For a high-level overview of this capability, check out our on-demand Developer Q&A session.
Session management
Session Management capabilities are a set of methods that facilitate the development of collaborative apps. These apps, characterized by Facilitator-Participant interaction, enable one user (Facilitator) to trigger a collaborative session for all online users on the board.
The incorporation of session management capabilities provides several benefits for your app’s users:
- Ease of Facilitation: Facilitators can initiate collaborative sessions without causing disruption
- Maintaining Participant Focus: Participants can stay focused during collaborative sessions
- Controlled Guidance: Facilitators have more control over guiding participants
User journey
Facilitators often engage with a large number of participants who they want to divide into smaller groups for brainstorming exercises or icebreakers.
Our example app, Breakout Rooms, demonstrates how to divide participants into groups and assign them to different parts of the board (while maintaining moderation ability).
When a breakout activity is completed, you can seamlessly bring participants back to a shared workshop area. Let’s take a closer look.
Breakout Rooms example app
Our example app, Breakout Rooms, leverages several collaborative capabilities to create an experience for both facilitators and participants.
Prerequisites
- You have a Miro account
- You're signed in to Miro
- Your Miro account has a Developer team
- Your development environment includes Node.js 14.13 or a later version
- All examples use npm as a package manager and npx as a package runner
Starter or higher Miro plan required
In order to leverage all of the functionality for this app, including the timer method, you will need to be on a Starter or higher Miro plan and authorize the app under a non-developer team.
App tech stack
The Breakout Rooms example app provides a basic interface for a facilitator to initiate a session with participants on a Miro board. This app utilizes frames to create dedicated spaces, or “rooms,” to which participants are assigned by a facilitator.
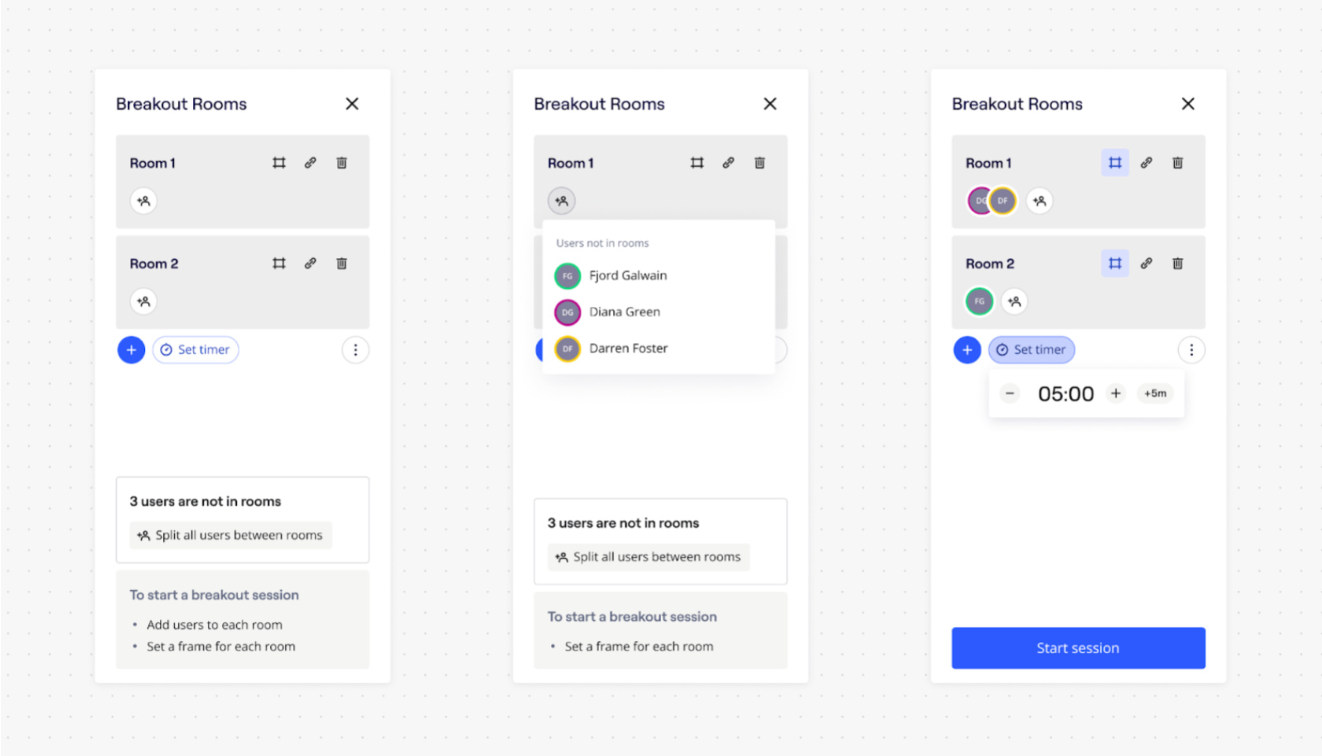
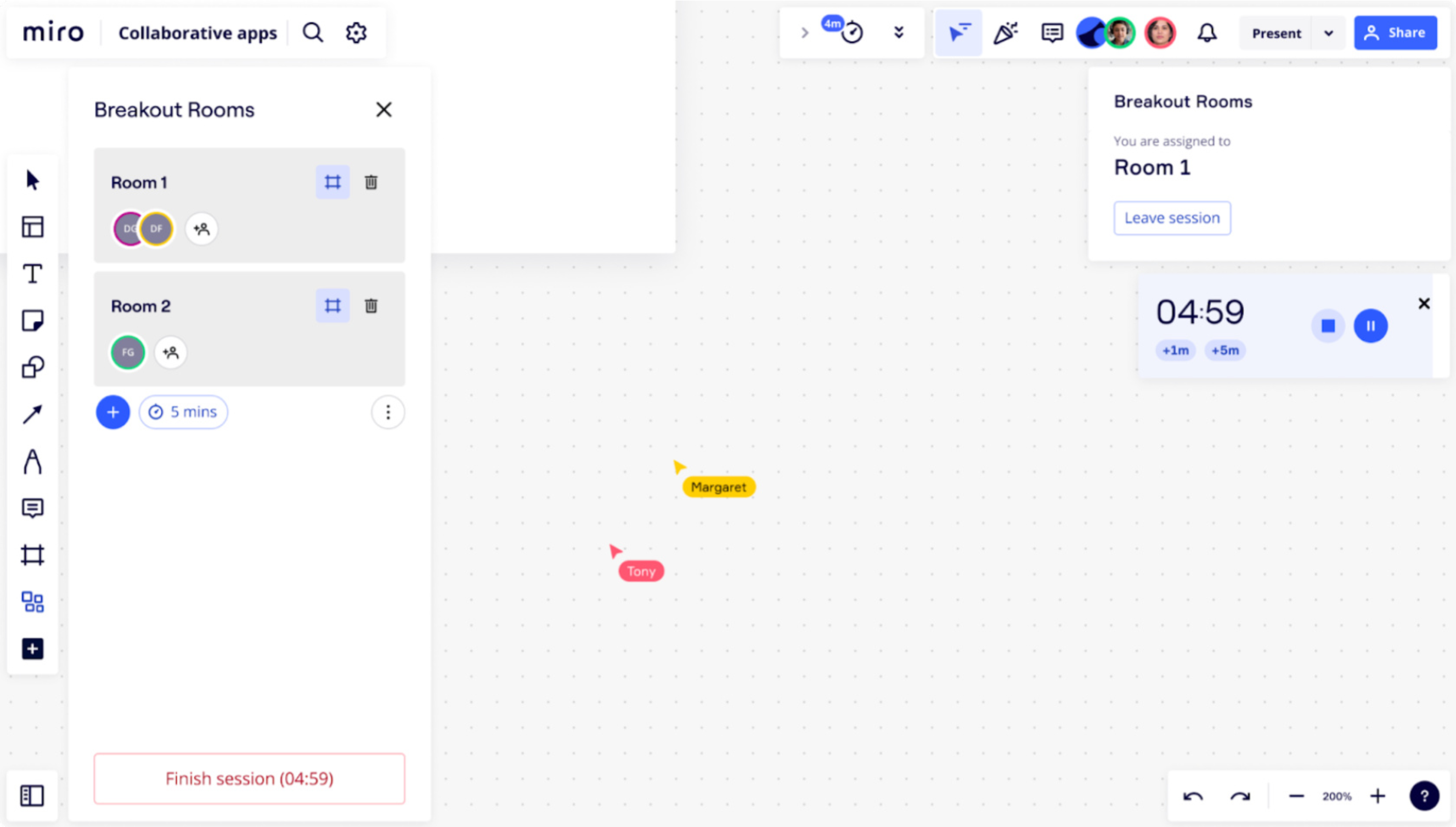
Facilitator initialization
- The facilitator opens the Miro board and selects the collaborative app
- The facilitator can prepare breakout rooms by selecting a frame on the board, adding users, and setting a duration

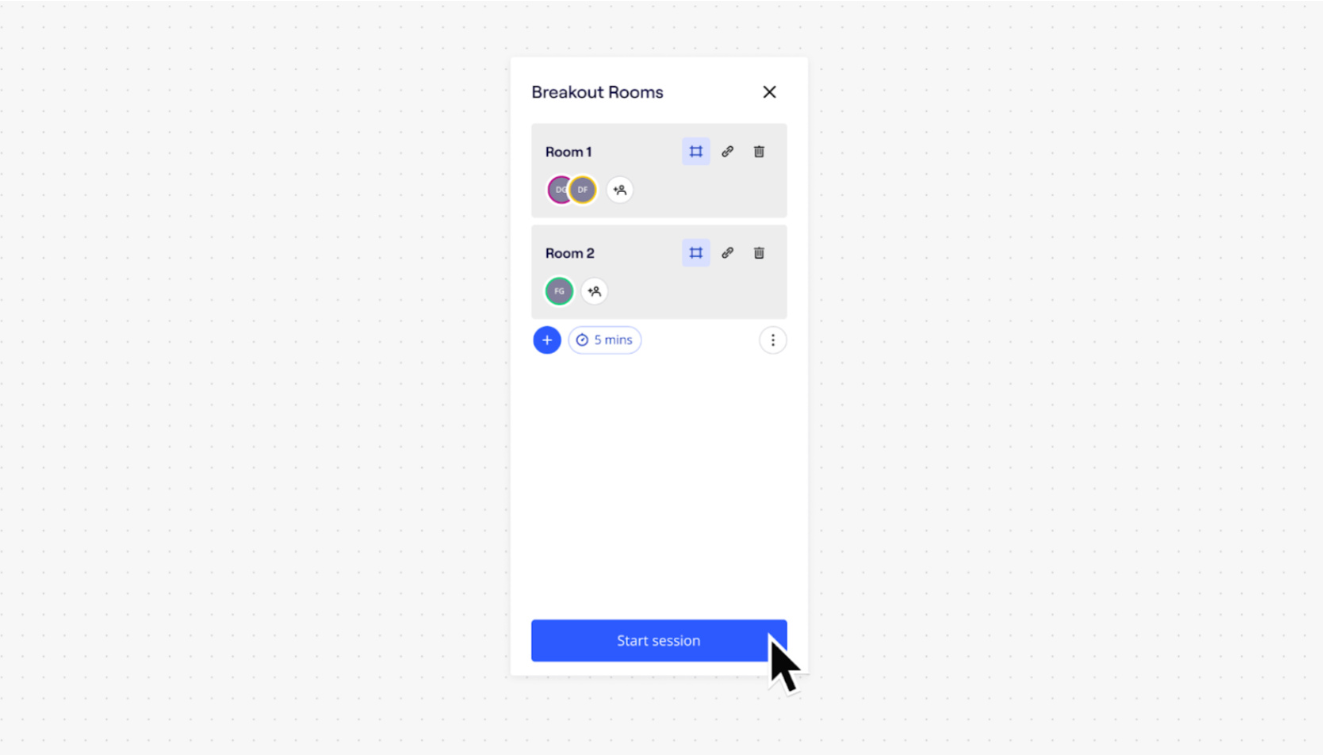
Start session
- With the breakout rooms designated, the facilitator can start the breakout sessions by clicking Start session

In the code
The Breakout Rooms example app leverages the miro.board.collaboration.startSession() method to initiate an interactive session with board participants. See hooks.tsx.
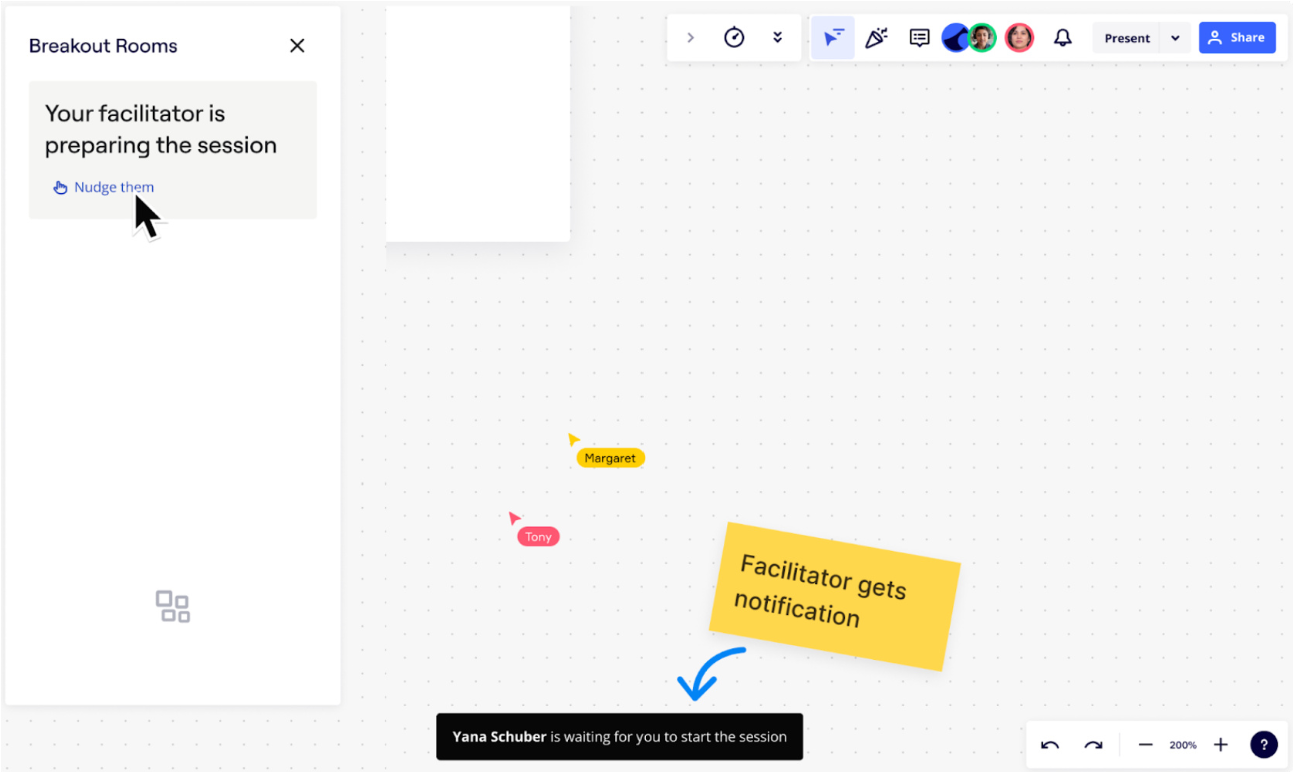
Facilitator and Participant Notifications
- Once the facilitator starts a session, any participants who are online will receive a notification to join the breakout room session
In our example app, this is exemplified by the “facilitator nudge” option, which triggers an in-board notification from participants to the facilitator.

In the code
The Breakout Rooms example app leverages the miro.board.notifications.showInfo() method to display notifications to facilitators and participants. See BreakoutManager.tsx in the BreakoutManager component.
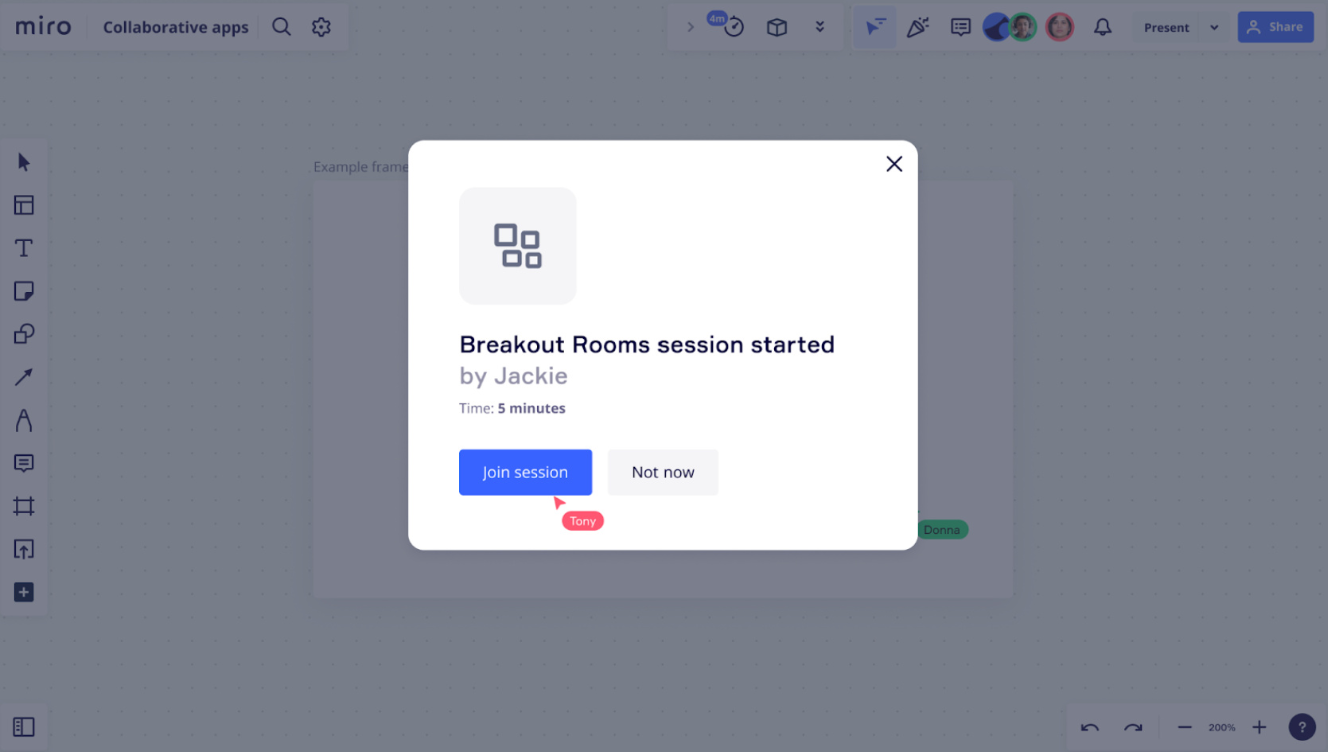
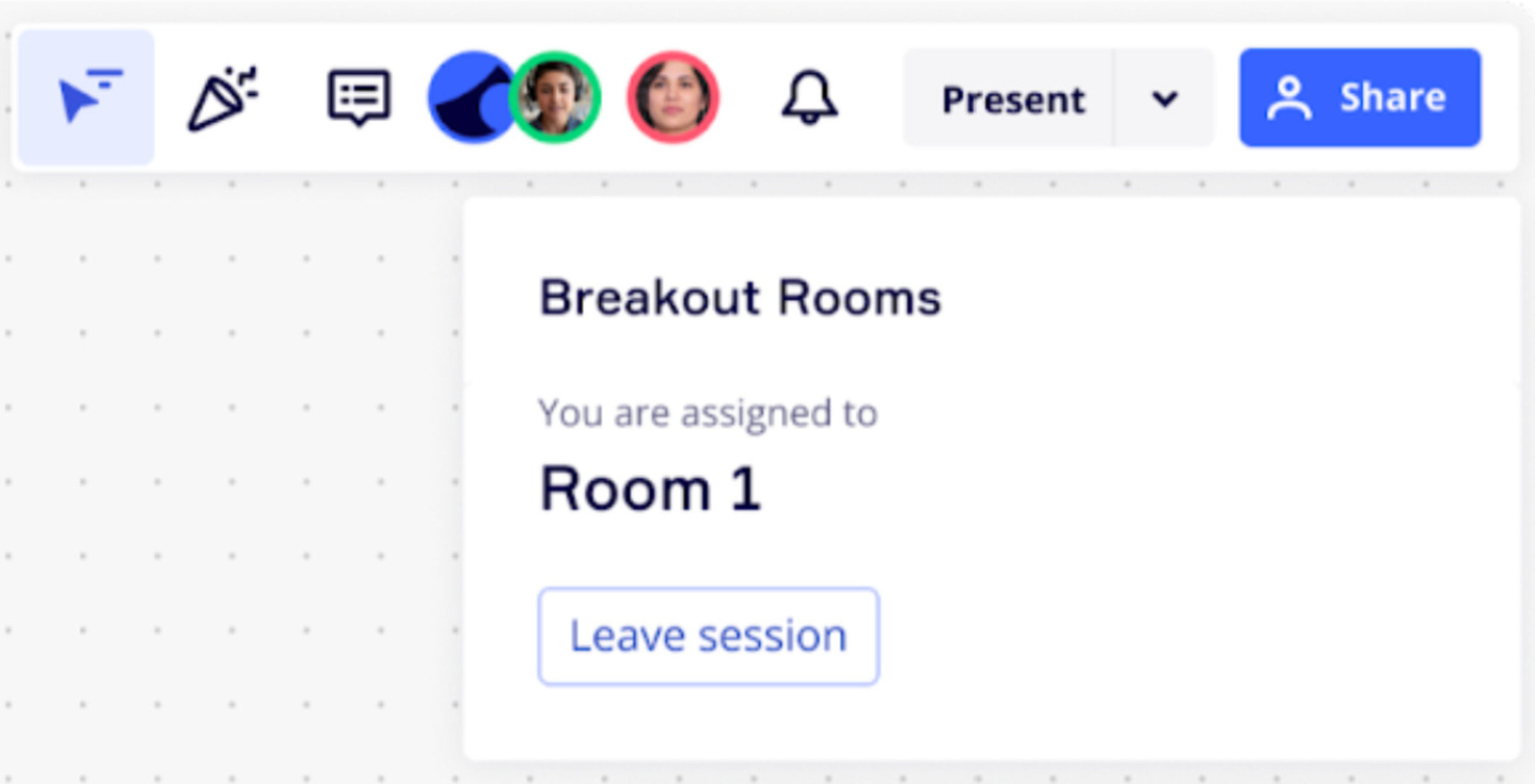
Joining the session
- Participants can click on Join session to join the breakout sessio

In the code
The Breakout Rooms example app leverages the session.join() method to join the active user to a session. See hooks.tsx.
The miro.board.getUserInfo() method is used to manage the details of users on the board. See hooks.tsx.
The app utilizes real-time storage (miro.board.storage.collection.set() method) to store and retrieve session participants’ room assignment details. See hooks.tsx.
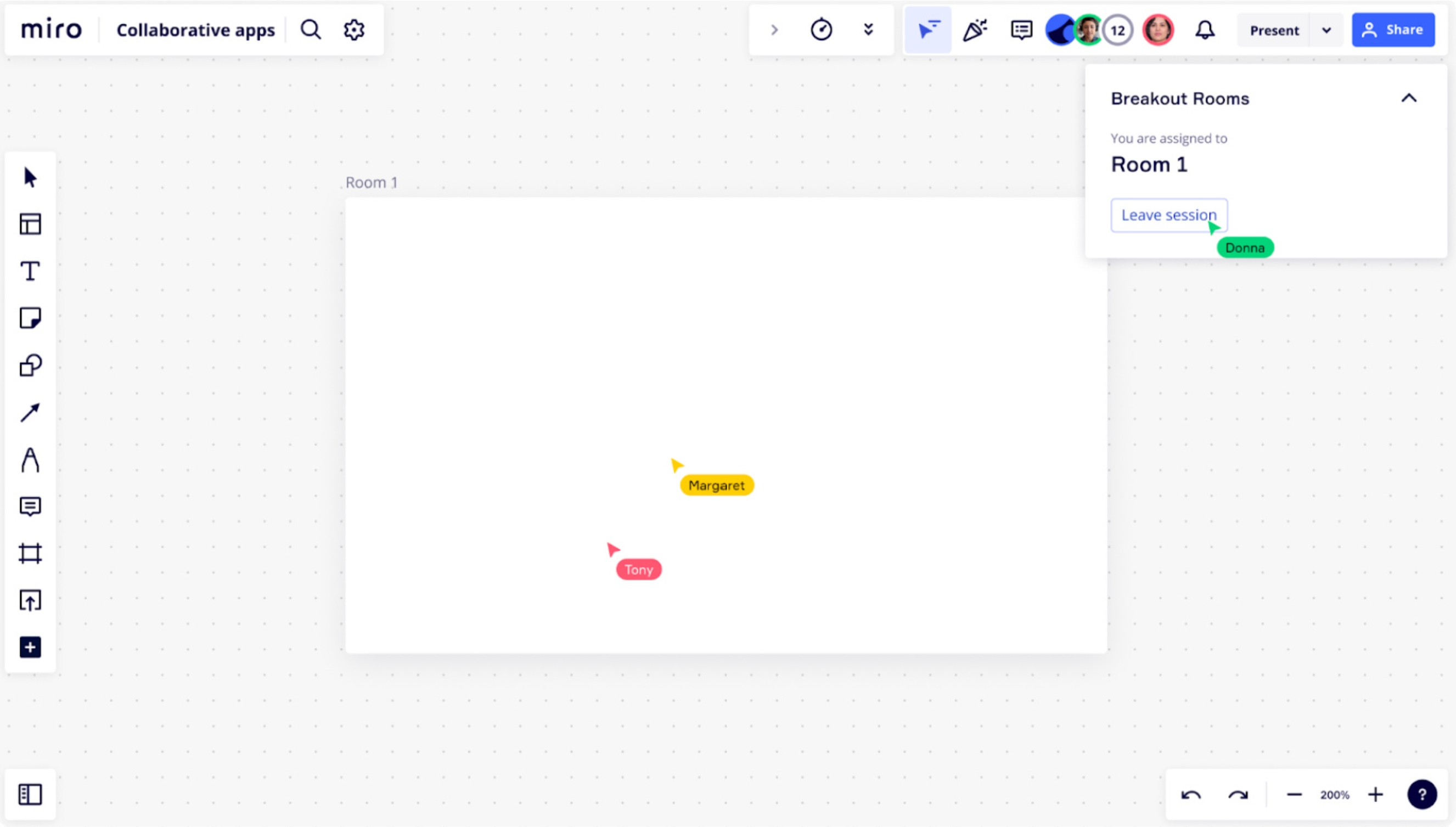
When participants join the session, they’re brought to the specific frame, or “room,” that they were assigned to by the facilitator and a notification is broadcasted to confirm this:

In the code
The app leverages real-time events to broadcast messages to participants, letting them know which room they’ve been assigned to. See the miro.board.events.broadcast() method within the WaitingRoom Component.
The app also utilizes the timer method to set a duration for each breakout room. For more details on the timer component, see the miro.board.timer namespace in hooks.tsx.
Leaving the session
- Participants can leave the app session at any time.
- If participants wish to rejoin, the facilitator needs to re-invite them to the app session

Ending the session
Upon completing the workshop or desired session duration, the facilitator can end the breakout room session for all participants on the board.

In the code
The Breakout Rooms example app leverages the session.end() method to end the session. See hooks.tsx.
Example use cases
Our example app is intended to showcase the possibilities around creating collaborative experiences between a facilitator and users on a board. While this example is centered around a use case for breakout rooms during workshops, there are other potential use cases to explore. Here are just a few examples.
Icebreakers and quizzes
Developers are empowered to create fun, interactive icebreaker apps that facilitators could use in workshops with participants to make workshops more engaging and playful. For example:
- Facilitators could create a quiz involving questions with multiple answers that’d be shown to the participants.
- Each of these questions would appear to the participants once they join the session by bringing them all to the same viewport.
- Participants could select the right answer in the participant view
- Facilitators could navigate the participants to the next question (when time has elapsed for a question or if all participants have answered the question)
Some familiar examples of these types of apps could include Kahoot or AskAway.
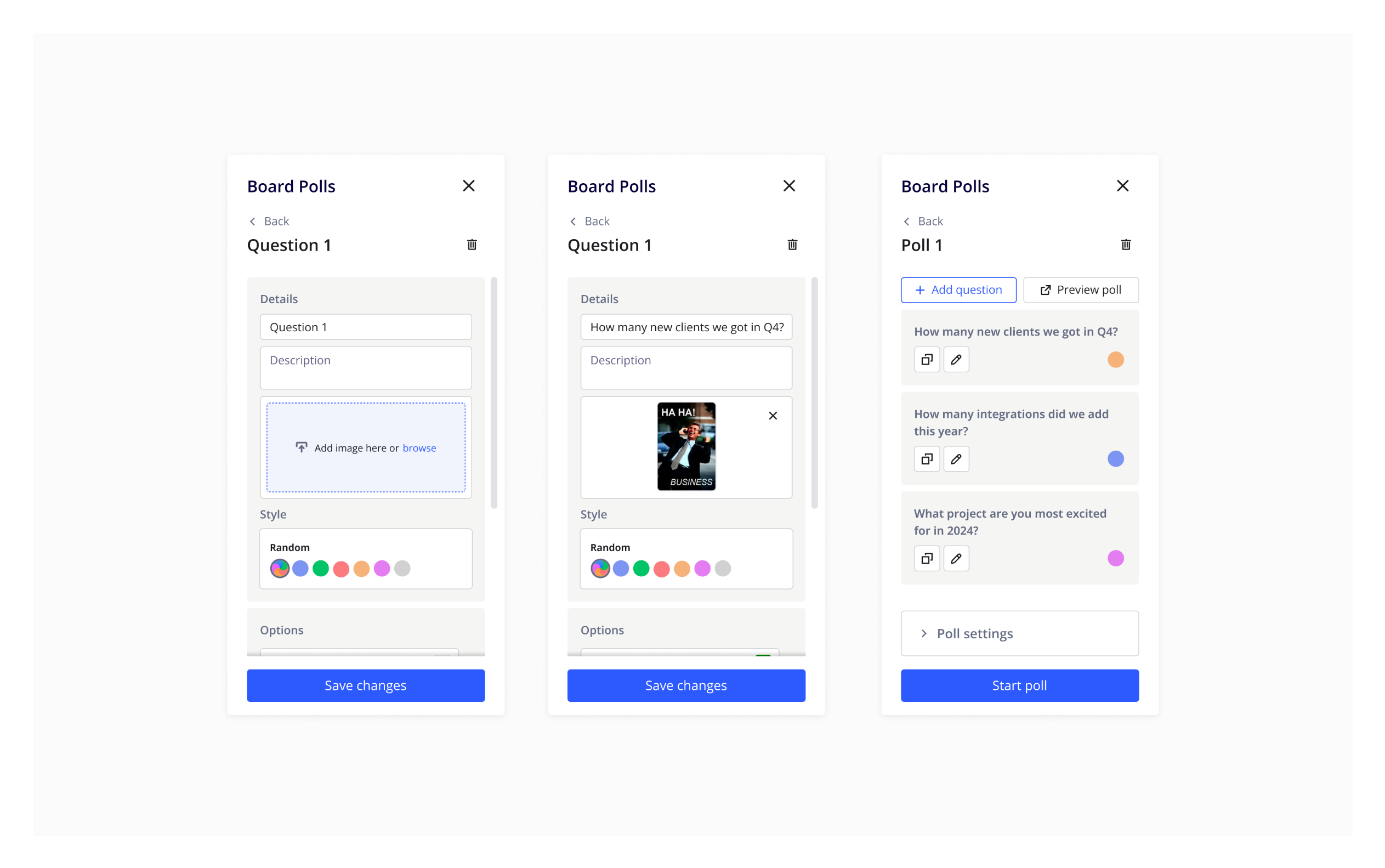
Polls
Developers can also create collaborative apps that let facilitators create polls for participants, for example. Facilitators could initiate a poll with multiple options to gauge interest in certain topics, understand their audience, and more.
Some familiar examples of these types of apps could include Slido, SurveyMonkey, Doodle, and more.
Interested in exploring this use case? Find some inspiration in what a potential solution could look like:

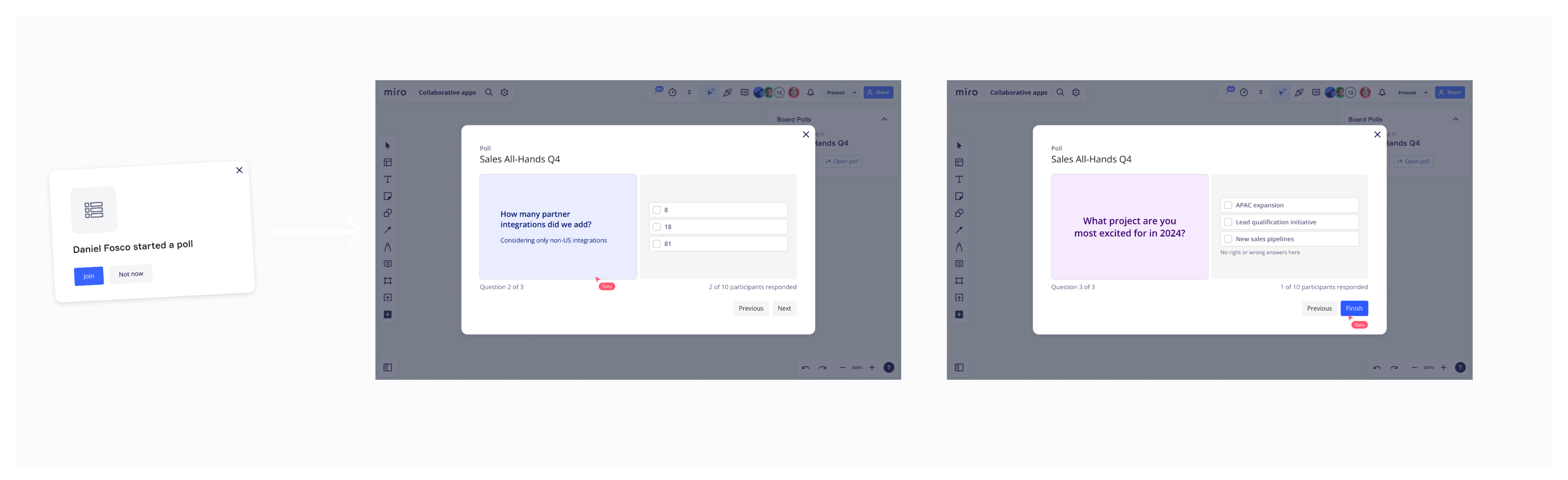
Facilitators specify their poll criteria

Participants are invited to the poll and shown content specified by the facilitator

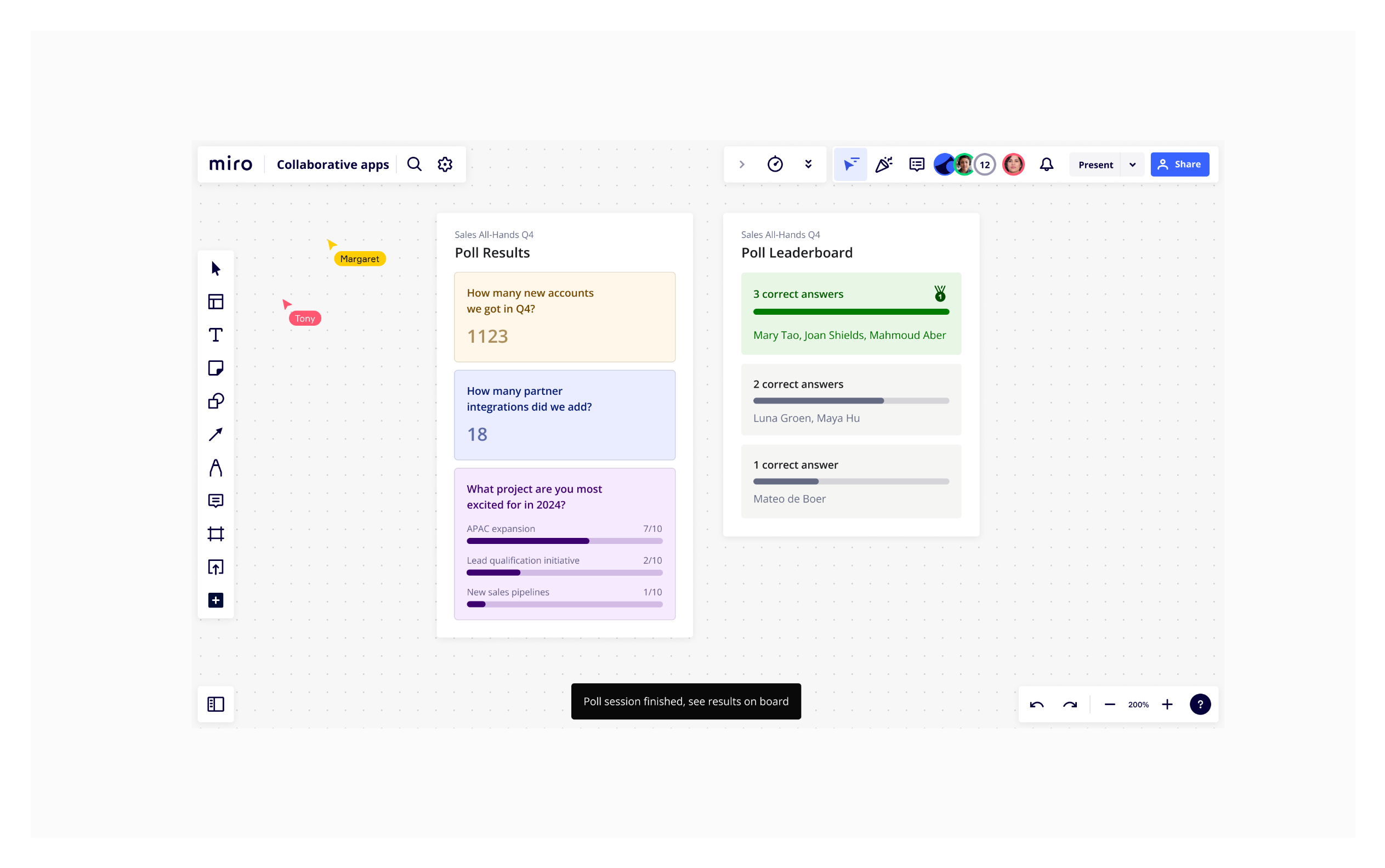
Participants are notified the poll has finished and poll content can be added to the board
Get started
Interested in building your own collaborative experience with Miro’s Developer Platform? Get started with our Web SDK’s session and collaboration capabilities:
You can also check out the full code for the Breakout Rooms example app in our GitHub repository.
Updated almost 2 years ago