Add drag and drop to your app
Enable dragging and dropping HTML elements from an open panel to the current board.
The Miro Web SDK implements events with board.ui.on.
When a specific event type occurs, an event handler calls a function after the specified event has occurred.
Goal
Use the Miro Web SDK to let users drag items from an open panel and drop them on the board.
Start from scratch, or download the code from our repo.

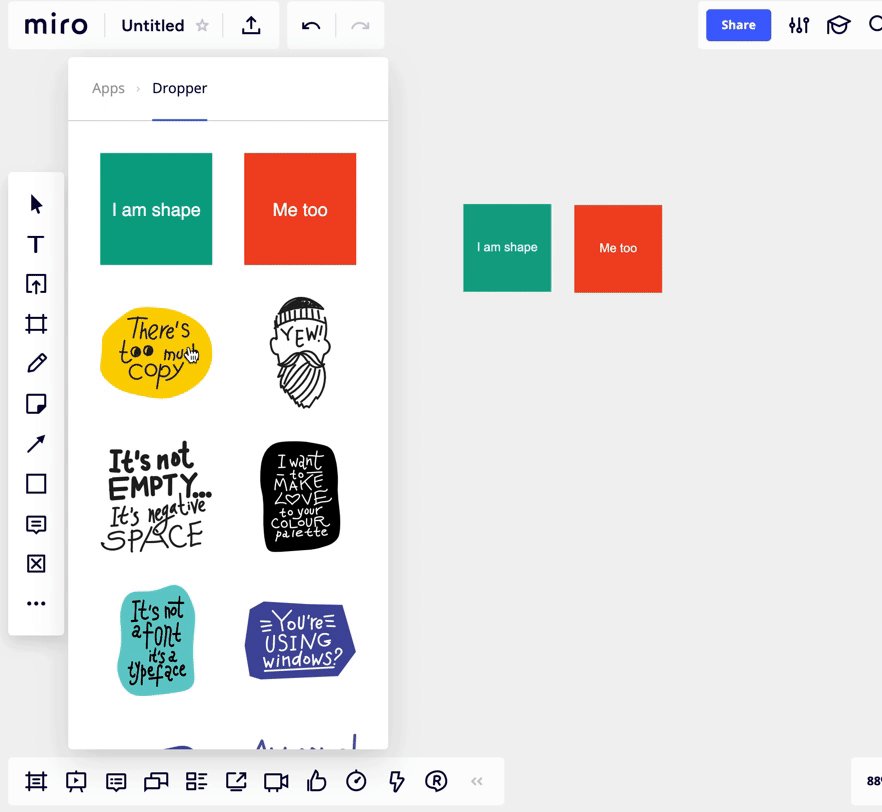
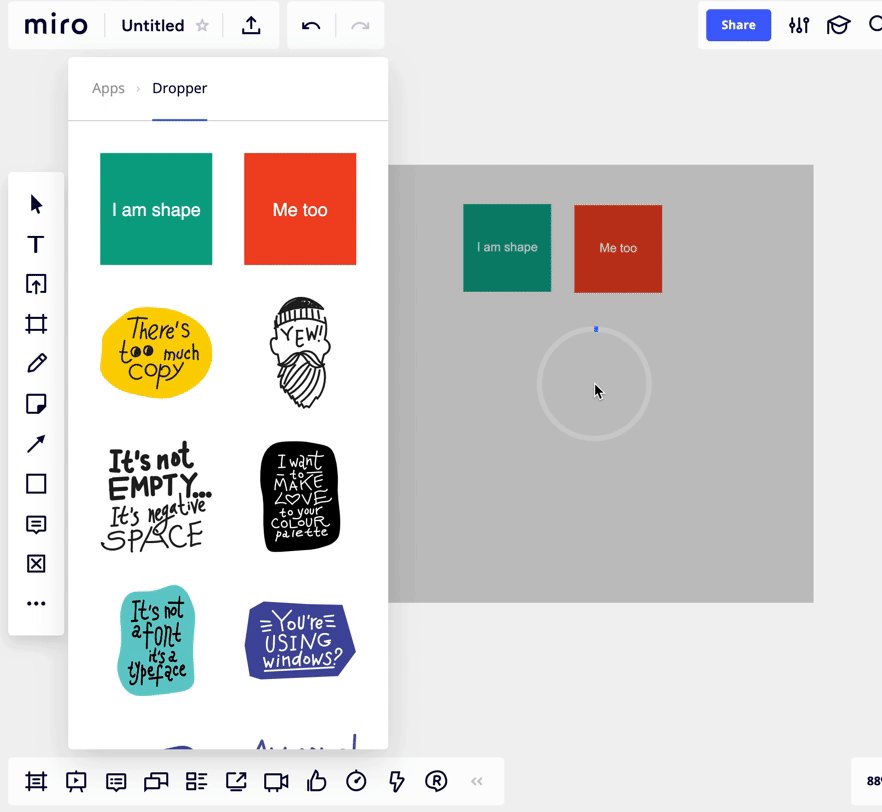
Figure 1. Drag an HTML element from an open panel and drop it on the current board.
Prerequisites
Before you begin, make sure that:
- You have a Miro account.
- You're signed in to Miro.
- Your Miro account has a Developer team.
- Your development environment includes Node.js 14.13 or a later version.
Add drag and drop to your app
It's possible to drag and drop an item to the board only from an open panel.
To open a panel that supports dragging and dropping, use theopenPanelmethod.The
dropevent handler and the related logic must be in the code that controls the panel. In this example, the code is in theapp.jsfile.
This is an overview of the changes to add drag and drop behavior to the
Miro starter app:
- In the
index.jsfile (headless iframe), add theopenPanelmethod. - In the
app.htmlfile, add themiro-draggableclass to flag HTML elements as drag-and-drop-enabled. - In the
app.jsfile (panel iframe), add thedropevent handler.
miro.board.ui.on("drop", ({x, y, target}) => {
// event handler calls a function when the dragged panel item is dropped on the board
});
Load the Miro Web SDK and the index.js files
index.js filesThe index.html file of the Miro starter app already includes <script> tags to load the Miro Web SDK and the index.js files.
If you prefer to create an index.html file from scratch, make sure that it has at least the following HTML elements and structure:
index.html example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>My app opens a panel</title>
<!-- Loads the Miro Web SDK -->
<script src="https://miro.com/app/static/sdk/v2/miro.js"></script>
<!-- Loads the companion JS file with the logic -->
<script src="index.js"></script>
</head>
<body>
<!-- HTML body content goes here -->
</body>
</html>
Add the openPanel method
openPanel methodThe index.js file of the Miro starter app already includes the openPanel method.
If you prefer to create an index.js file from scratch, make sure that it features at least the following code:
index.js example
async function init() {
await miro.board.ui.on("icon:click", async () => {
await miro.board.ui.openPanel({
// Absolute or relative URL of the page whose content you want to display inside the panel
url: "app.html"
});
});
}
init();
Add draggable elements to the app panel
To enable drag and drop on the panel, add the miro-draggable class to an HTML element. For example:
<div class="miro-draggable">You can drag this text</div>
In the following example, the app.html file contains the code of the panel UI. In the <body> of the document, the text content of the <div> elements is draggable:
app.html example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>My panel has draggable items</title>
<!-- Loads the Miro Web SDK -->
<script src="https://miro.com/app/static/sdk/v2/miro.js"></script>
<!-- Loads the companion JS file with the logic -->
<script src="app.js"></script>
</head>
<body>
<!-- The 'miro-draggable' class makes HTML items draggable -->
<div class="miro-draggable">Drag</div>
<div class="miro-draggable">on</div>
<div class="miro-draggable">dragon</div>
</body>
</html>
The
dropevent handler and the related logic must be in the code that controls the panel. In this example, the code is in theapp.jsfile.To enable dragging and dropping images, the
srcattribute of the<img>element must be an HTTP or HTTPS URL pointing to the image.
Drag and drop doesn't support locally stored images.
Add the drop event to the app panel
The app.js file of the Miro starter app contains the app logic.
This is where you add the drop event to implement drag and drop behavior.
The drop event is fired when a draggable HTML element is dropped on the board.
The drop event handler has the following properties:
x: coordinate that defines the horizontal position of the HTML element to drop on the board.y: coordinate that defines the vertical position of the HTML element to drop on the board.target: the HTML element that is the recipient of thedropevent.
app.js example
/** When the HTML element is dropped from the panel to the board:
* 1. A sticky note is created.
* 2. The text content of the HTML element is assigned to the sticky note 'content' property.
*/
async function init() {
// Enable the 'drop' event on the app panel. Active on 'miro-draggable' HTML elements
await miro.board.ui.on('drop', async ({x, y, target}) => {
// In this example: when the HTML element is dropped on the board, a sticky note is created
await miro.board.createStickyNote({
x,
y,
content: target.textContent,
});
});
}
init();
See also
Updated about 2 years ago
To discover and to get acquainted with more Web SDK features, check the other tutorials.