Notifications
Methods
showInfo(...)
(message: string) => Promise<void>
Displays an informative notification on the board UI.
It's a convenience method that makes it easier to configure notifications when an informative message is the expected notification type that the app should produce.
message holds the text that the notification displays on the board UI.
- The content of the message can include Unicode-compliant alphanumeric characters, spaces, special characters (non-alphanumeric characters; for example:
! @ # $ % ˆ & *), and emojis. - The format can be either a string, or a template literal.
- Maximum length: 80 characters, spaces included.
Example:
// Create a notification message to display on the board UI.
const infoMessage = {
code: 42,
action: 'The ultimate answer to life, the universe, and everything is:',
followUp: '42.',
};
// Compose the message.
const infoNotification = `${infoMessage.action} ${infoMessage.followUp}`;
// Display the notification on the board UI.
await miro.board.notifications.showInfo(infoNotification);
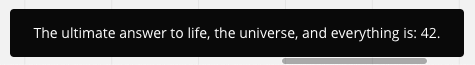
showInfo notification example:

Figure 1. An info notification with an informational message is displayed on the board UI.
showError(...)
(message: string) => Promise<void>
Displays an error notification on the board UI.
It's a convenience method that makes it easier to configure notifications when an error message is the expected notification type that the app should produce.
message holds the text that the notification displays on the board UI.
- The content of the message can include Unicode-compliant alphanumeric characters, spaces, special characters (non-alphanumeric characters; for example:
! @ # $ % ˆ & *), and emojis. - The format can be either a string, or a template literal.
- Maximum length: 80 characters, spaces included.
Example:
// Create a notification message to display on the board UI.
const errorMessage = {
code: 7,
action: "These are not the droids you're looking for.",
followUp: 'Move along.',
};
// Compose the message.
const errorNotification = `${errorMessage.action} ${errorMessage.followUp} (${errorMessage.code})`;
// Display the notification on the board UI.
await miro.board.notifications.showError(errorNotification);
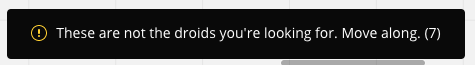
showError notification example:

Figure 1. An error notification with an error message is displayed on the board UI.
show(...)
(opts: NotificationOptions) => Promise<void>
Displays a notification on the board UI.
The notification can be either informative or an error message.
To set the notification type that you want to display, set type to either info or error.
message holds the text that the notification displays on the board UI.
- The content of the message can include Unicode-compliant alphanumeric characters, spaces, special characters (non-alphanumeric characters; for example:
! @ # $ % ˆ & *), and emojis. - The format can be either a string, or a template literal.
- Maximum length: 80 characters, spaces included.
type defines the type of notification to display on the board UI.
You must explicitly set type:
- Either to
type: 'info' - Or to
type: 'error'
The value assigned to the type property affects the layout of the notification, when it's displayed on the board UI.
Example:
// Create a notification message to display on the board UI.
const errorMessage = {
code: 666,
action: 'Your password must be at least 18770 characters.',
followUp: 'Start typing.',
};
// Compose the message.
const errorNotification = {
// 'message' accepts a string, as well as a template literal.
message: `${errorMessage.action} ${errorMessage.followUp} (${errorMessage.code})`,
// Set the notification type.
type: 'error',
};
// Display the notification on the board UI.
await miro.board.notifications.show(errorNotification);
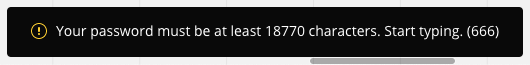
show notification example:

Figure 1. A notification with type: 'error' is displayed on the board UI.
All properties
| Property | Type |
|---|---|
show(...) |
(opts: NotificationOptions) => Promise<void> |
showError(...) |
(message: string) => Promise<void> |
showInfo(...) |
(message: string) => Promise<void> |
Updated over 1 year ago