App panels and modals
Apps run inside iframes on the board. App panels and modals help you structure the flow of user interaction in your app.
Apps inside iframes
- Apps that leverage the Miro Web SDK run their code inside iframes.
- iframes can be inside a modal, a panel, and they can be headless.
- Headless iframes start after a user authorizes the app, and when the Web SDK is loaded on the board.
- Panel and modal iframes can start as a result of user interaction (for example, they click the app button on the app toolbar).
- App panels enable multiple users to collaborate at the same time on a board.
- App modals enable more complex workflows, such as selecting multiple items, and then uploading them to the board.

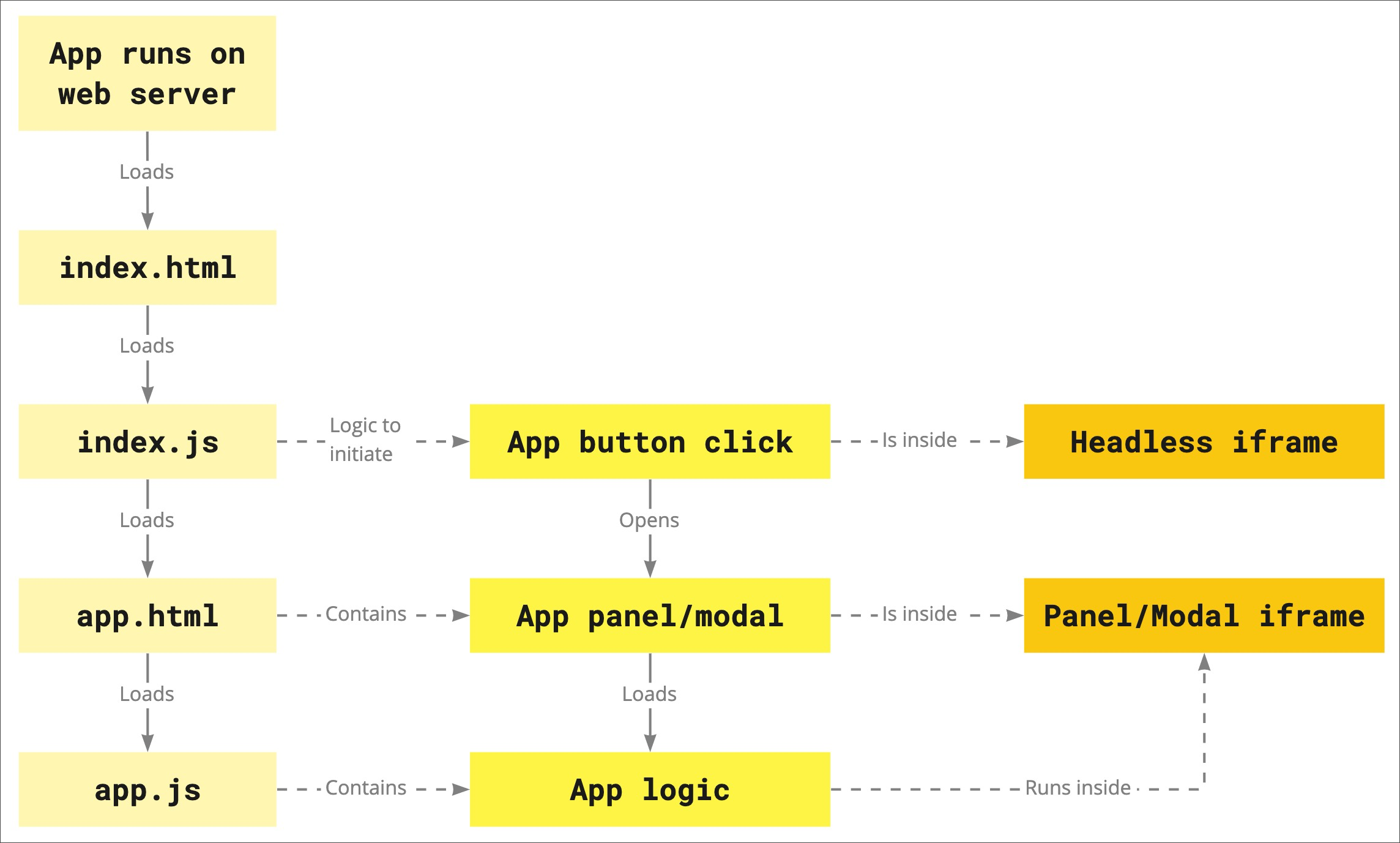
Figure 1. Basic structure of an app built with the Miro Web SDK.
Entry point
If you design your app with user interaction in mind, you need to provide an entry point so that users can start interacting with the app.
Typically, such an entry point is a clickable button on the app toolbar.
To assign a custom icon to your button, go to the app settings through the Your apps tab.
The app icon is available on the app toolbar and the Apps panel.
Figure 2. Monochrome outline app icon on the app toolbar, and color app icon with app name on the Apps panel.
iframes
The building blocks of apps use HTML, CSS, and JavaScript. The app code loads on a board inside iframes.
The Miro Web SDK can interact with apps using different iframes:
iframes and events
When an app subscribes to an event, the event is dispatched to all iframes.
The icon:click event is an exception to the default behavior: this event is dispatched only to the headless iframe.
iframes and permissions
iframes can request access to the following permissions:
microphone:listen: access a user's microphone to record audio in an iframe.screen:record: access a user's screen to record it in an iframe.webcam:record: access a user's camera to record video.

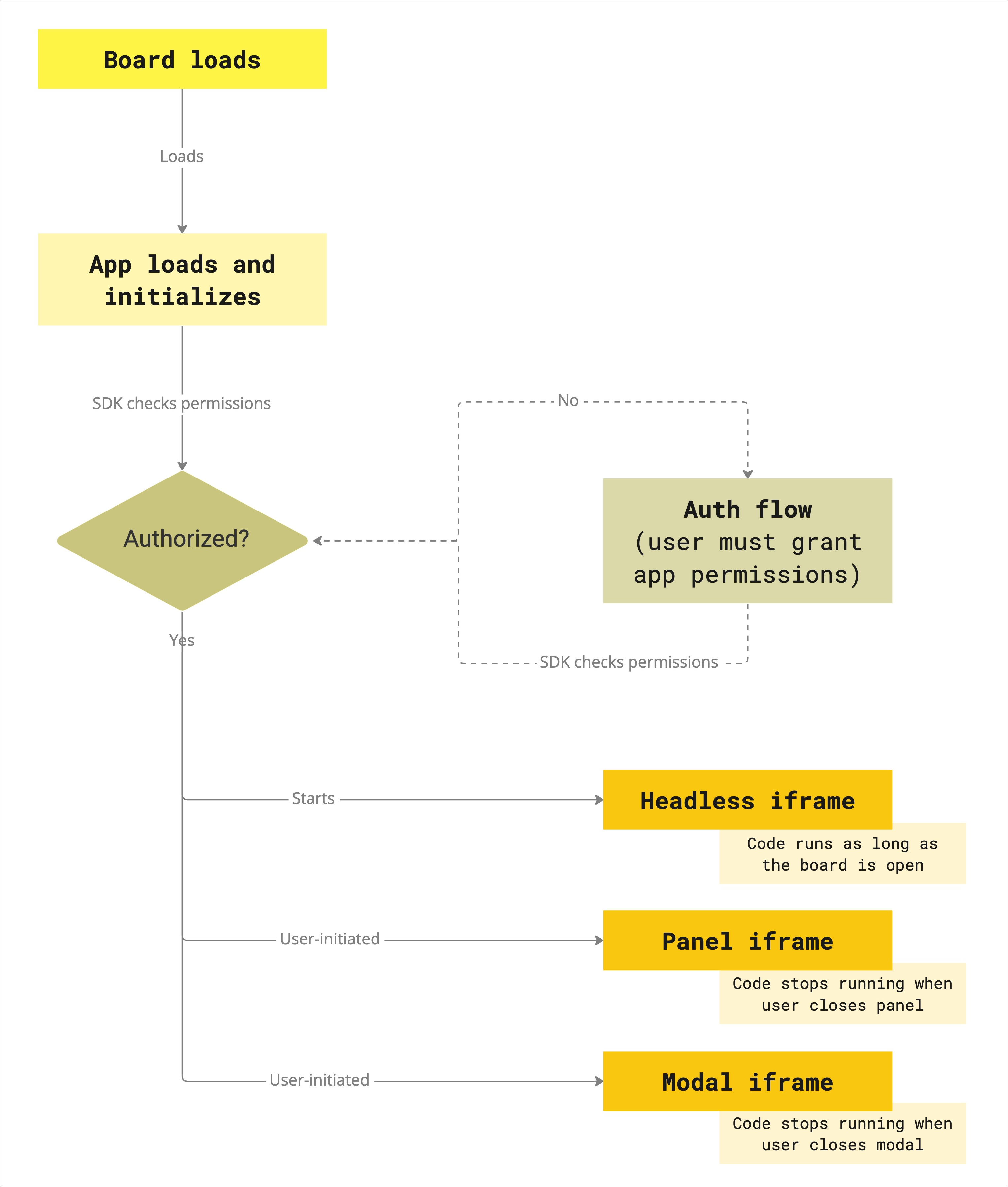
Figure 3. The board loads, then it loads and initializes the app. If the app is authorized, the app headless iframe starts, and it runs as long as the board is open.
Headless
The headless iframe starts running:
- After the board has loaded and initialized the app.
- After users have authorized the app.
Apps can run inside a headless iframe in the background, as long as:
- The board successfully loads and initializes the app. This is part of the board loading.
- Users have authorized the app by granting it the required permissions.
The headless iframe runs as long as the board the app runs on is open.
This is the main iframe where you store logic such as events, and methods to open a panel or a modal.
The files that build the headless iframe are usually index.js (or .ts) and index.html.
Panel
The panel iframe opens and closes using the openPanel and closePanel methods, respectively.
- The panel height corresponds to the current viewport height.
- Panel width, padding included: currently it's set to
368dp, fixed.
Panel width, padding excluded:320dp, fixed.
You should implement your apps to adapt to changes in the panel width, in order to be robust to future updates to the Miro UI. - Left padding:
24dp - Right padding:
24dp
The files with the code that runs inside the panel iframe are usually panel.js (or .ts) and panel.html; or app.js (or .ts) and app.html, if the app uses a panel and no modal.
By default, the app name is displayed on the panel header.
Typically, an app panel opens when users click the app icon on the app toolbar. To close the panel, users can click anywhere on the canvas outside the panel border. Additionally, users can click the pin icon on the app panel to prevent it from closing. When pinned, users can unpin the panel and close it by clicking the close icon.
The panel code can include logic to carry out further actions in the context of the app. For example, the panel iframe can feature:
- A catalog of draggable items that users can drag and drop to the board.
- Shapes that users can select to draw diagrams or wireframes.
- UI elements to control starting, stopping, and pausing an audio or video recording.
When users close the panel, the app code inside the panel iframe stops running, and any related actions stop executing.
Apps can use panels to enable multiple users to collaborate at the same time on a board. In this scenario, a panel acts like a toolbox: from the panel users can select the tools and objects that they want to use on or add to the board.

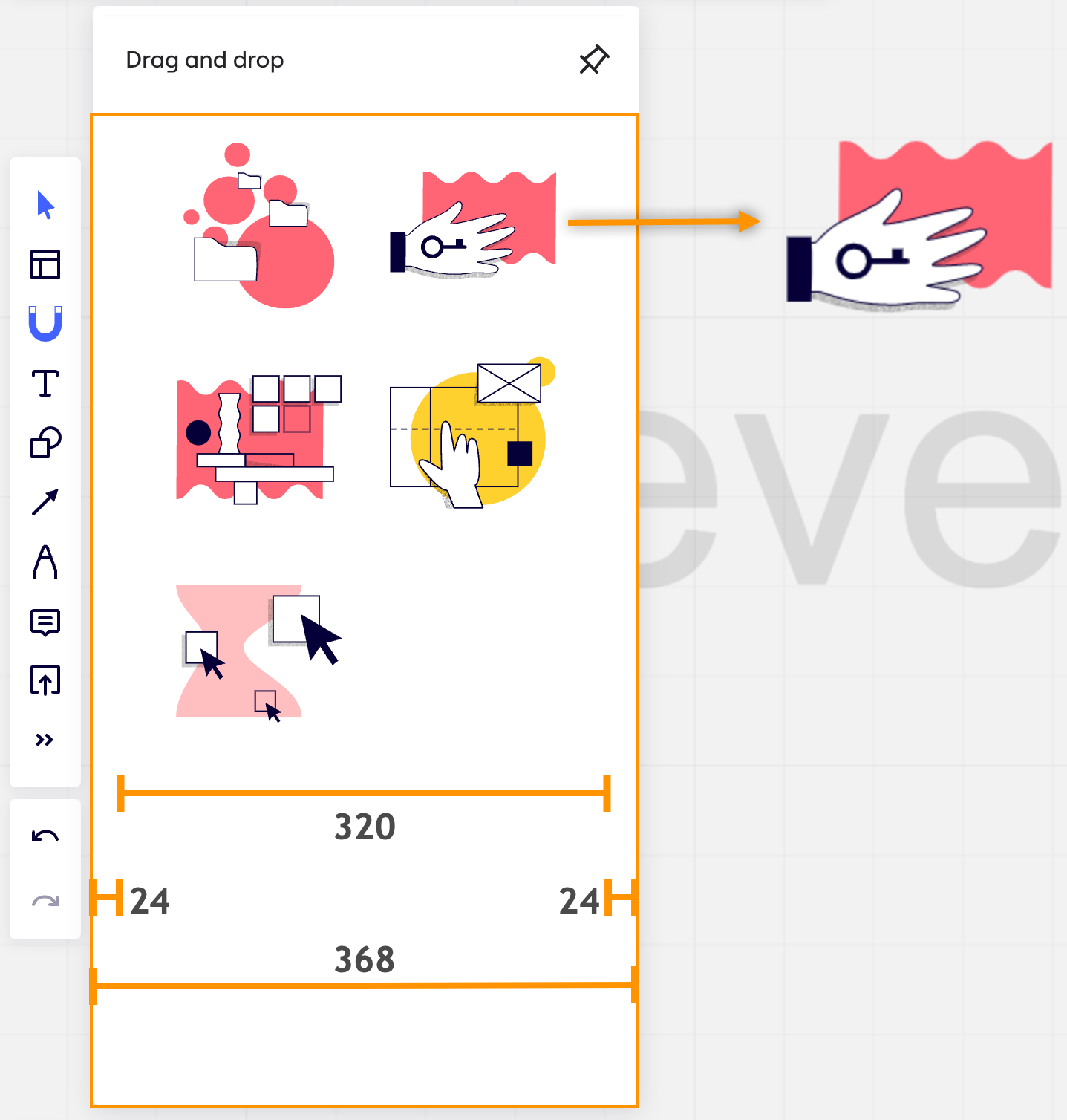
Figure 4. The highlighted area on the panel corresponds to its panel iframe.
Modal
The modal iframe opens and closes using the openModal and closeModal methods, respectively.
If you don't set a value for height or width, the default values for the modal iframe are:
- Height:
600dp - Width:
800dp
The modal iframe inside the modal container has the following padding:
- Top padding:
56dp - Right padding:
68dp - Bottom padding:
60dp - Left padding:
52dp
The files with the code that runs inside the modal iframe are usually modal.js (or .ts) and modal.html; or app.js (or .ts) and app.html, if the app uses a modal and no panel.
The content displayed inside modal iframes is fetched from a URL, and it's completely customizable.
Typically, an app modal can open when users click the app icon on the app toolbar, or a link or icon on the Apps panel.
To close the modal, users click the close icon ✖ in the top-right corner.
When users close the modal, the app code inside the modal iframe stops running, and any related actions stop executing.
Apps can use modals to enable more complex workflows. For example:
- An app that integrates Miro boards with a project management tool can use the modal to display a list of cards retrieved from the external tool. Users can select the cards in the modal, and the selected cards are imported and synced to the board as card or app card items.
- Or an app can integrate Miro boards with external cloud storage solutions. The app can use the modal to enable selecting files from the cloud storage. The selected files are uploaded to the board as documents or images, depending on the file type.

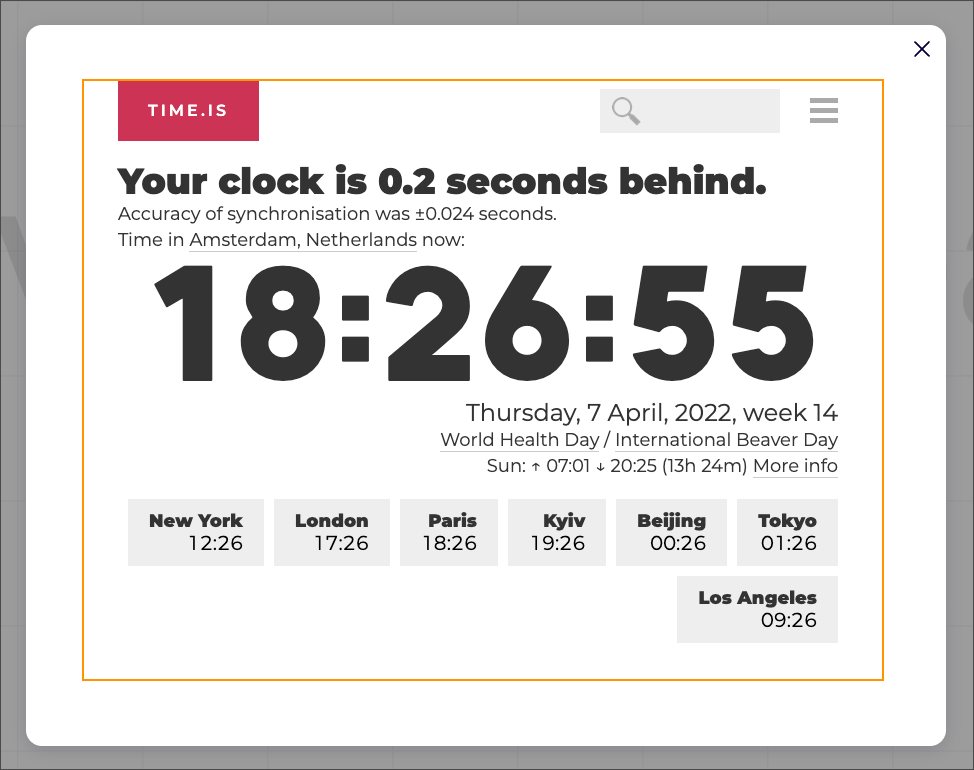
Figure 5. The highlighted area on the modal corresponds to its modal iframe with default dimensions.
See also
Updated over 1 year ago
Create your Developer team to start building your first Web SDK Hello.