BoardsPicker Component
Configure BoardsPicker
1) Create a developer team
Create a developer team and an application.
Detailed instructions are in the Getting started guide.
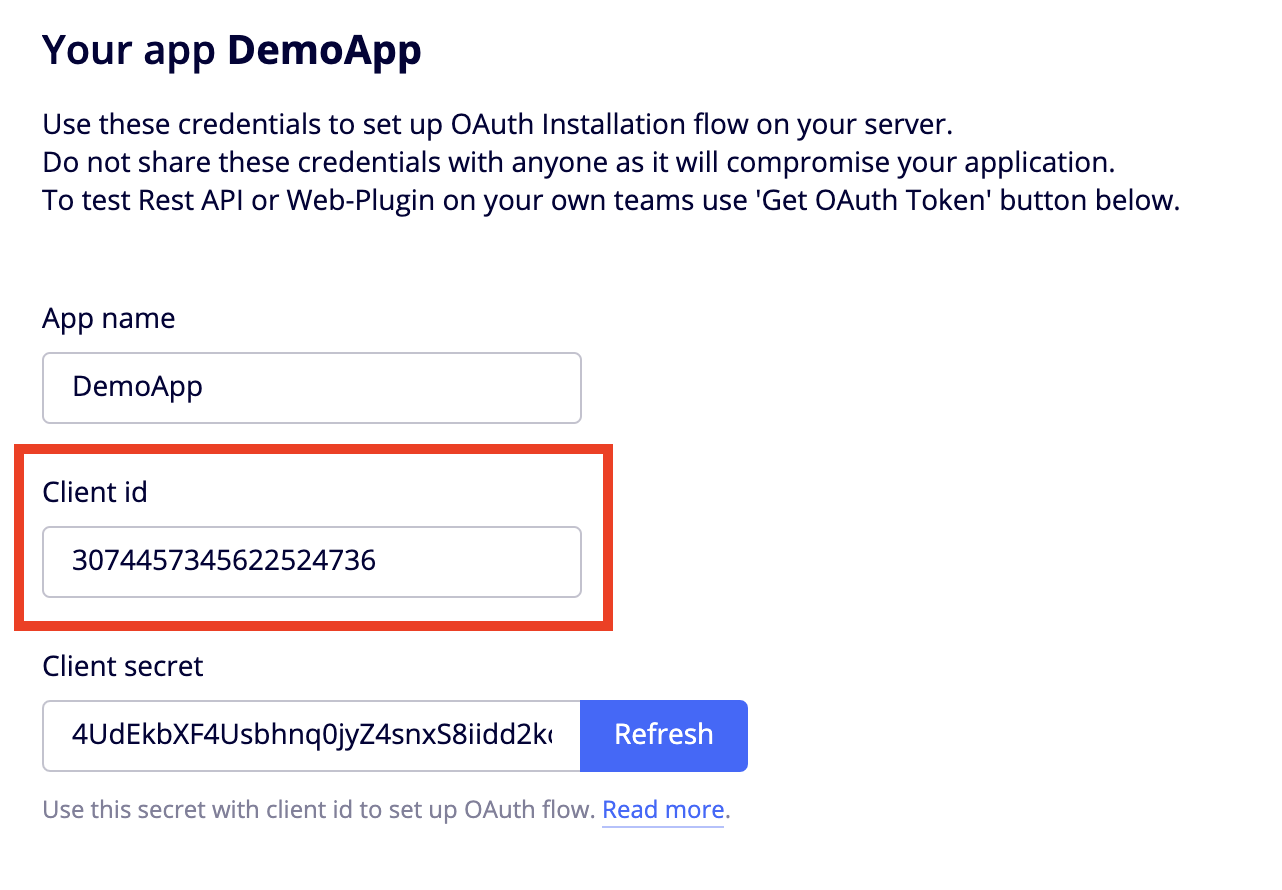
You will need your application's Client ID to open BoardsPicker.

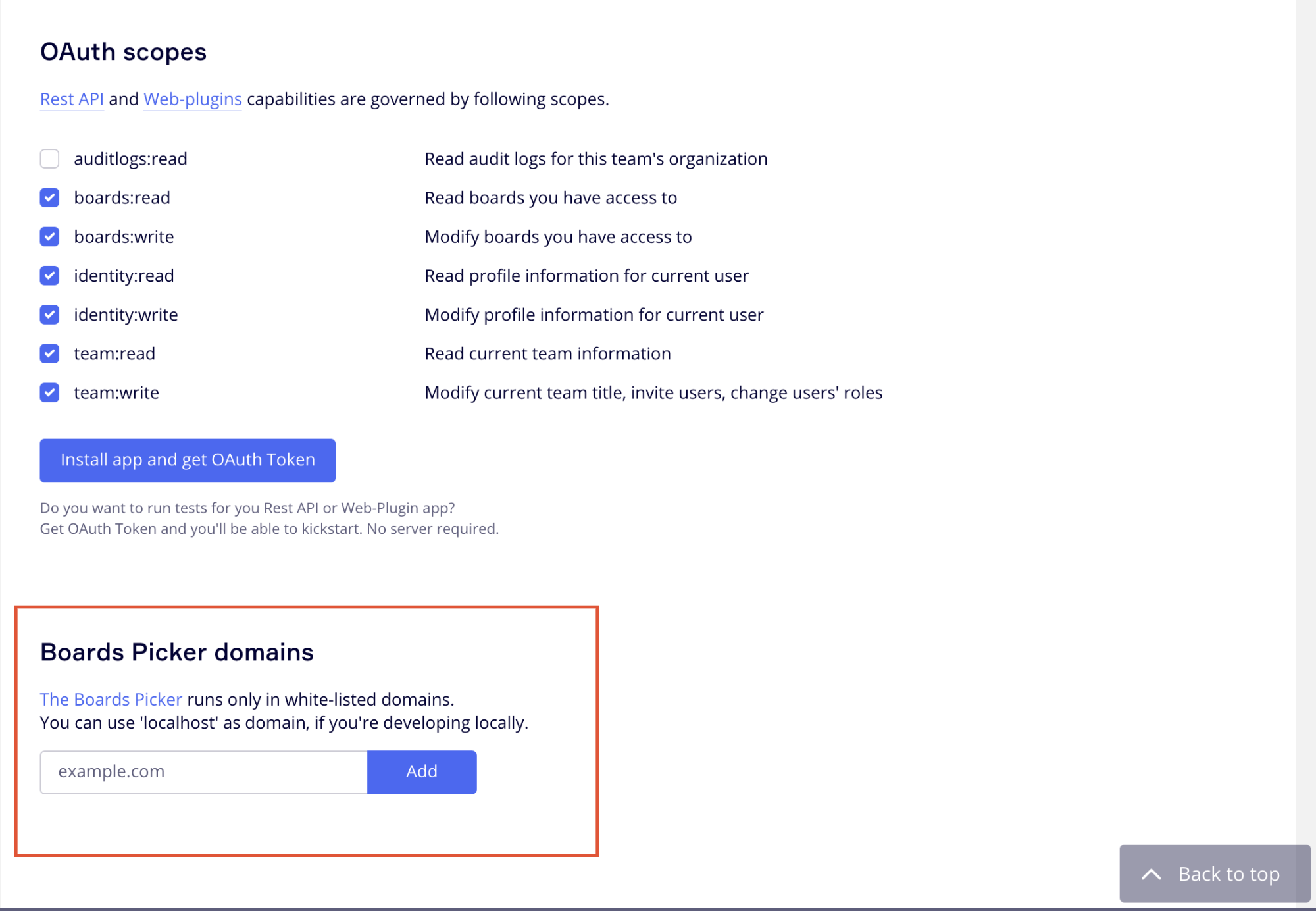
2) Add the domain names
In the app's settings, provide the domain names where your BoardsPicker is hosted.
This lets us stop other websites from trying to impersonate your app. If you're developing locally, you can use localhost as the domain name as well.

3) Add a JavaScript snippet
Add the following JavaScript snippet to your HTML markup:
<script type="text/javascript" src="https://miro.com/app/static/boardsPicker.1.0.js"></script>
<script>
function onSomeButtonClick() {
miroBoardsPicker.open({
clientId: 'client_id_from_your_app',
action: 'select',
success: function (result) {
console.log(result)
}
})
}
</script>
The source code of this demo is here.
Note that access-links generated in this example can't be used on your site because your site domain must be whitelisted.
Call the miroBoardsPicker.open() method to open BoardsPicker.
BoardsPicker opens in a pop-up window.
Ensure to call this function from within a user-triggered event (click or tap). Otherwise, the browser blocks the pop-up.
The open method takes a single options parameter with the following fields:
options = {
// Required. ClientId from your app.
clientId: 'string',
// Required. Define mode of Boards Picker.
action: "select" // or "access-link"
// Required. Called when a user selects a board in the Picker.
success: function(selectedBoard) {
console.log(selectedBoard)
},
// Optional. Called when the user closes the pop-up.
cancel: function() {
},
// Optional. Called when something went wrong.
error: function() {
},
windowRef: windowRef, // Optional. Link to an already opened popup window. See the example below in case you want lazy loading for boardsPicker.js.
};
Choose the action type
The BoardsPicker component provides two types of action: select and access-link.
-
selectallows the user to choose a board and gives you a response with the board URL; you can use this URL, for example, to generate an embed link. -
access-linkallows the user to choose a board and choose an additional level of access for a unique link. With this action, you get a response with the board URL, access-link, and iFrame code that you can use for embedding.
Handle responses
The success callback returns information about the selected board.
//when the action is 'select'
selectedBoard = {
id: "o9J_687XKf0="
name: "Demo board"
description: "Description for the demo board"
viewLink: "https://miro.com/app/board/o9J_687XKf0=/"
}
//when the action id is 'acccess-link'
{
accessLink: "https://miro.com/app/live-embed/o9J_k1ISaY4=?boardAccessToken=5IXCDJzAzw1bR85fJiYbH4WxHoCPTpmV&autoplay=true"
accessLinkPolicy: "EDIT"
description: undefined
embedHtml: "<iframe class=\"miro-embedded-board\" src=\"https://miro.com/app/live-embed/o9J_k1ISaY4=?boardAccessToken=5IXCDJzAzw1bR85fJiYbH4WxHoCPTpmV&autoplay=true\" referrerpolicy=\"no-referrer-when-downgrade\" frameborder=\"0\" style=\"background: transparent; border: 1px solid #ccc;\"></iframe>"
id: "o9J_k1ISaY4="
name: "test"
viewLink: "https://miro/app/board/o9J_k1ISaY4="
}
Enable your integration for public use
By default, BoardsPicker is only available for your Developer Team.
Submit this form when your integration is ready for public use. After submitting the form, you’ll receive an email that will help you get going. In the meantime, we’ll evaluate your request (usually within 24 - 48 hours) and we’ll green-light your clientId for the relevant use cases.
Troubleshooting
If your website has a policy for blocking referrer information, Embeds via access-link does not load. To fix this, you can override the referrerpolicy attribute for the iframe tag on your site.
<iframe src="https://miro.com/app/..." referrerpolicy="no-referrer-when-downgrade"></iframe>
Updated about 2 years ago