Migrate from v1 to v2
This guide helps you migrate to the newer and more robust Developer Platform v2, highlighting key changes and necessary steps for a smooth transition.
Important information
Following the end-of-life of Miro's Developer Platform v1, its documentation has been removed and is no longer maintained. We encourage all developers to migrate to version 2 for the latest features, improvements, and support. However, if you need to reference the v1 API documentation, you can download it below:
Note that the v1 documentation is provided "as-is" for historical reference only. No support or updates will be provided for this version.
OAuth2.0 endpoint and SCIM API
Migration requirement does not apply to Miro's OAuth2.0 endpoint and SCIM API. You can continue using the current version of these APIs.
Miro Developer Platform v2 is the recommended platform for all new application development. If your app currently uses v1, please follow this guide to migrate to v2.
To help developers migrate their existing applications from v1, we have created the following resources:
- Web SDK:
- Comparison Guide. A walkthrough of the major changes of the Web SDK and usage examples.
- Reference Guide. A full mapping of each Web SDK v1 endpoint and its equivalent in v2.
- REST API:
- Comparison Guide. A walkthrough of the major changes of the REST API, including an overview of the new object structures.
- Reference Guide. A full mapping of each REST API v1 endpoint and its equivalent in v2, including the request type, the endpoint URL, the headers required, and example payloads.
Feature parity
For the initial launch of the Developer Platform v2, we have focused on delivering the features needed to support the development of high quality integrations. As a result, many of the features that were available in v1 are now available in v2, including a number of new features that are unique to v2. A full list of v1 features and their v2 counterparts can be found in the reference guides.
In some cases, we may have chosen not to bring a v1 feature to v2 if that feature had low usage or conflicted with our future plans. Each instance should be explained in the reference guide, but if you have any questions or concerns, please post them in our community forum.
Understanding which version your app is on
You can check which version of the Developer Platform your app uses from the Team Profile.
- Go to your Team Profile.
- Select the Your apps tab.
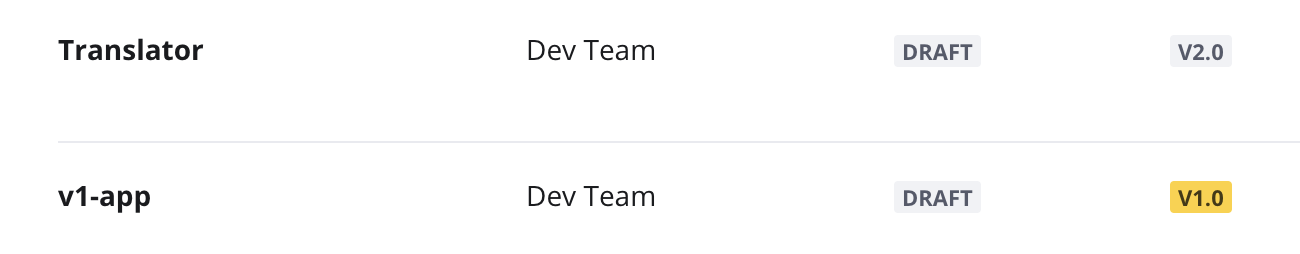
- In the Created apps section next to your app name, you'll see the Web SDK Version.

Updated over 1 year ago