Live Embed with BoardsPicker for registered users
Embed Miro boards in a website with BoardsPicker to enable setting additional access permissions for registered Miro users when they access the embedded boards.
Integrating Miro BoardsPicker into your website enables site users to collaborate and share ideas with Miro boards in real time. BoardsPicker enables users to embed and share the details of their boards on your website for free, without the need for authentication protocols, such as Open Authorization (OAuth) or APIs.
This guide gives an overview of Miro BoardsPicker, and it walks you through the steps to implement it in your app.
Request enabling BoardsPicker
To enable the BoardsPicker component for your app for public use, you need to contact Miro by submitting this form. A Jira ticket is created after you submit your request. The corporate email that you provided in the request form serves as your communication channel for your Jira ticket updates. Please check your spam folder if you don't receive these emails.
BoardsPicker
Miro BoardsPicker enables registered users to sign in to Miro, select a board from their user dashboard, and embed it in a web application using an iframe. When selecting the board to embed, BoardsPicker can also enable setting custom user access rights to the embedded board.
BoardsPicker handles the OAuth authentication flow under the hood, so you don't need to implement it.
Unregistered users can use BoardsPicker to create temporary Miro boards and embed them in the same way. Contact Miro to request this functionality.

Set up BoardsPicker
To use BoardsPicker on your websites, you must enable it on Miro’s side.
- Create a developer team in Miro and build an app.
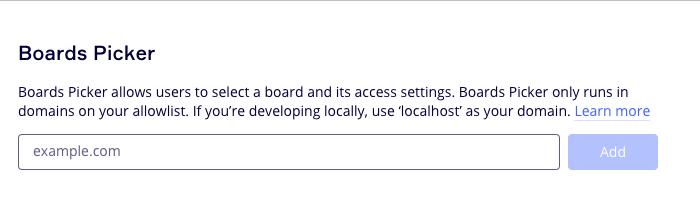
- In the app settings view, scroll to the Boards Picker section:
- In the input field, enter the domain names of the websites you want to host BoardsPicker on: add one domain name at a time, and then click Add to confirm the entry.
The domain name that you enter here must match exactly the domain that your app uses to load BoardsPicker.
The field accepts only domain names. Don't enter IP addresses. - Miro adds the domains to an allow list to prevent other websites from trying to impersonate your app.
For local development and testing, use
localhostas the domain name.
Don't specify IP addresses such as127.0.0.1.
- In the input field, enter the domain names of the websites you want to host BoardsPicker on: add one domain name at a time, and then click Add to confirm the entry.
- To enable your integration for public use, submit this form.
We’ll evaluate your request and green-light your client ID for the relevant use cases.
Usually, this takes a couple of days.

Figure 1. Enter the domain names of the websites hosting BoardsPicker, one at a time.
Make your BoardsPicker integration available before completing review
To make it easier and faster for you to reach your users with your integration of Miro Live Embed through BoardsPicker, you can share the install link of your integration before the review process is completed.
Users can install the app, and they can open the BoardsPicker modal to select a Miro board to embed.
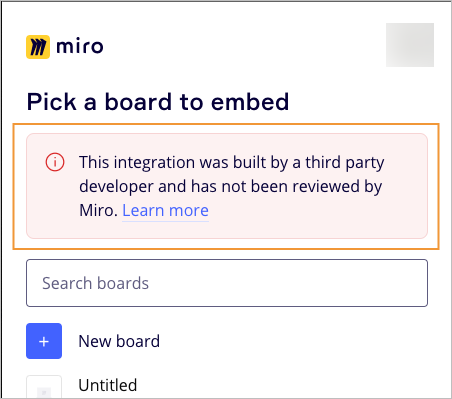
If they use your integration before Miro completes reviewing it, the board selection modal includes a notification message to inform users that the integration is pending review and approval.
The visual notification doesn't affect BoardsPicker functionality in any way. Once your integration is reviewed and approved, the notification message is automatically removed from the board selection modal.

Figure 2. You can make your integration available to users before it is reviewed. A notification message informs users that the integration is pending approval.
Use BoardsPicker in your application
To add the BoardsPicker component to your website, add the following JavaScript snippets to your HTML file.
This is basic boilerplate code to use BoardsPicker. You can customize it to suit your needs.
-
The first script loads Miro’s web SDK for the BoardsPicker component.
Add the script to theheadsection of the HTML document:<script type="text/javascript" src="https://miro.com/app/static/boardsPicker.1.0.js"></script> -
In the second script, the
miroBoardsPicker.openmethod launches BoardsPicker, and it opens the BoardsPicker component in a modal.
miroBoardsPicker.openmust be initiated by a user-initiated event, such as a click or a tap. This ensures that the user consents to opening the modal. Otherwise, web browsers may block the action.
Add the script to thebodysection of the HTML document:<script> function onSomeButtonClick() { miroBoardsPicker.open({ clientId: 'client_id_from_your_app_on_miro', action: 'select', success: function (result) { console.log(result) } ) } </script>
For more information about arguments that the miroBoardsPicker.open accepts, see Miro Live Embed reference.
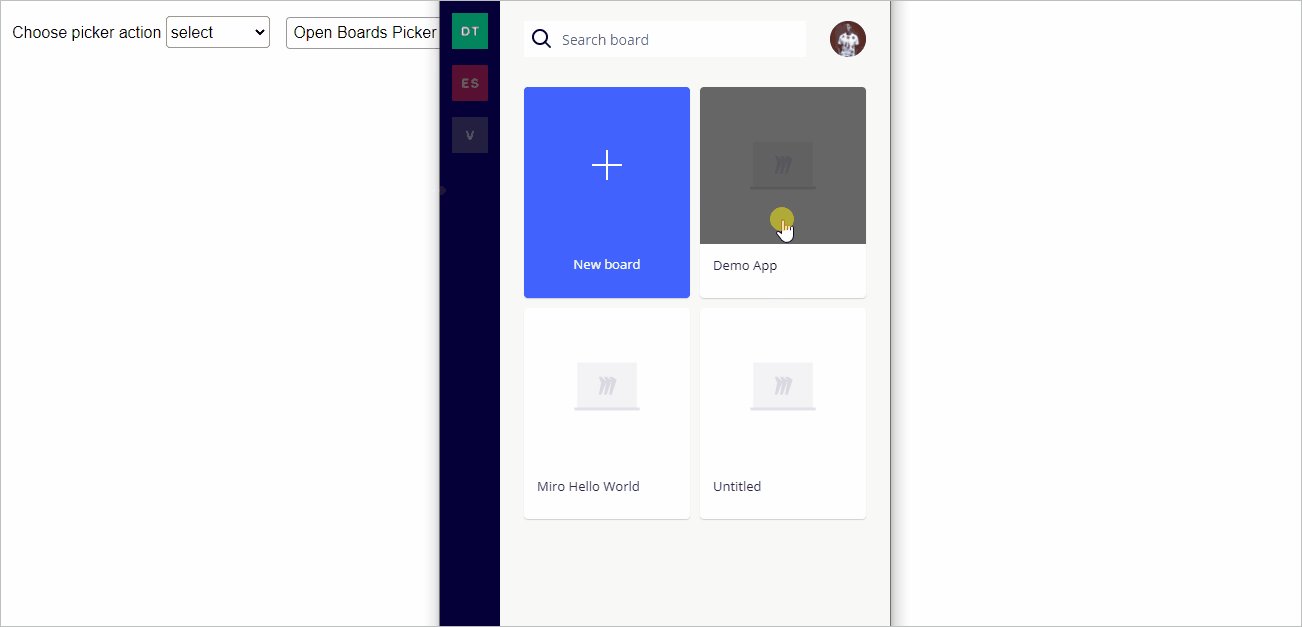
Choose the action type
The BoardsPicker component provides two actiontypes: select and access-link.
-
selectenables users to select a board from the app panel.
The response returns a URL pointing to the selected board. For example, you can use this URL to generate an embed link.
The shared board has the same access permissions as the original board. -
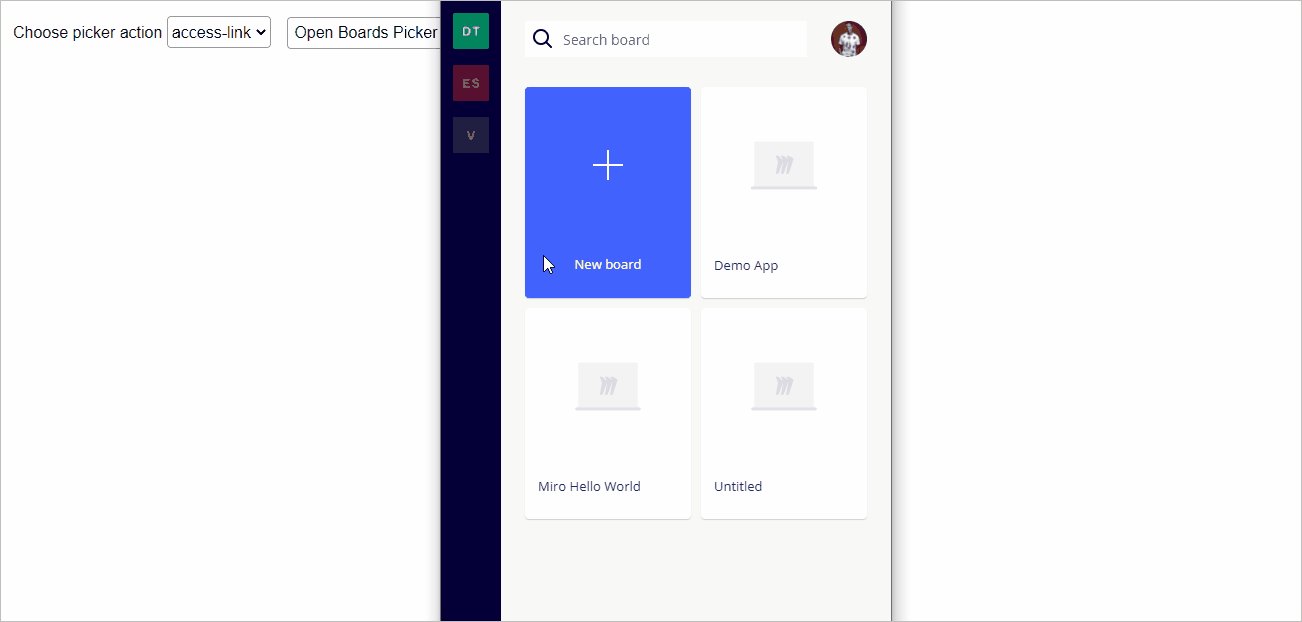
access-linkenables users to select a board from the app panel, set additional access permissions, and then share it.
The shared board may have different, additional access permissions compared to the original board.
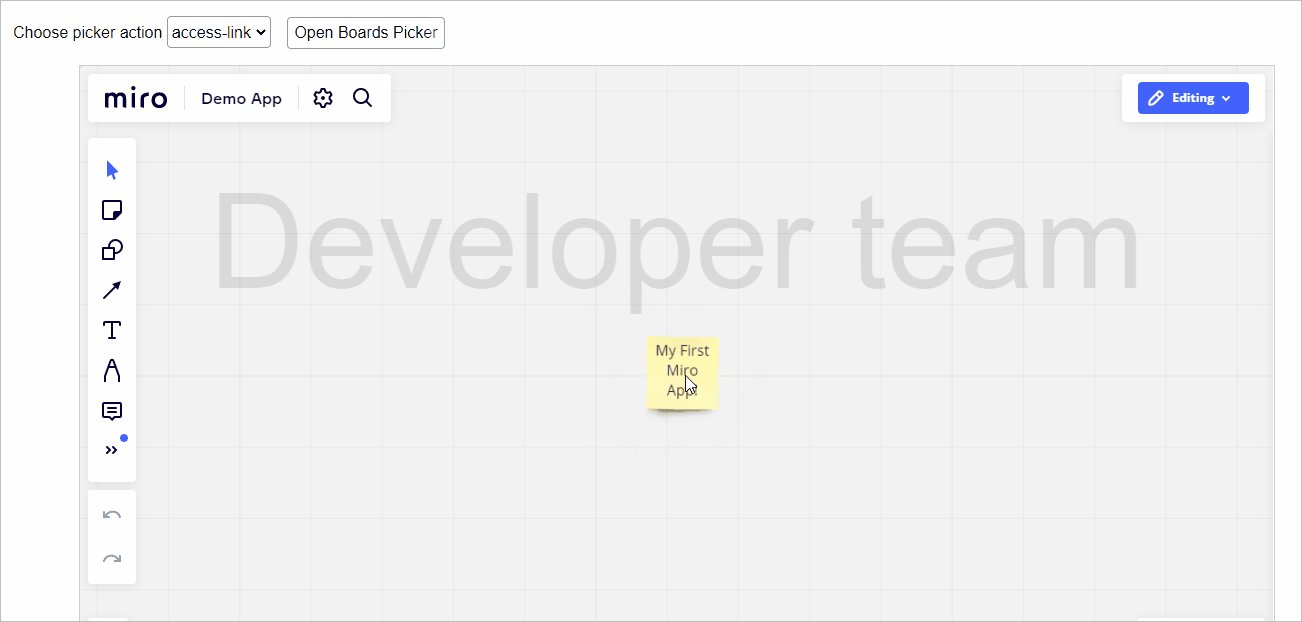
💡 Try it in the demo 👇:
The source code of the demo is available on our GitHub repository.
Handle the response
On a successful call:
- This triggers executing the
successcallback function. - The callback function is called with a JSON payload containing the details of the board that was selected with BoardsPicker.
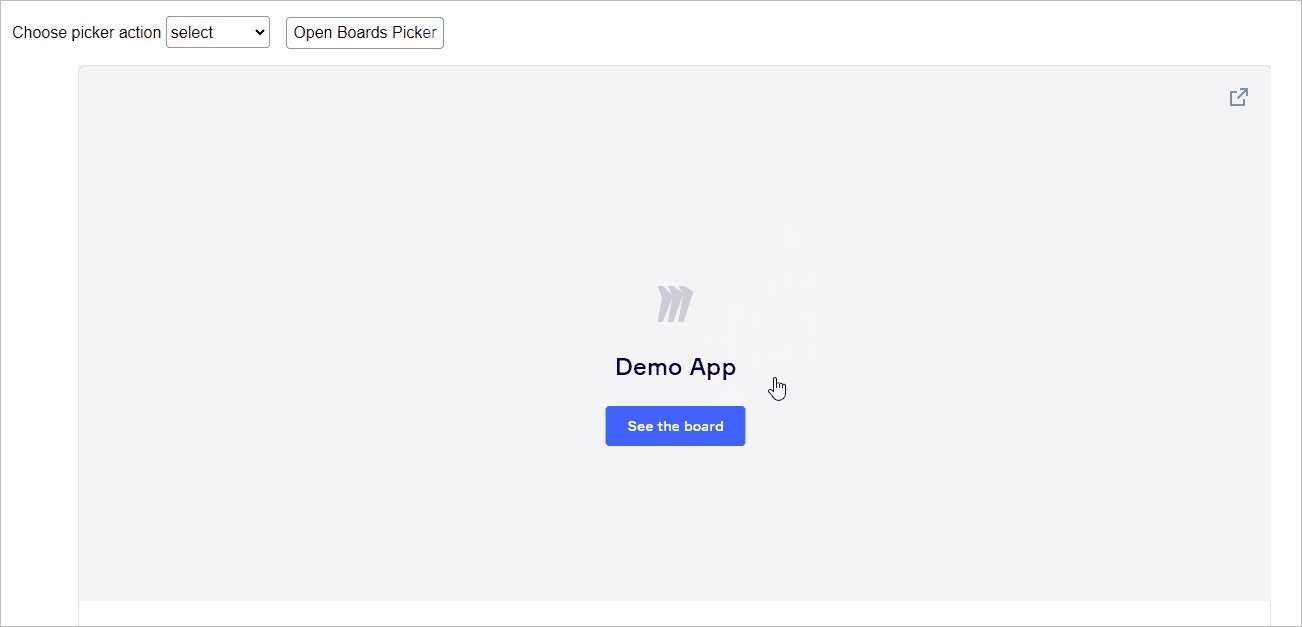
Response for action: 'select'
action: 'select'If action is set to select, the response returns the details of the selected board, such as its name, ID, and a URL that links to the board.
You can use the URL and the board ID to create a direct link, which you can then include in an iframe to embed the board on your website.
Example:
<script type="text/javascript" src="https://miro.com/app/static/boardsPicker.1.0.js"></script>
<script>
function onSomeButtonClick() {
miroBoardsPicker.open({
clientId: "<your_app_client_id>", // Replace it with your app Client ID
action: actionSelect.value,
success: (data) => {
document.querySelector(".container").innerHTML = `
<iframe
class="iframe"
width="768"
height="432"
src="https://miro.com/app/live-embed/${data?.id}/"
frameborder="0"
scrolling="no"
allowfullscreen
></iframe>`;
}
}
}
</script>
{
"id": "o9J_kkQxX78=",
"name": "Welcome to Miro by Kim Howe",
"viewLink": "https://miro.com/app/board/o9J_kkQxX78=/"
}
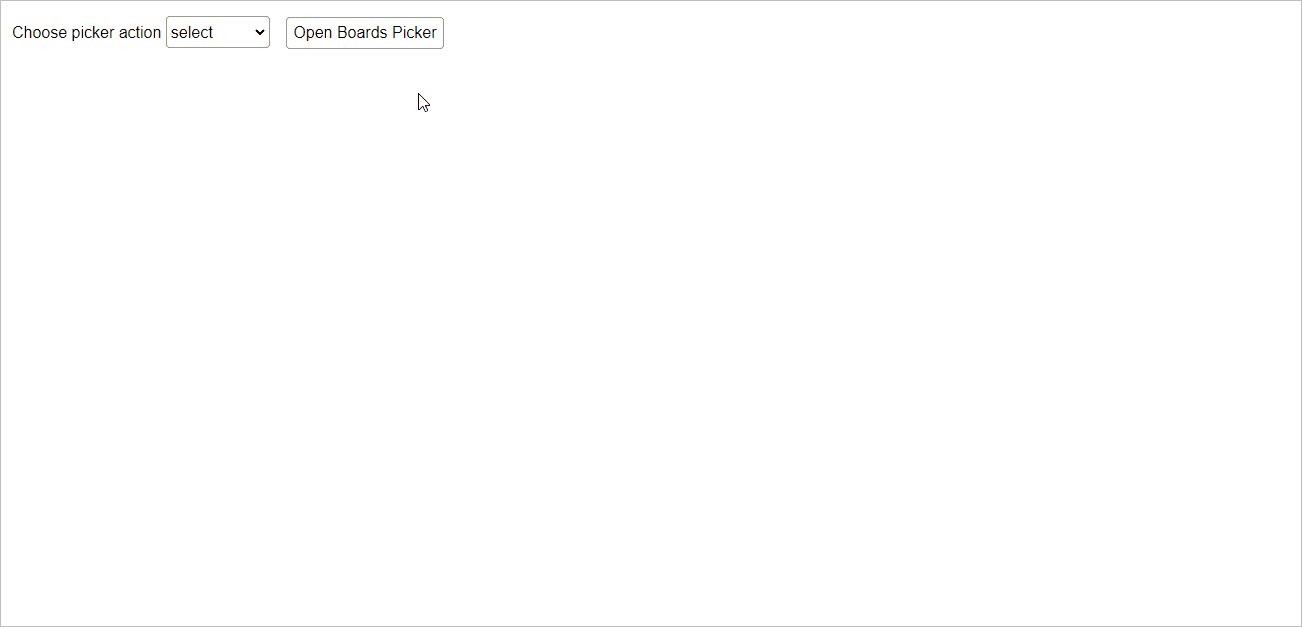
This is the result:

Figure 3. BoardsPicker implementation with action type set to select.
Response for action: 'access-link'
action: 'access-link'If action is set to access-link, the response returns the URL of the selected board, the user access level, and the HTML iframe code to embed the board.
The response includes:
accessLinkwith the URL link pointing to the selected board.accessLinkPolicywith the user access level for the shared embedded board.
You can embed a board with one of the following user access level settings:EDIT: users have read and write access to the board, and they can modify its content.VIEW: users have read-only access to the board; they cannot modify its content.PRIVATE: users need to request access to the board to the board owner, before they can load and view its content.
embedHtmlwith the complete HTML iframe markup to embed the board in an HTML document on a website.
This option is a straightforward approach to embedding a board on your website with BoardsPicker.
Example:
<script type="text/javascript" src="https://miro.com/app/static/boardsPicker.1.0.js"></script>
<script>
function onSomeButtonClick() {
miroBoardsPicker.open({
clientId: "<your_app_client_id>", // Replace it with your app Client ID
action: actionSelect.value,
success: (data) => {
document.querySelector(".container").innerHTML = data?.embedHtml;
}
}
}
</script>
{
"id": "o9J_kkQxX78=",
"name": "Welcome to Miro by Kim Howe",
"viewLink": "https://miro.com/app/board/o9J_kkQxX78=/",
"accessLink": "https://miro.com/app/live-embed/o9J_kkQxX78=/?boardAccessToken=<ACCESS-TOKEN>&autoplay=true",
"accessLinkPolicy": "EDIT", // EDIT: read-write; VIEW: read-only; PRIVATE: user needs to request access
"embedHtml": "<iframe class=\"miro-embedded-board\" src=\"https://miro.com/app/live-embed/o9J_kkQxX78=/?boardAccessToken=<ACCESS-TOKEN>&autoplay=true\" referrerpolicy=\"no-referrer-when-downgrade\" allowfullscreen allow=\"fullscreen; clipboard-read; clipboard-write\" style=\"background: transparent; border: 1px solid rgb(204, 204, 204);\"></iframe>"
}
If your website has a policy for blocking
Refererinformation, boards embedded with theaccess-linkaction type don’t load.To solve the issue:
- Wrap the
https://miro.com/app/...Miro Live Embed iframe inside your own iframe on your site.- In your iframe wrapper, override the
referrerpolicyattribute.Example:
<iframe src="https://miro.com/app/..." referrerpolicy="no-referrer-when-downgrade"></iframe>
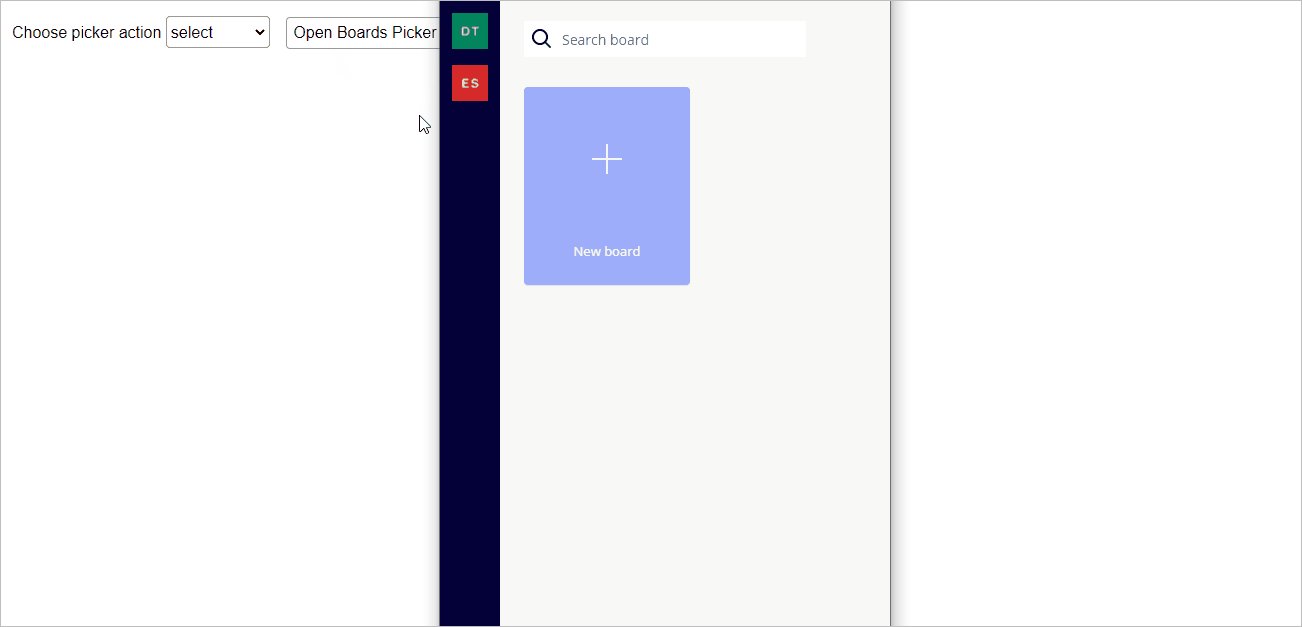
This is the result:

Figure 4. BoardsPicker implementation with action type set to access-link.
Let's wrap up
BoardsPicker lets you integrate Miro’s collaborative features into your websites. It enables your users to work, collaborate, and share ideas in real time, all with a few lines of code.
See also
Updated about 2 years ago
Understand board access rights and granting users permissions to view Miro Live Embed boards.