Editable boards for non-registered users
The Miro Boards Picker allows the creation of boards for users who are not registered in Miro.
How to configure BoardsPicker:
1) Create a dev-team and application.
Detailed instructions are in the Getting started guide.
2) Send us your clientId of the application. So we can enable BoardsPicker API.

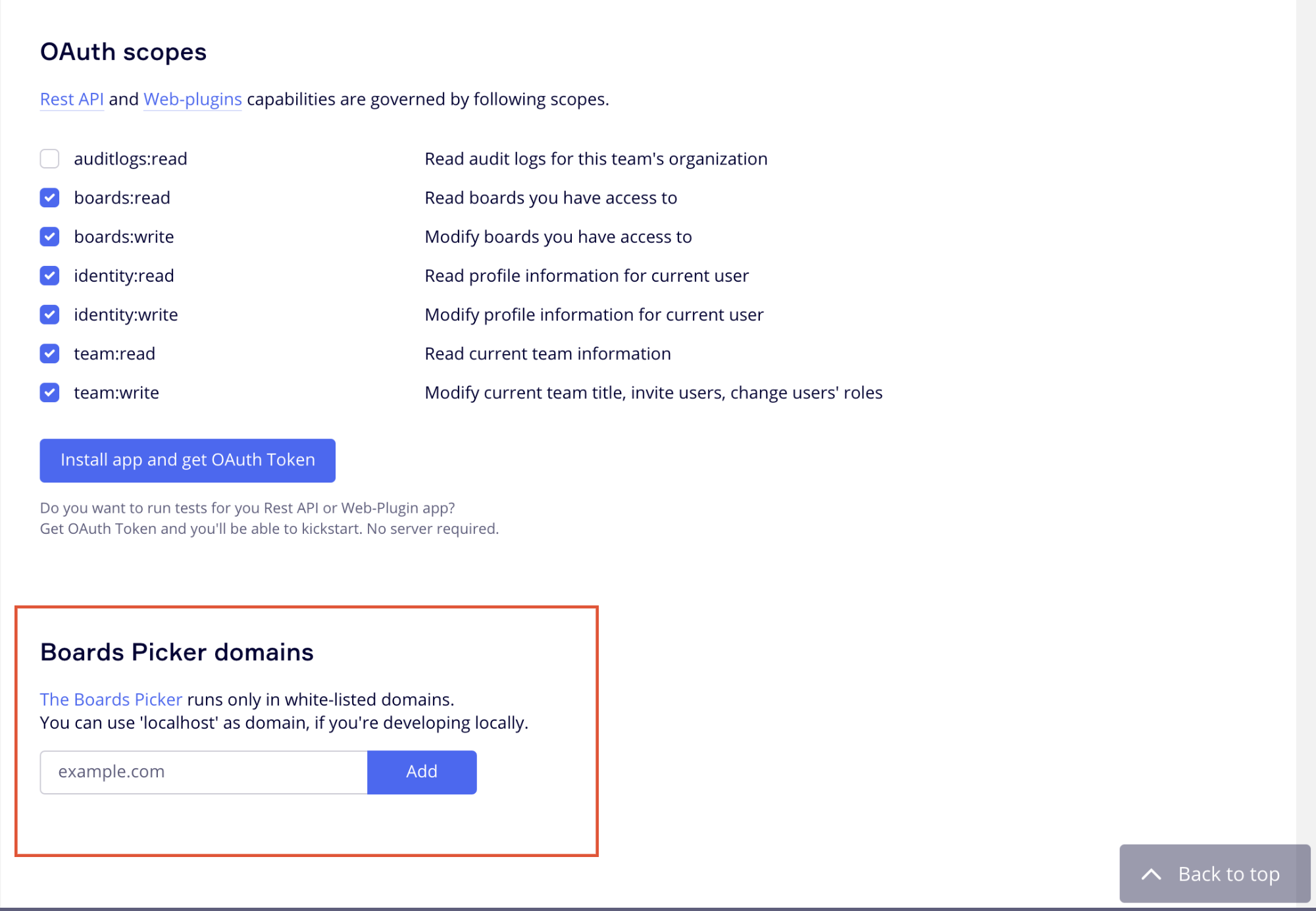
3) Use this guide to configure basic BoardsPicker.
After this step, BoardsPicker should allow embedding boards for registered users.

4) Allow BoardsPicker to create boards for not registered users.
- Set
allowCreateAnonymousBoards=true. - Provide
JWT tokenfor BoardsPicker from your backend-side. This token used to create new boards on behalf of your integration.
function onClick() {
miroBoardsPicker.open({
clientId: '...', // 1) Put your 'clientId' here.
action: 'access-link',
allowCreateAnonymousBoards: true, //2) Enable this option
getToken: () => getTokenFromServer(), // Provide token in async way
success: data => {
console.log('on success', data)
document.querySelector('#container').innerHTML = data.embedHtml
},
error: e => {
console.log('on error', e)
},
cancel: () => {
console.log('on cancel')
},
windowRef: windowRef, // Optional. Link to an already opened popup window. See example below in case you want lazy loading for boardsPicker.js.
})
}
// Type: () => Promise<string>
function getTokenFromServer() {
//Get JWT token from your server. Read more about JWT https://jwt.io/
return fetchPost('https://example.com/token-for-integration-with-miro')
}
5) Generate JWT on your backend.
- Get lib for your server language from https://jwt.io/
- Use Client id for iss field in payload data
- Use Client secret with HMAC256 algorithm for Signing token
- We recommend setting a token expiration date of no more than 24 hours (exp field in payload data)
Example for Java using Auth0 library
JWT.create()
.withIssuer("CLIENT_ID")
.withExpiresAt(new Date(System.currentTimeMillis() + TimeUnit.MINUTES.toMillis(5)))
.sign(Algorithm.HMAC256("CLIENT_SECRET"));
- Add endpoint like
POST https://example.com/token-for-integration-with-miro
This endpoint should return JWT
Do not generate a token on the client-side and ensure that your endpoint is signed by your user authorization token. You can generate the JWT per timeout and you do not need to generate the JWT per user. JWTs are credentials that can grant access to resources. You must take all necessary precautions to keep JWTs safe.
Lazy loading boardsPicker.js example
async function onClick() {
//calc popup window size and position
const pos = {left, top}
const size = {width, height}
const windowRef = window.open(
'',
'_blank',
`width=${size.width},height=${size.height},left=${pos.left},top=${pos.top},menubar=0,toolbar=0,location=0,personalbar=0,status=0`
)
await loadScript('https://miro.com/app/static/boardsPicker.1.0.js') // Lazy loading for boardsPicker script
miroBoardsPicker.open({
windowRef: windowRef, //Provide opened window reference
clientId: '...',
// ... rest params
})
}
Updated about 2 years ago