Live Embed with a direct link
Embed a Miro board inside an iframe with a direct link.
Use a live embed direct link
A quick way to embed a Miro board into another product is by specifying a live embed direct link to the board.
The direct link has the following format:
https://miro.com/app/live-embed/{board_id}
The only variable in the URL is {board_id}.
Replace the placeholder with the actual unique ID of the board to embed.
Example of a Miro board embedded inside an iframe through a direct link:
The corresponding raw source with the HTML markup to embed the board:
<iframe width="768" height="432" src="https://miro.com/app/live-embed/o9J_kkQxX78=/?autoplay=true&moveToViewport=-23165,-5837,13803,7546" frameBorder="0" scrolling="no" allowFullScreen></iframe>
This breakdown of the Miro Live Embed direct link URL shows the purpose of the URL parameters in the context of embedding a Miro Live Embed board in an iframe:
// Miro domain
https://miro.com/app
// Specifies handling the board as Miro Live Embed.
live-embed
// The ID of the board to live embed in an external website or product.
o9J_kkQxX78
// Skips the preloader screen.
autoplay=true
// Sets the initial board view to a specific viewport.
moveToViewport=-23165,-5837,13803,7546
Optional URL parameters
You can append additional URL parameters to a direct link to customize the initial display of a Miro Live Embed board, and to set specific options.
For example, the following direct link inside an iframe creates a Miro Live Embed board that:
- Skips the preloader screen.
- Renders the embedded board in distraction-free, read-only mode.
- Zooms to a specific viewport.
- Zooms to a specific board item inside the viewport.
- Allows users to toggle between embedded and full-screen view of the board.
<iframe width="768" height="432" src="https://miro.com/app/live-embed/o9J_kkQxX78=/?autoplay=true&embedMode=view_only_without_ui&moveToViewport=-21906,-1704,6787,4269&moveToWidget=3074457350605242225" frameBorder="0" scrolling="no" allowFullScreen></iframe>
| Optional URL parameter | Description | Possible values |
|---|---|---|
autoplay | Indicates whether to display or skip the preloader screen. |
false |
embedMode | Sets the embed mode of the board:
|
|
moveToWidget | Sets the initial view of the embedded board to the specified board item. | The ID of the board item that the initial view of the embedded board focuses on. |
moveToViewport | Sets the initial view of the embedded board to the specified viewport. |
|
boardsAccessToken | Elevates user access to the embedded board. BoardsPicker generates the parameter automatically. | The BoardsPicker component appends the parameter automatically. It's not possible to set it manually. |
Get the board ID
In the board URL, board_id is the URL element that follows the /app/board/ subdirectory.
For example, in the board URL <https://miro.com/app/board/o9J_l9_I58Q=/>, the board_idis o9J_l9_I58Q=.
You can also obtain the board ID programmatically with the Miro REST API and the BoardsPicker visual component.
Skip the preloader screen
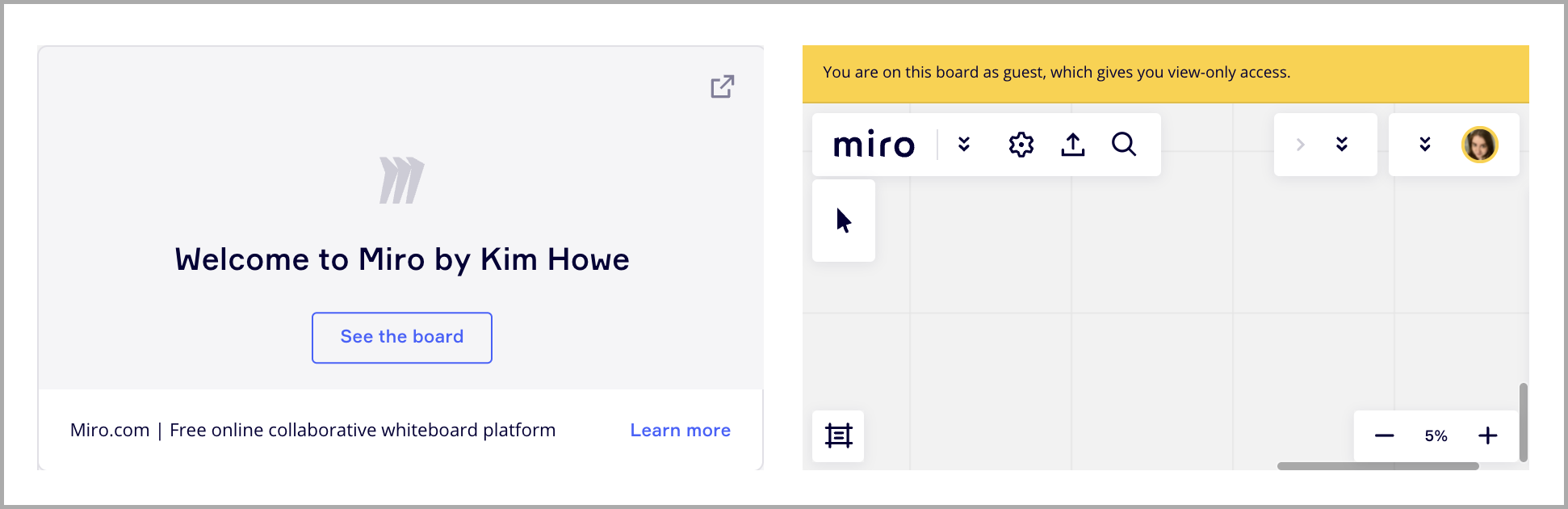
By default, Miro Live Embed opens with a preloader screen that displays the name of the board. To lead the embedded board, users must click a button on the preloader screen (figure 1).
To skip the preloader screen and to immediately display the content of the board when the web page loads, set the autoplay URL parameter to true:
https://miro.com/app/live-embed/{board_id}/?autoplay=true
If you embed a board with BoardsPicker, the default value of autoplay is true: autoplay=true.

Set the initial view
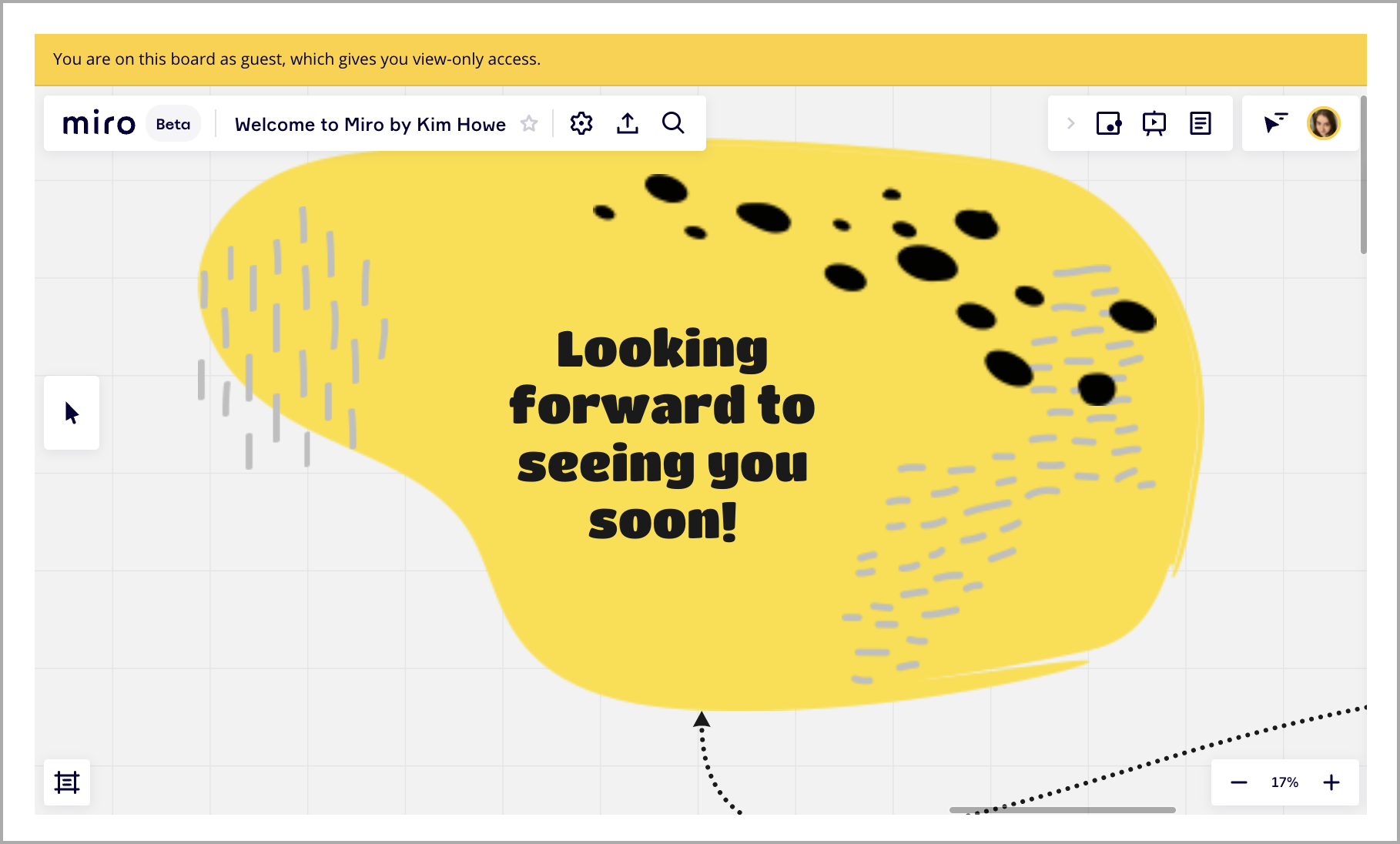
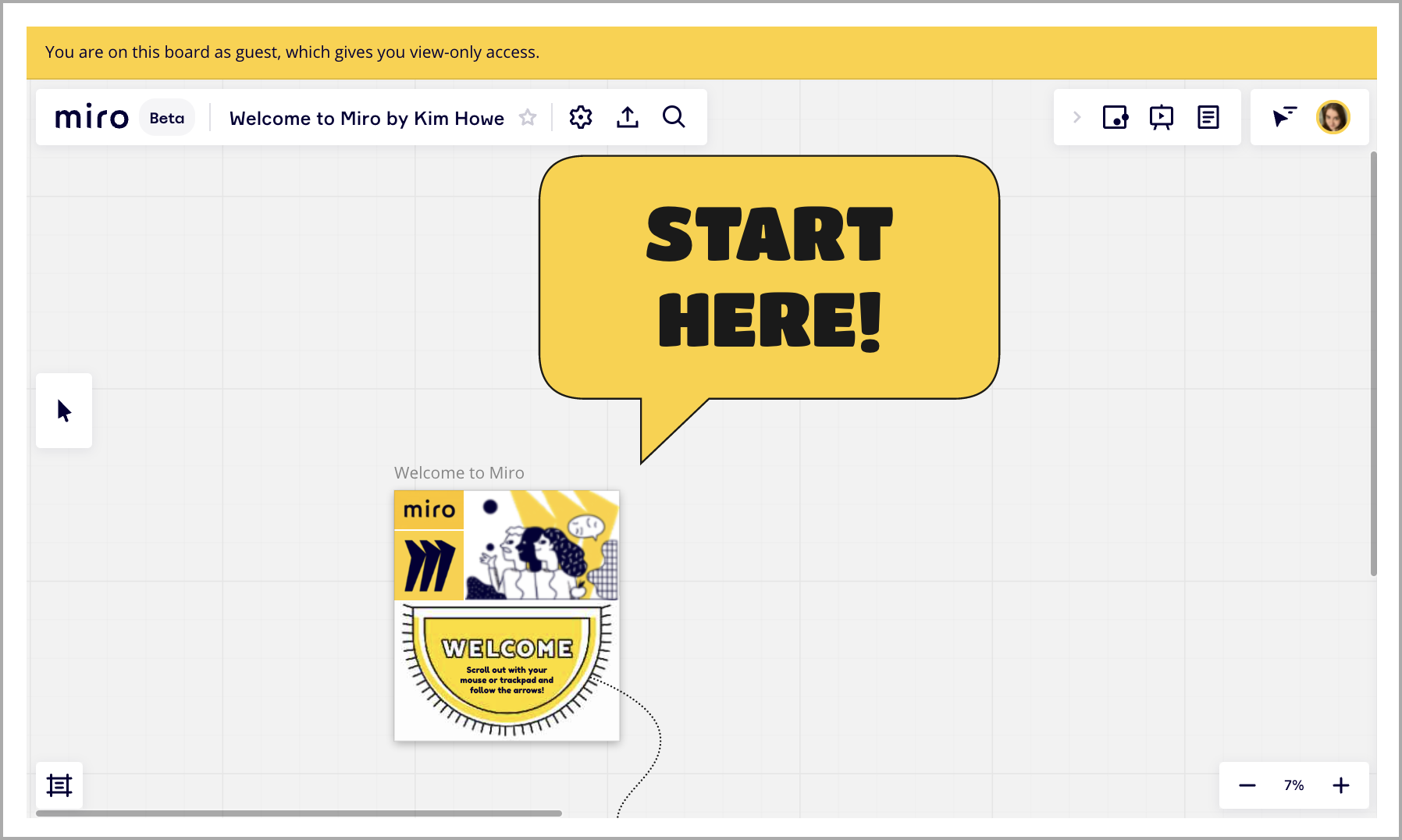
You can load an embedded Miro board that displays a specific initial view: either a specific widget (figure 2) or a specific viewport (figure 3).
You can set the initial view of the embedded board on either a specific board item, or a specific viewport.
Therefore, a direct link to embed a Miro board can include eithermoveToWidgetormoveToViewportURL parameters.
It's not possible to specify both in the same direct link.
Set the initial view based on a specific board item
To display a specific board item as the initial view for an embedded board, add the moveToWidget URL parameter to the direct link, and specify the ID of the item:
https://miro.com/app/live-embed/{board_id}/?moveToWidget={item_id}`
To obtain the board item ID manually:
- Locate the item on the board UI.
- Right-click the item, and select Copy link.
- In the copied link, identify the item ID.
The board item ID is the value of themoveToWidgetparameter in the copied link.
Example:<!-- In the example URL, the board item ID is "3458764521234567890" --> https://miro.com/app/board/{board_id}/?moveToWidget=3458764521234567890
💡 You can also obtain the board item ID programmatically with the Miro REST API.

Set the initial view based on a specific viewport
To display a specific viewport as the initial view for an embedded board, add the moveToViewport URL parameter to the direct link, and specify the viewport coordinates and dimensions:
https://miro.com/app/live-embed/{board_id}/?moveToViewport={x},{y},{width},{height}
To obtain the current viewport coordinates and dimensions, use the Miro Web SDK get method for the viewport.

See also
Updated about 2 years ago