Enable REST API authentication from Miro's Web SDK authorization
Introduction
When you have an app that uses both the Miro WEB SDK (frontend) and the Miro REST API (backend), you must authorize the Web SDK app and also go through the OAuth 2.0 flow to generate an access token so that you can use our REST APIs. The app settings page allows you to connect the Web SDK and REST API authorization in a single step. This means that when the user authorizes the SDK app, this will also start the OAuth 2.0 flow for the REST API in parallel and this is totally transparent for the users.
Prerequisites
Before you begin, ensure that:
- You have a Miro account.
- You're signed in to Miro.
- Your Miro account has a Developer team.
- You have your app’s Client ID and Client secret.
App settings configuration
To enable authorization for your app, you must perform the following steps:
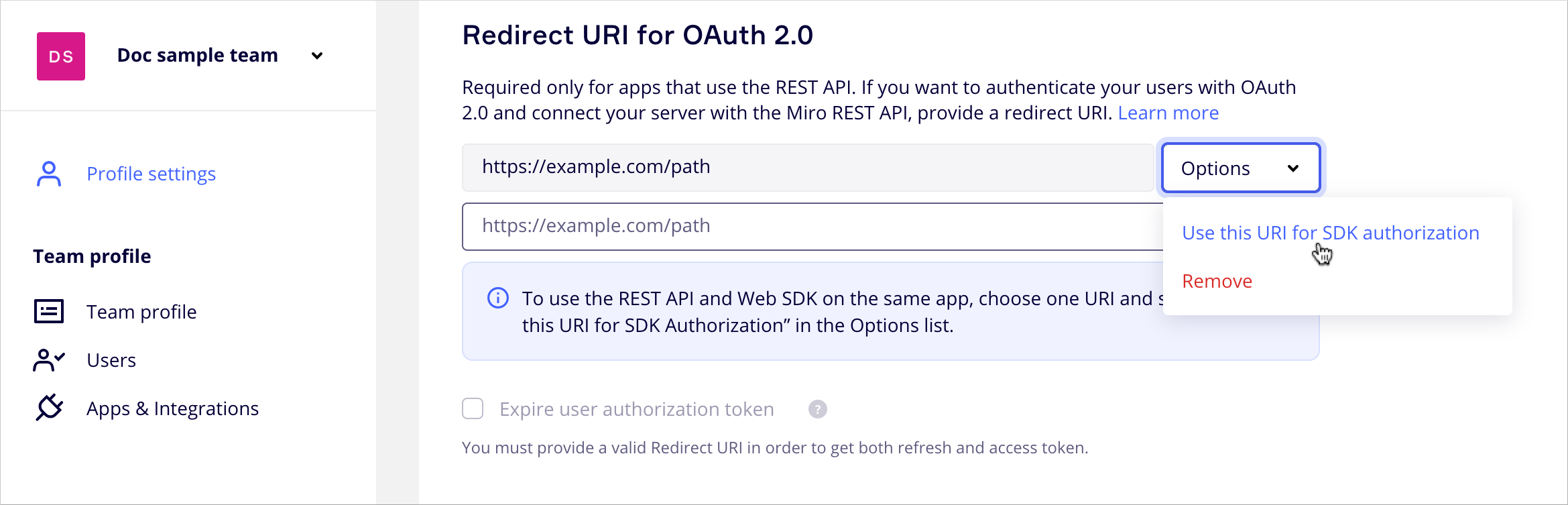
- On the app settings page, scroll down to the Redirect URI for OAuth 2.0 section.
- Choose one URI and select Use this URI for SDK Authorization in the Options list.

Figure 1. URI for SDK authorization option.
To enable REST API authentication from Miro's Web SDK authorization, you must have at least one URI configured in the Redirect URI for OAuth 2.0 section and you must select one URI in this list for SDK authorization.
After you configure these settings, your app can go through the complete authorization flow.
Authorization flow
Your app must be authorized before it can perform any actions. Let's start by diving into the authorization of both the frontend application in Miro (Web SDK) and the use of Miro’s RESTful services (REST API, backend) via OAuth 2.0.
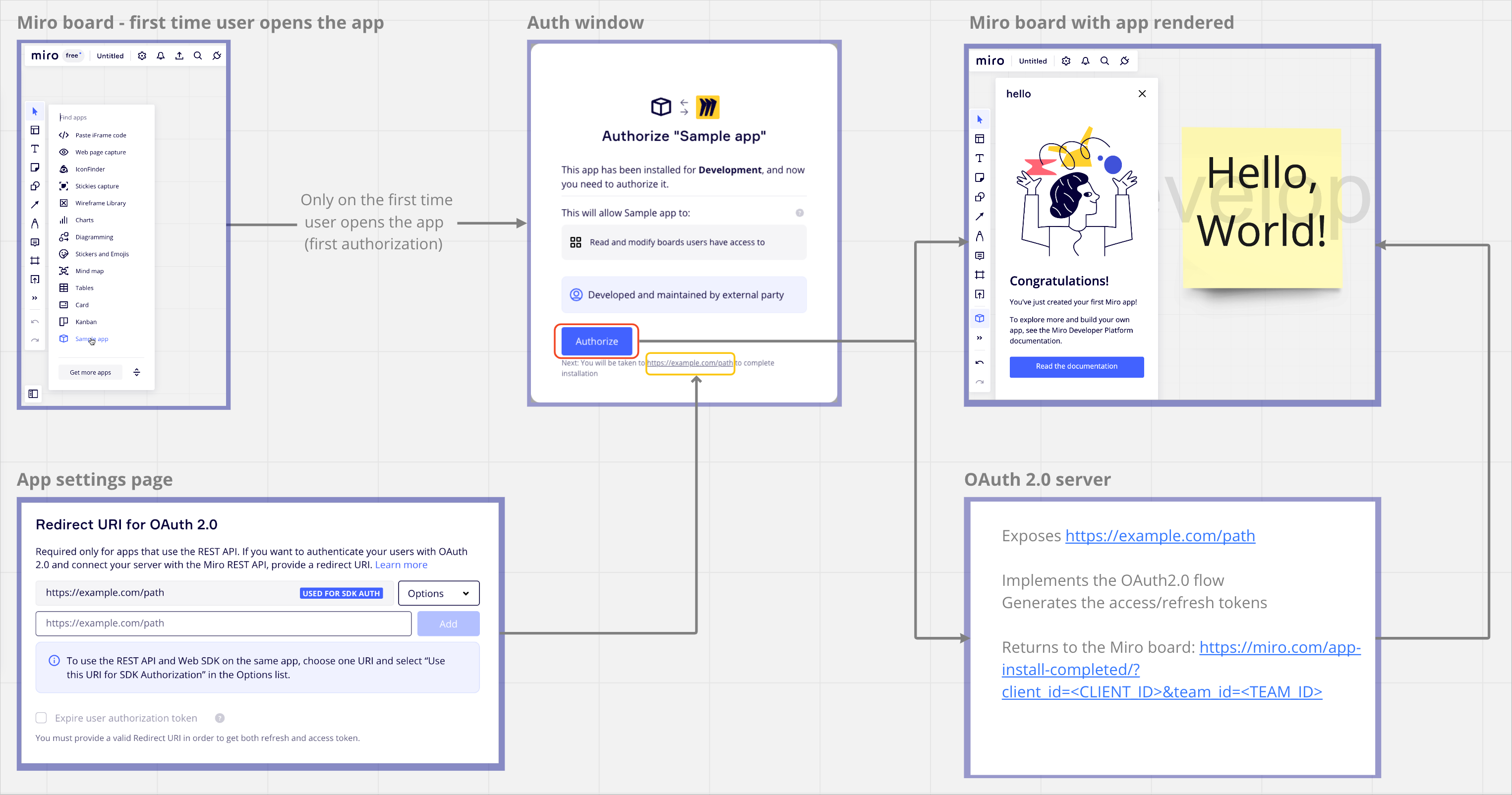
The following diagram illustrates the OAuth 2.0 authorization code grant flow.

Figure 2. OAuth 2.0 authorization code grant flow.
-
The authorization process starts when a user has installed your app and, they launch it for the first time.
This happens in either of the following scenarios:
- On a Miro board, a user clicks the app icon to launch the app for the first time.
- A user clicks your app install link.
- A user goes to the Your app tab in your app’s settings view.
When the user authorizes the app (Web SDK side), the OAuth authorization flow (REST API side) kicks off on the app’s backend.
-
When the request reaches the REST API authorize endpoint, the backend makes a request to Miro’s OAuth server to authorize the REST API for the user.
This request to Miro’s OAuth server contains the following information:
Name Description Client ID Your app’s Client ID. Client secret Your app’s Client secret. Team ID The ID of the team for which you're installing the app. Redirect URI The URL of your app’s redirect endpoint.
This value must be the same as one of the authorized endpoints in your application’s settings.Code A one-time code value used to exchange for a non-expiring access token.
The access token corresponds to the bearer token that the app passes with each REST API request. -
On successful authorization, the response returns the following parameters and redirects to the redirect URI provided in your request (sent in step 2):
user_idexpires_inteam_idscopeaccess_tokentoken_type
These parameters are specific to the user going through the authorization flow, and we recommend storing this information in a database so that your app can use it later to send Miro REST API requests.
Your app redirects to the original redirect URI provided in the request. However, to provide a good user experience, we recommend manually redirecting them back to Miro using the following URL, and using the http status code
302:
<https://miro.com/app-install-completed/?client_id=><CLIENT_ID>&team_id=<TEAM_ID>
Testing authorization during development
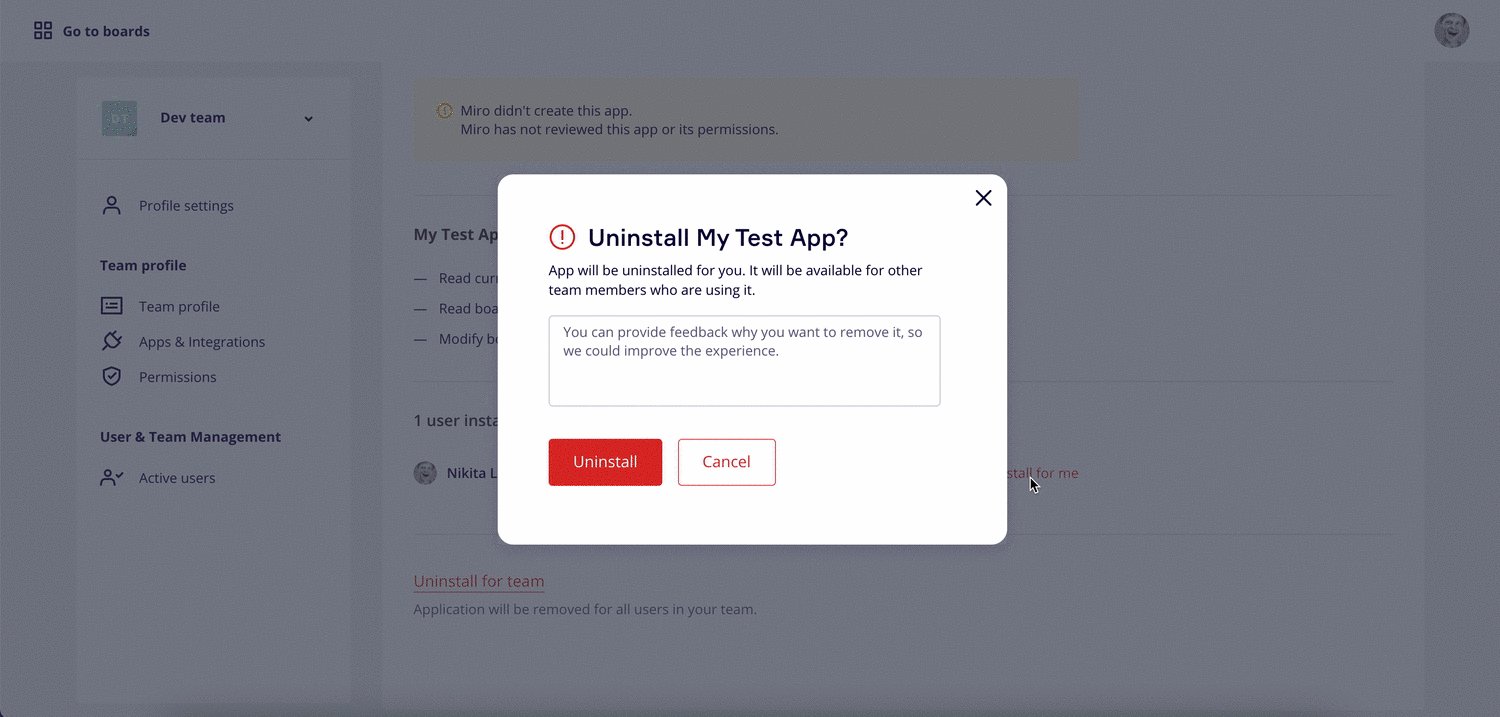
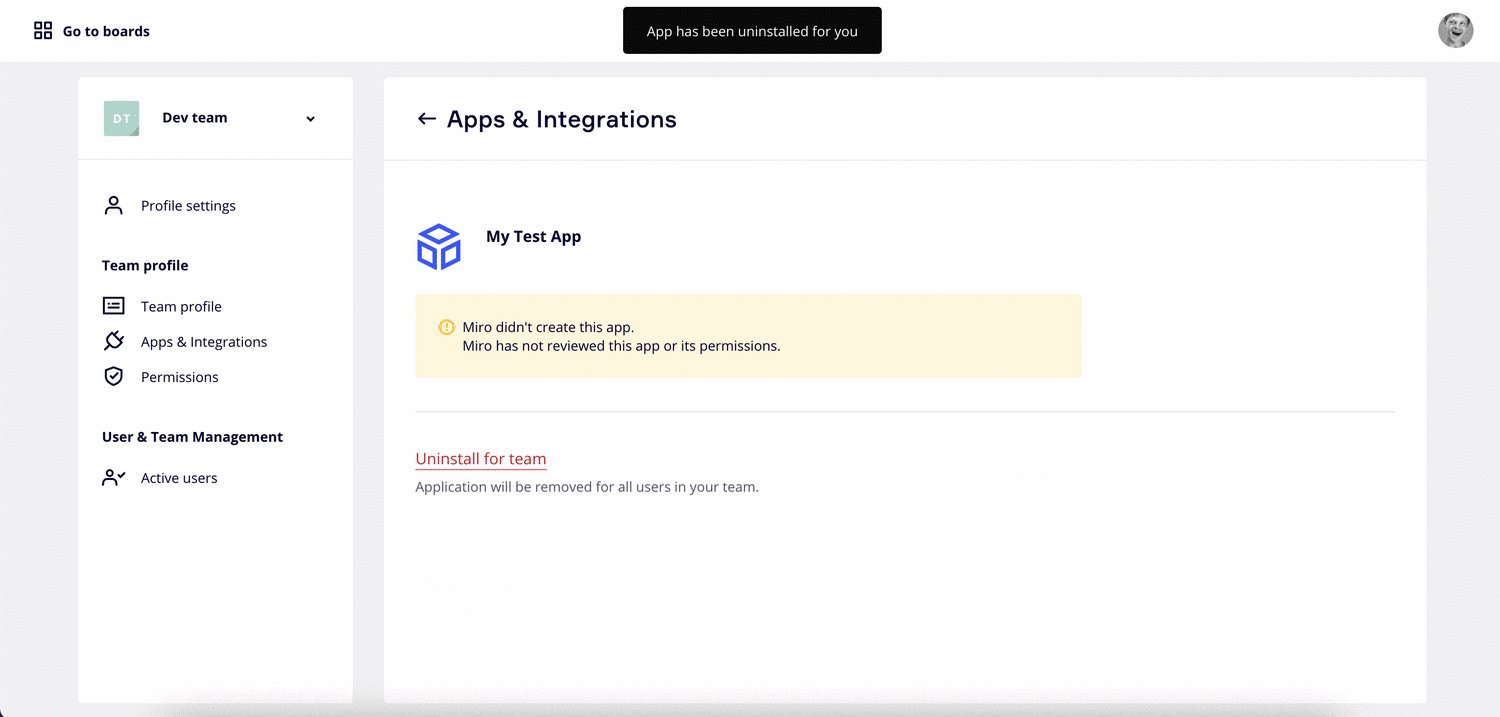
If you’ve already installed the app to one of your teams, you can test the full authorization flow for both the Web SDK and the REST API. If you’ve already authorized the app earlier, you must remove the integration from your app settings before being able to re-authorize the app into your team.
Here are a few ways to check the flows your users can experience:
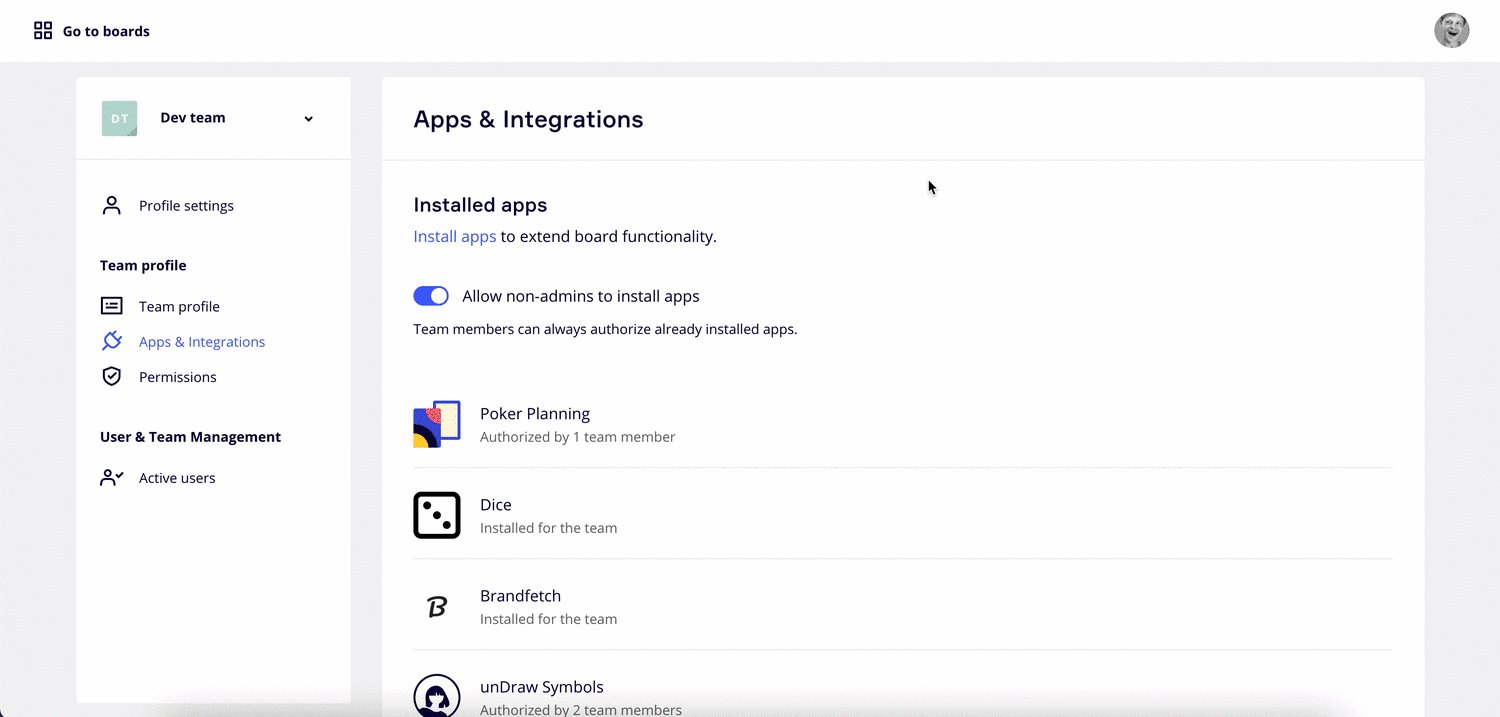
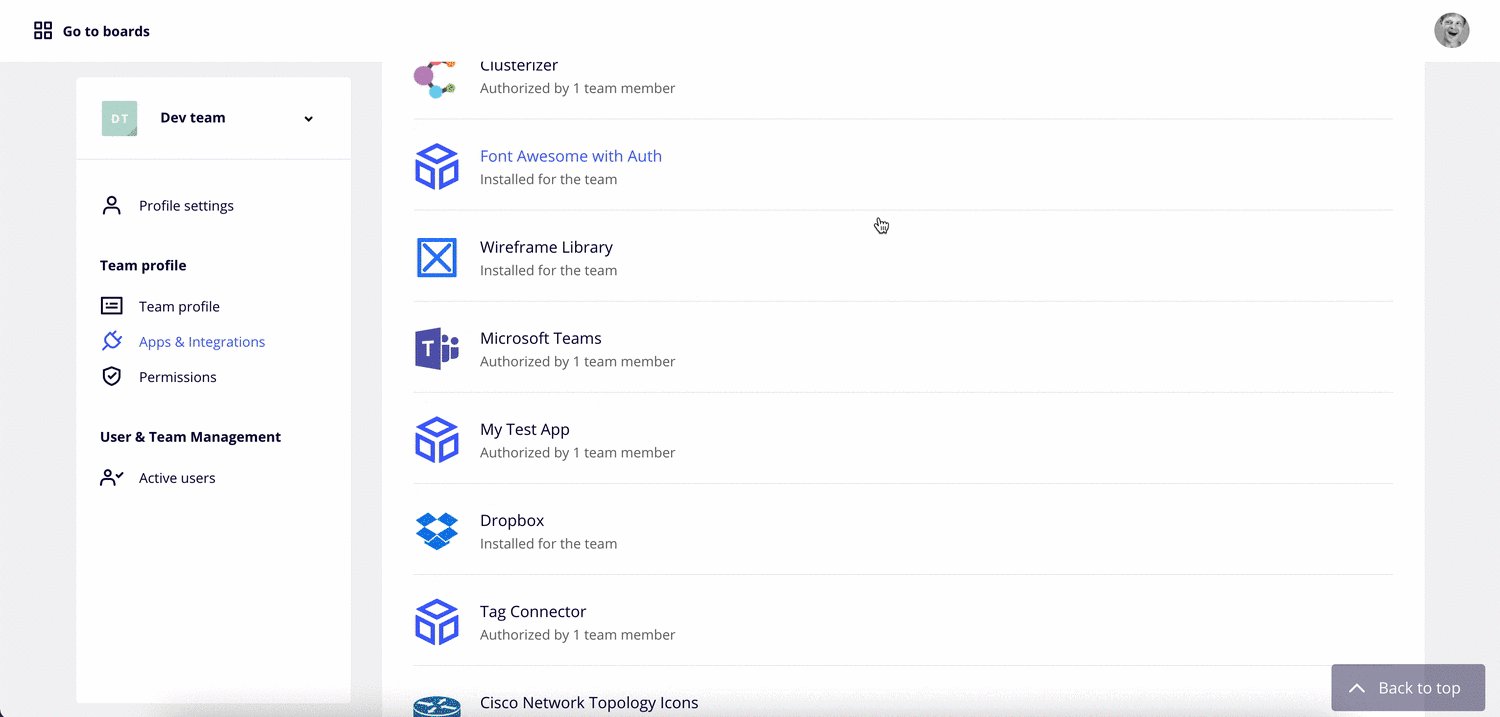
- Visit your team’s app settings.
- Find your app and uninstall it for only yourself.
- Open a board within the same team.
- Click the app icon on the board’s app panel to start the authorization process.

Figure 3. Authorization test during development.
Updated about 2 years ago
Learn more about authentication: authenticate a user in Miro with the OAuth 2.0 authorization code flow.