Introduction
A full-fledged JavaScript/TypeScript SDK to build apps that interact with Miro boards to enhance the user experience.
The Miro Web SDK 2.0 is a powerful toolkit that allows you to extend Miro’s functionality. It provides everything you need to build apps that run within Miro boards, communicate with them, and enhance their capabilities. This SDK enables you to create engaging, interactive experiences for users by leveraging Miro’s features.
The Miro Web SDK and the Miro REST API complement each other, providing a comprehensive toolkit for building apps that interact with Miro boards and items. While the Web SDK is ideal for creating apps that run within the Miro interface and provide real-time interactions, the REST API allows you to manage data and perform operations outside of the Miro client, enabling broader integrations and automation.
With the Miro Web SDK, you can use methods to create, update, and remove board items, control panels and modals, and interact with the viewport. You can also take advantage of events to listen for and respond to actions on the board in real time.
These tools are designed to help you develop apps that enhance the functionality of Miro boards, enabling users to interact with board objects dynamically. Features like app panels and modals help you structure intuitive user workflows, while methods and events enable real-time interactivity.
Whether you’re building apps for internal use within your organization or targeting millions of Miro users worldwide, the Miro Web SDK gives you the tools to succeed. To share your apps with the broader Miro community, you can publish them on the Miro Marketplace, where users can discover and install them.
Get to know Miro Web SDK
Before you start crafting your first app, get to know a few basic concepts about the Miro Web SDK.
- The board loads the Web SDK and all installed apps for the team that the current user belongs to.
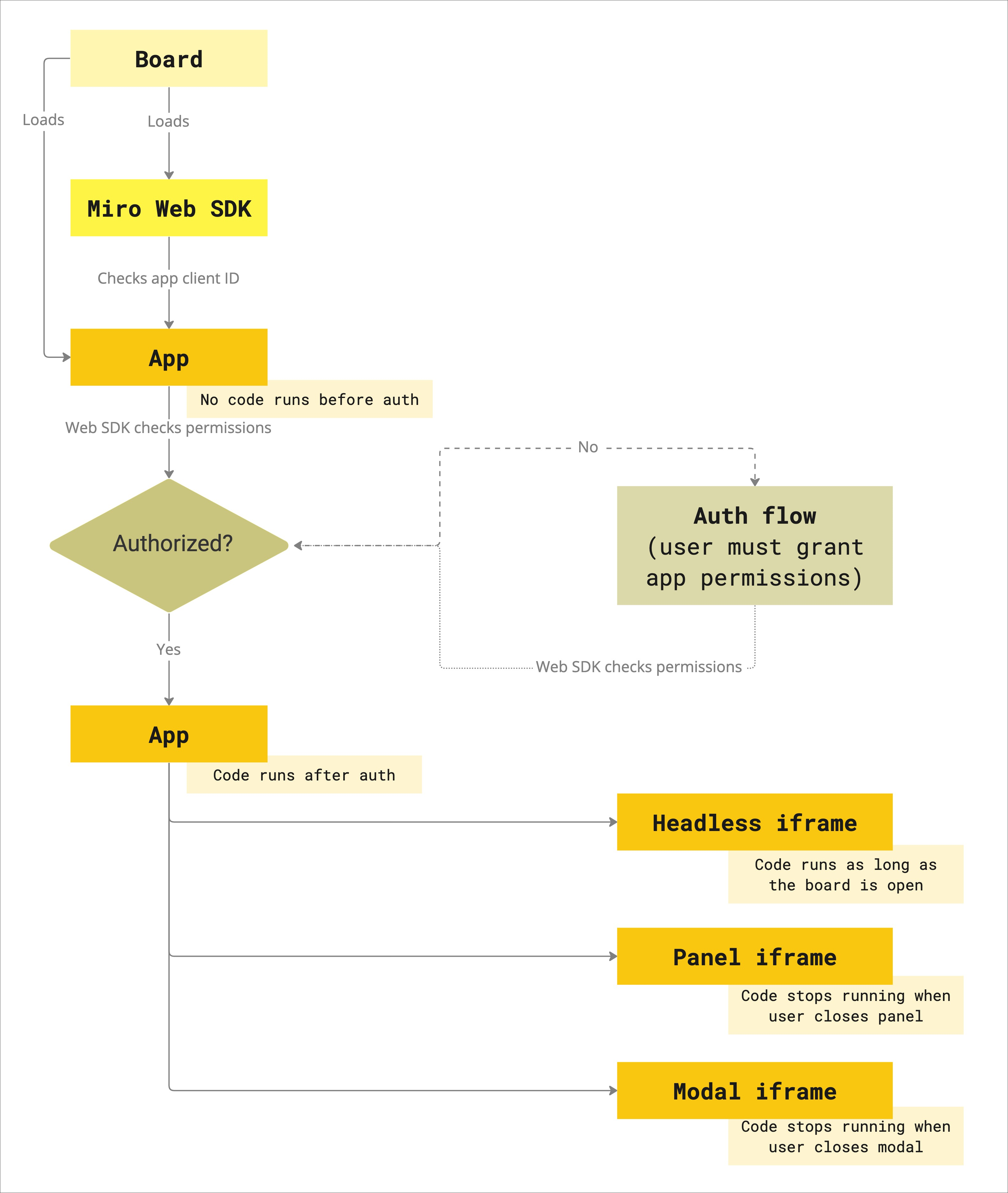
- When users initiate an action with an installed app, the Web SDK checks if the app is authorized. If it's not, it triggers the user authorization flow. The Web SDK allows app code to run only after users have granted the app the required permissions.

Figure 1. The Web SDK checks if the app is authorized. App code can run only after users have authorized.
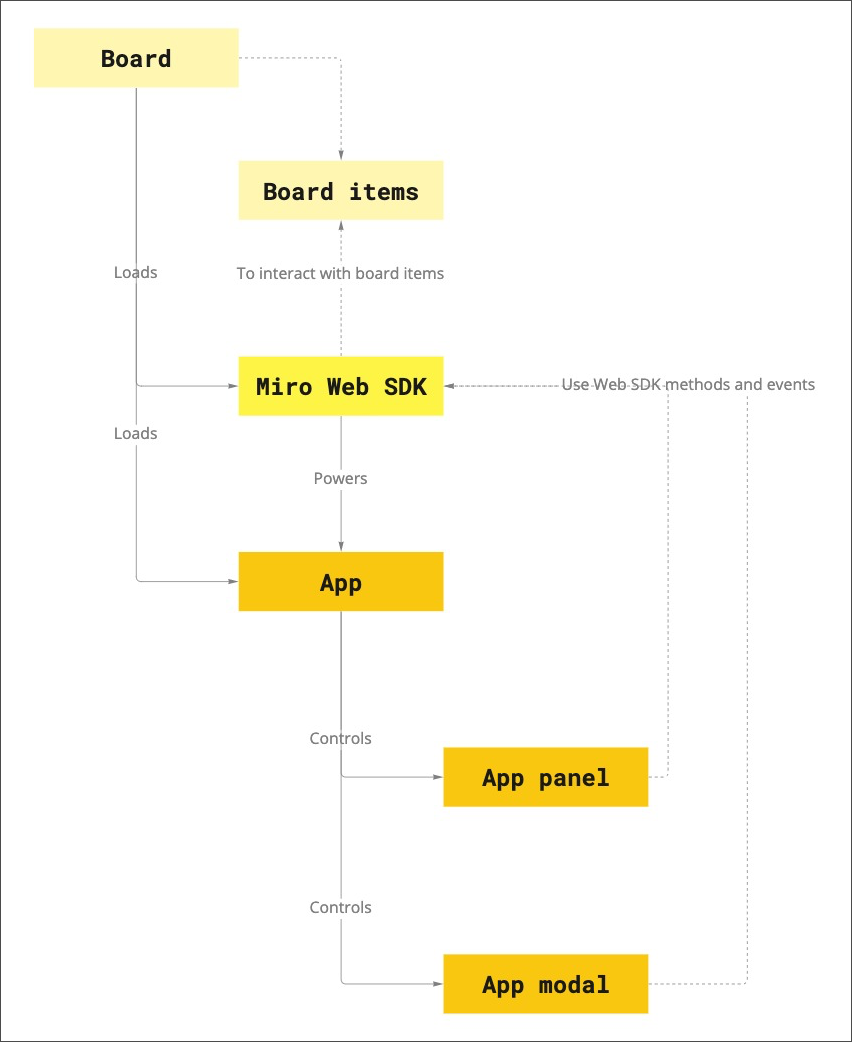
After authorizing an app, the Web SDK enables the app to control board items, and to implement user flows through app panels and modals.

Figure 2. An overview of the basic relationships and interactions between board, board items, and apps through the Miro Web SDK.
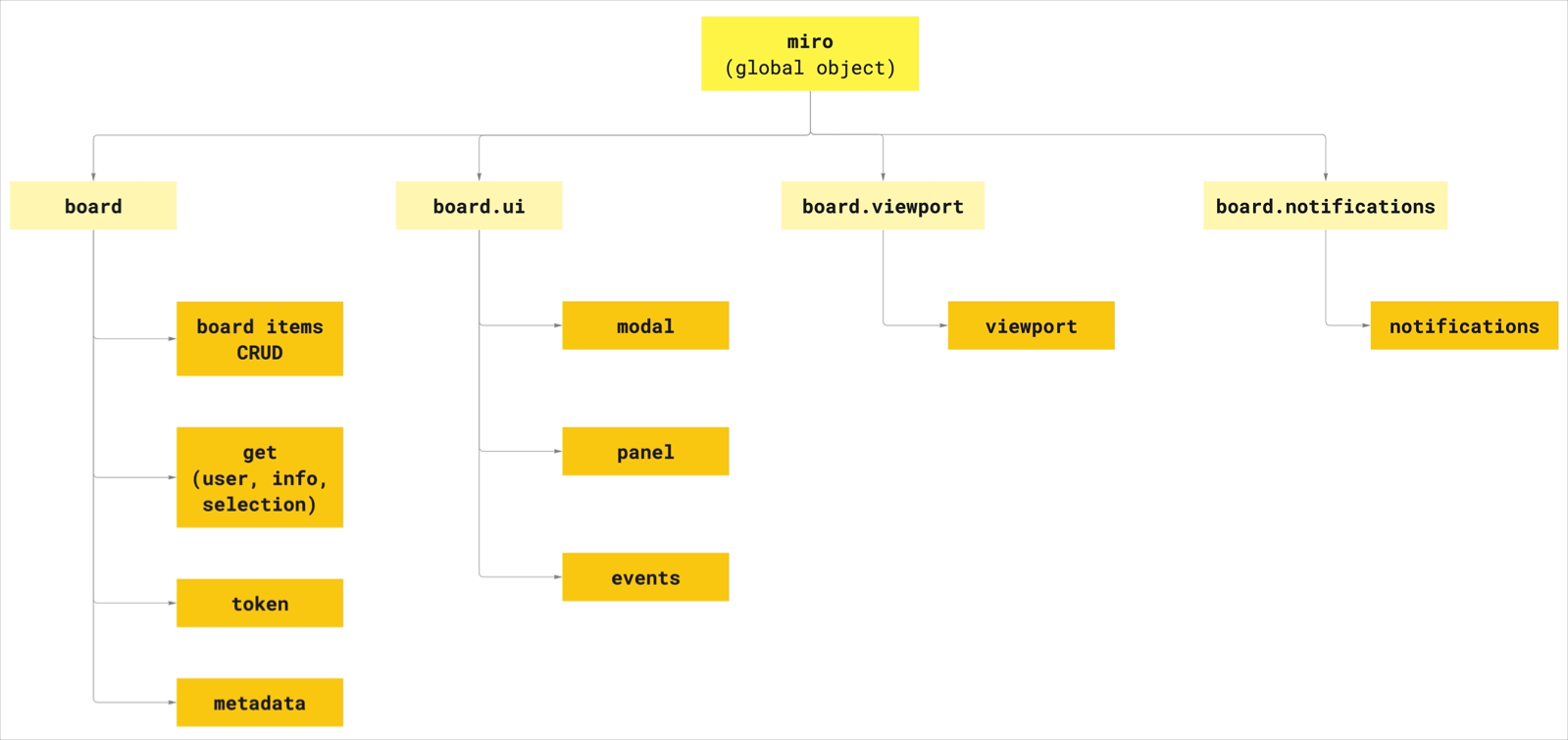
The Miro Web SDK exposes the following properties to enable access to an underlying set of methods, properties, and events:
| Property | Enables access to: |
|---|---|
board | Methods to perform CRUD operations on board items, get board-level information, get selected items on the board, get the Web SDK token, get and set metadata. |
board.ui | Methods to open and close panels and modals; events. |
board.viewport | Methods to get, set, and zoom to the viewport. |
board.notifications | Methods to display informational and error notification messages on the board UI. |

Figure 3. Through miro.board, miro.board.ui, miro.board.viewport, and miro.board.notifications the Web SDK enables access to its set of methods and events to interact with board items, the board UI, the viewport, and board UI notifications.
Get started
Get started right away with our collection of Miro App Examples. These sample apps are a good starting point to get yourself familiar yourself with the Miro Web SDK and its feature set.
You don't need to start from scratch: leverage the Mirotone CSS component library to create app UIs that fit seamlessly on a Miro board.
You can deploy and host your apps on Digital Ocean (with Dokku), Firebase Glitch, Heroku, Render, Vercel, and many other alternatives.
See also
Updated about 1 year ago
Create your Developer team to start building your first Web SDK Hello, world app.